Работа с эффектами
| Урок 8 << | Оглавление | >> Урок 10 |
|---|
Цель: изучить возможности редактора на примере применения различных эффектов.
Задачи:
- Создать экран, на котором можно освоить работу с патиклами (объект flyer) и масками ;
- Создать экран и настроить просмотр Видео
- Настроить появление сцены с проявлением по альфе, переходить на следующий экран с проявлением по альфе
- Настроить фоновую музыку.
Партиклы (Particles)
Создание экрана и сцены в игровом проекте
1. Запустить SceneEditor.
2. В меню Проект → Загрузить → lessons.seproj.
3. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_08.3, создать экран Lesson_09.
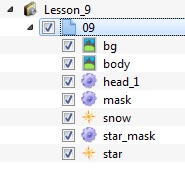
4. В экране Lesson_09 создать новую сцену 09, в которую (через Resources Editor) добавить графические ресурсы из папки Sources\Lesson_09 (см. подготовка к работе «Создание проекта»).
Настройка объектов, работа с маской
В этом уроке поработаем над использованием объекта flyer (Particles). Параллельно с этим научимся пользоваться хитрым приемом "маска". В редактор ресурсов вы подгрузили уже знакомую вам графику "лунного пейзажа" и две части слоненка.
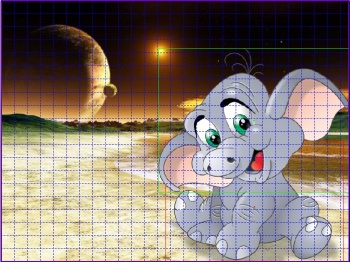
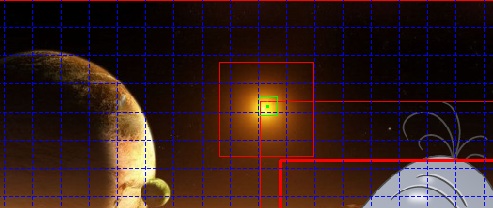
1. Разместим их на сцене как показано на рисунке.
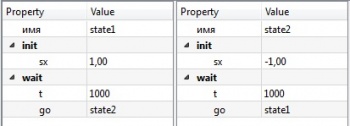
2. Сделаем из головы слоненка машину состояний. Голова должна вертеться из стороны в сторону с интервалом в 1 секунду. Запишем в состояниях машины следующие параметры.
3. Посмотрите результат с помощью программы viewer. Слоненок будет мотать головой.
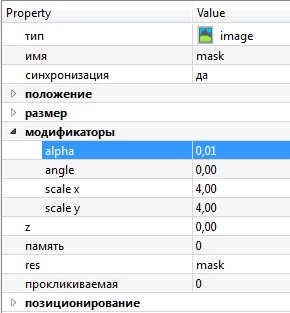
4. Теперь мы хотим, чтобы клик на слоненка вызывал какое-то действие, например, чтобы шел снег. Можно сделать из туловища машину состояний, но туловище маленькое, а нам нужен именно весь слоненок. Для этого нам понадобится маска. Из редактора ресурсов перетащим на сцену графический ресурс mask и переместим ее на слоненка. Маска очень маленькая, чтобы закрывать всего слоненка, поэтому воспользуемся модификаторами. Увеличим маску и сделаем ей прозрачность (alpha) 0,01.
На сцене вы можете увидеть вокруг слоненка рамку от маски. Саму маску не видно из-за прозрачности. Стоит обратить внимание на то, что прозрачность мы сделали 0,01. Если бы она была равна 0, то маска не воспринимала бы клик, а была бы полностью прозрачной.
5. Как вы уже догадались, маска у нас будет машиной состояний, включающей другой объект. Этим другим объектом будет flyer. Флаеры (патиклы) используются для создания эффектов, когда один маленький объект размножается и совершает какие-либо действия, при этом все его частички ведут себя подобно.
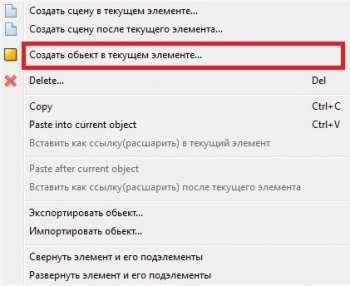
Перетащим из редактора ресурсов на сцену графический ресурс snow и разместим его на сцене посередине по оси x (x=0) и вверху, немного за сценой (y=-320). Сделайте объекту тип flyer.
