Настройка миниигр
| Урок 7 << | Оглавление | >> Урок 9 |
|---|
Цель: изучить настройки объектов, реализующих различные минигры.
Задачи:
- создать уровень игры с объектом, содержащим тип механики Puzzle
- создать уровень игры с объектом, содержащим тип механики Patchwork
Puzzle
Создание экрана и сцены в игровом проекте
Запускаем SceneEditor. Открываем наш учебный проект lessons.seproj.
Создаём экран lesson_8, а в нём сцены 08 и Buttons (стараемся делать это по памяти или подсматриваем в прошлых уроках), куда добавляем необходимые графические ресурсы из папки этого урока в Resources Editor: в экран 08 отправляем картинку level_01 (наш будущий пазл), а в Buttons (думаю, уже догадались) - будущие кнопки - hint_normal и ico_r_normal2.
На экране кнопочкам подбираем симпатичное и удобное расположение.
Настройка объектов, создание машин состояний
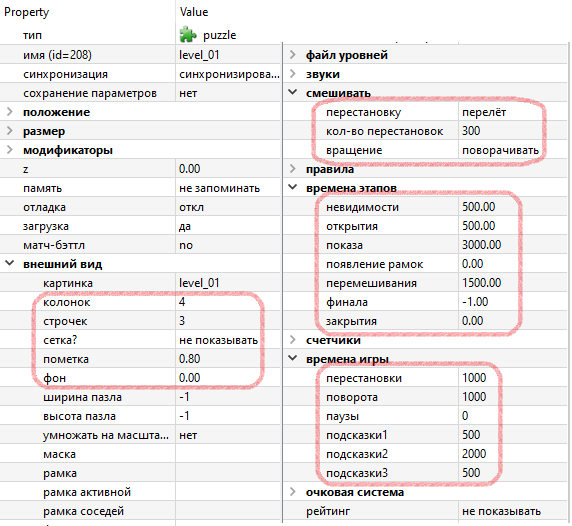
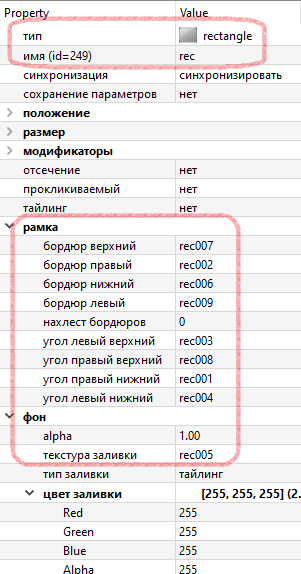
Меняем тип картинки level_01 с image на puzzle (в папке Game mechanic) и устанавливаем следующие настройки:
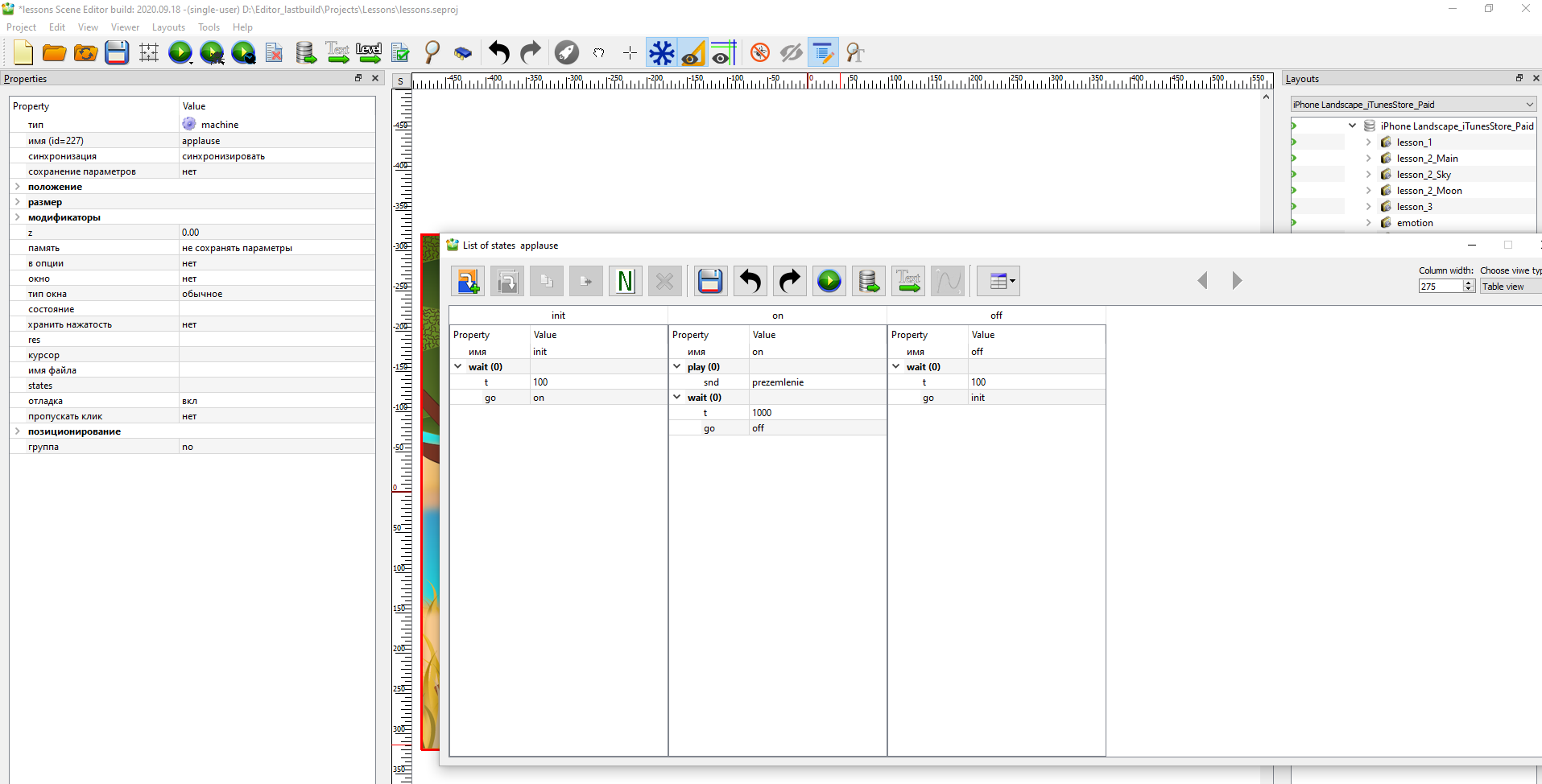
В сцене 08 создаём ещё один объект. Даём ему имя applause, тип machine (прописываем 3 состояния init, on и off).
В состоянии on добавляем команду play (проиграть звук) и в списке выбираем snd (короткий звук), который подгружаем с помощью базы ресурсов (если подходящего звукового файла в уроке не обнаружилось, его необходимо добавить самостоятельно; при добавлении звука в базу ресурсов, ее нужно сохранить и переоткрыть).Также добавляем команду wait
Возвращаемся к общим настройкам.
Переходим к сцене Buttons и меняем тип обоих графических файлов на button. Общий вид лейаута на этом этапе получится примерно следующий:
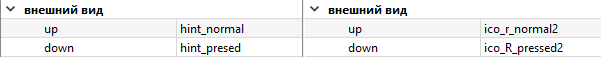