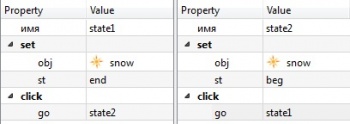
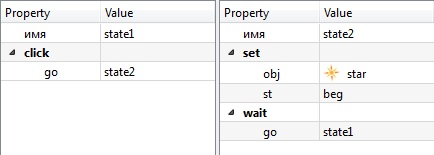
6. Параметры флаера настроим немного позже, а сейчас вернемся к нашей маске. Сделайте маске тип machine. И введите следующие параметры.
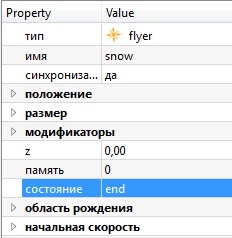
В первом состоянии (начальном) машина передает объекту snow состояние end, а во втором - beg. У флаера есть два состояния end и beg, в которых он выключен и включен соответственно. Чтобы без нашего желания флаер не запускался, в свойствах snow в поле "состояние" запишем его начальное состояние end.
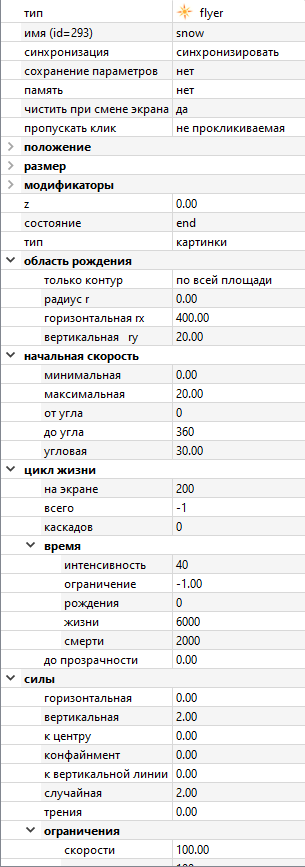
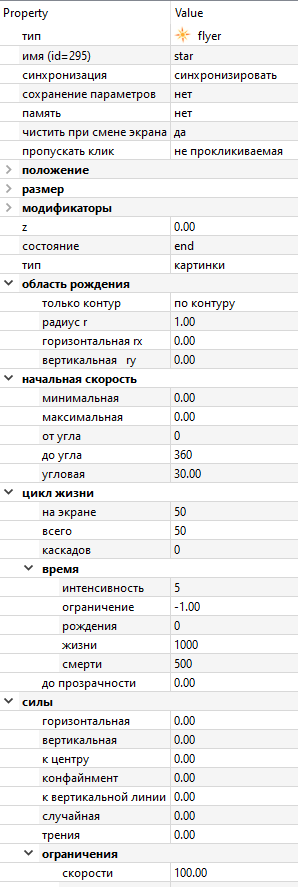
Подробно о свойствах флаера можно почитать тут. Для того чтобы из него получился снег запишите следующие свойства.
7. Сохраните проект и проверьте его выполнение в программе viewer. При клике на слоненка начинает идти снег, а при повторном клике снег исчезает.
8. Следующей нашей задачей будет создание разлетающегося кольца из звездочек вокруг желтой звезды на сцене, при клике на эту звезду. Представьте, что эта сцена у вас сейчас на экране мобильного телефона, а вам нужно дотронуться до звезды. Звезда очень маленькая, как следствие - по ней трудно попасть. Здесь нам на помощь опять явится маска. Снова перетащите ресурс mask на сцену из редактора ресурсов, переименуйте его в star_mask и поместите точно над звездой.
9. Растягивать маску не нужно, она таких размеров, как нам нужно. В свойствах star_mask в модификаторах задайте alpha=0,01.
10. Добавьте на сцену ресурс star из редактора ресурсов и поместите его точно на звезду.
11. Объекту star_mask нужно изменить тип на machine, а объекту star на flyer.
12. Задайте машине star_mask следующие состояния.
13. Флаеру star пропишите следующие свойства.
14. Сохраните проект и проверьте его выполнение в программе viewer. При клике на звезду флаер будет вести себя как взрыв сверхновой (или салют).
Упражнения
1. Щелкнув правой кнопкой мыши по экрану Lesson_09, создать новый экран Lesson_09.1
2. Создать новую сцену с названием .
3. Скопировать все объекты из сцены 09 (экрана Lesson_09).
4. Вставить скопированые объекты в новую сцену (экрана Lesson_09.1).
5. В новой сцене постарайтесь сами прописать состояния и команды в измененную задачу. Сделайте так, чтобы:
a) снег шел при клике на любую область экрана; b) изменить параметры флаера snow таким образом, чтобы он выглядел как дождь; с) поиграйтесь с параметрами флаера, чтобы прочувствовать зависимость поведения флаера от его параметров;
Использование Видео
Создание экрана и сцены в игровом проекте
1. Создайте еще один экран Lesson_9.2 после экрана Lesson_9.1.
2. Добавьте сцену 09.
3. Загрузите на сцену ресурсы к этому уроку из редактора ресурсов (bg, play).
Создание экрана и сцены в игровом проекте
Если, в базе ресурсов урока, видео отсутствует, скачайте или добавьте любое, которое вам понравится(только без произвола).
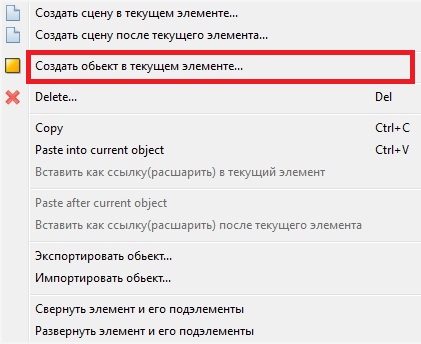
1. Создайте на сцене новый объект и сделайте ему тип video. Переименуйте его в video.
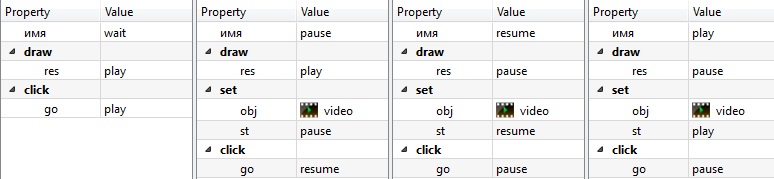
2. Из ресурса play сделайте машину состояний. Пропишите машине следующие состояния.
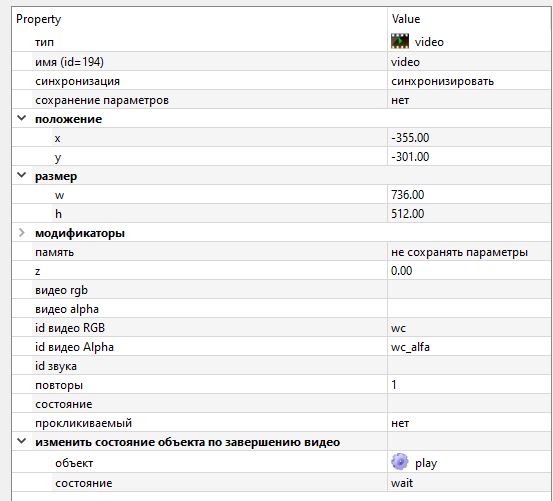
3. Объекту video выставляем следующие параметры.
Обратите внимание, что id видео перетаскивается мышкой из редактора ресурсов.
4. Сохраните проект и посмотрите результат в программе viewer.
Стоит учесть, что объект Video принимает видео(извините за тавтологию) определенного формата - *.ogv Также есть поддержка формата *.webm
Если видео без альфа-канала (прямоугольное и не содержит в себе прозрачности), то используется 1 файл, id которого нужно перетащить из базы ресурсов в поле id видео RGB.
Если видео с альфа-каналом, то дополнительно используется id видео Alpha.
Звуки
Для того, чтобы игра была веселее и живее в редакторе предусмотрена возможность использовать звуки. В этом уроке мы научимся ставить фоновую музыку.
1. Вернитесь к экрану Lesson_09.
2. Создайте на сцене 09 новый объект и назовите его music.
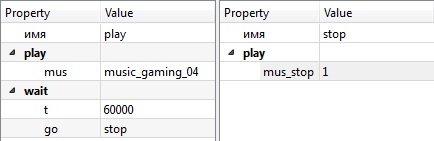
3. Сделайте из объекта music машину состояний и пропишите следующие состояния.
Согласно этих состояний, сразу после запуска экрана начинает играть музыка music_gaming_04. Через 60 секунд после начала машина идет в состояние stop, где дается команда mus_stop и проигрывание музыки останавливается. Музыку можно не останавливать, тогда она будет играть по кругу.
Упражнения
В новой сцене постарайтесь сами прописать состояния и команды в измененную задачу. Сделайте так, чтобы:
a) после остановки проигрывания музыки можно кликом на слоненка снова ее запустить;
b) чтобы музыка останавливалась кликом на слоненка.
| Урок 8 << | Оглавление | >> Урок 10 |
|---|