В настройках кнопок перетянем из базы ресурсов картинки с внешним видом нажатых и отжатых кнопок.
Кнопка ico_R_normal2 (переиграть) — кнопка, запускающая игру Puzzle сначала.
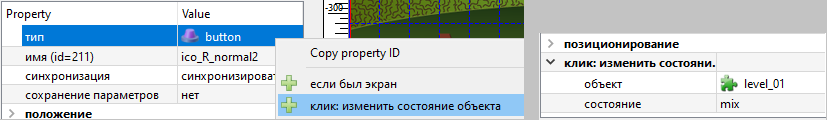
Нам необходимо, чтобы кнопка ico_R_normal2 перемешивала части нашего пазла. Для этого в настройках кликаем правой кнопкой мыши и выбираем клик:изменить состояние объекта. В появившейся в настройках вкладке выбираем в качестве объекта наш пазл (level_01) и состояние mix, которое перемешает части исходной картинки.
Пусть кнопка hint_normal (подсказка) по клику показывает нам картинку в собранном виде. Для этого повторяем процедуру с добавлением настройки клик:изменить состояние объекта, только теперь для кнопки hint_normal. Выбираем объектом наш level_01 и состояние для него hint.
На заметку. Если возникает необходимость добавить 2 и более настройки при помощи правой кнопки мыши, то лучше из кнопки сделать машину состояний и все состояния создать уже там.
Любуемся результатом своих стараний, сохранив проект и запустив его с помощью Viewer`а.
Упражнения
Копируем экран lesson_8 и переименовываем его в lesson_8_1, а сцену 08 в 08_01.
В новом экране вносим все изменения самостоятельно. Необходимо:
a) добавить другой аудиофайл, имеющимся в базе ресурсов;
b) в пазле изменить количество разбиваемых частей на шесть (3х2), добавить сетку, изменить перестановку ячеек на смешивание по alpha, изменить время смешивания на 500 миллисекунд;
c) при нажатии hint (подсказки) изменить время показа подсказки на 2 секунды, изменить время финального показа пазла на 3 секунды, установить время закрытия пазла 500 миллисекунд.
Store
В реальной игре нам может понадобиться счётчик подсказок, который даёт возможность совершать покупки подсказок за реальные деньги. Для его реализации необходим объект Store.
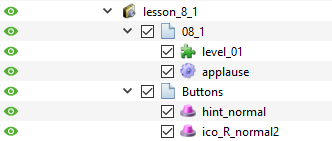
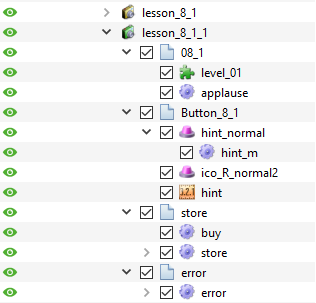
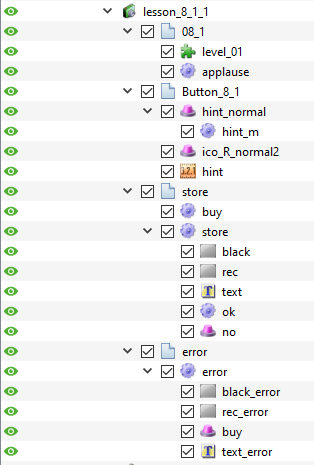
Создадим новый экран lesson_8_1_1. Добавим в него сцены 08_1 и Button_8_1. В сцену 08_1 поместим из экрана lesson_8_1 объекты level_01 и applause, оставим их без изменения.
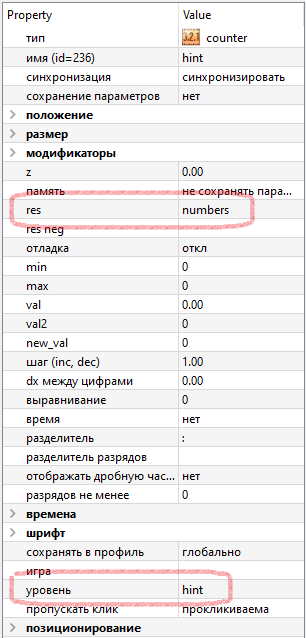
В сцену Button_8_1 скопируем из lesson_08_1 кнопки hint_normal и ico_R_normal2 и создадим новый объект, поменяв ему тип на counter (счетчик) и назовём его hint. Добавим ресурс из базы ресурсов – анимацию c цифрами из прошлого урока. Счётчик hint будет считывать купленные подсказки.
В hint_normal добавим подобъект, сделаем его машиной и назовем hint_m.
Щёлкнув правой кнопкой мыши на сцену Button_8_1 создадим новые сцены store и error, которые, соответственно, будут предназначены для совершения покупок — начисления подсказок и окна с ошибкой при невозможности купить подсказку.
В сцену store добавим две машины: buy и store; в error - машину error.
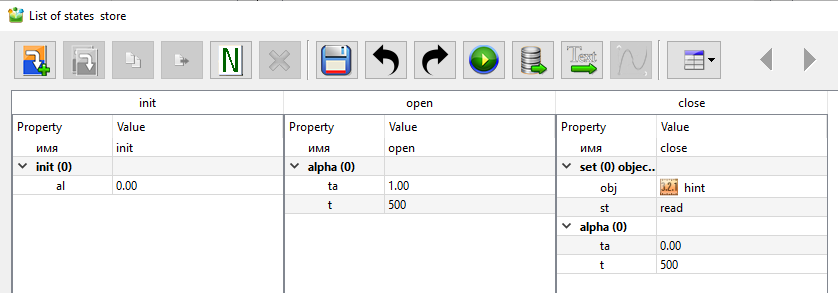
В машине store зададим считывания со счётчика и прозрачность экрана:
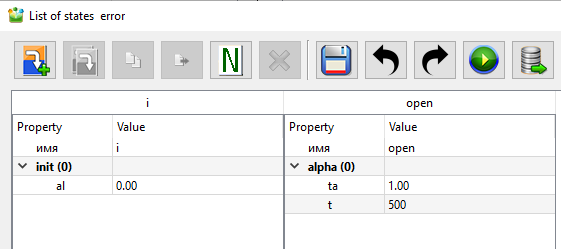
Машина error будет отвечать за вывод ошибки при неудачной покупке, то есть задаёт прозрачность экрана с ошибкой.
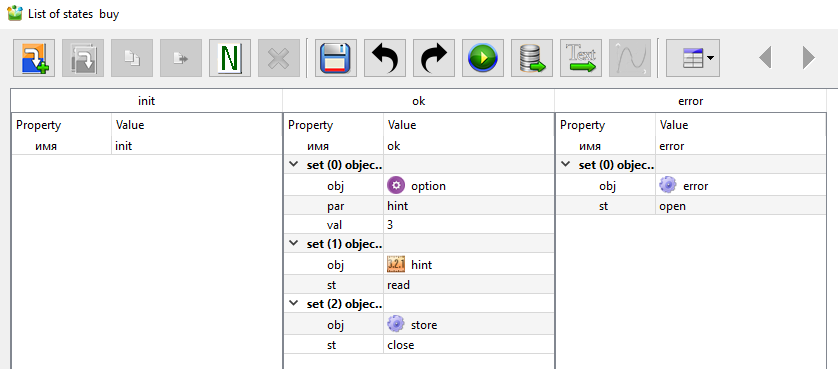
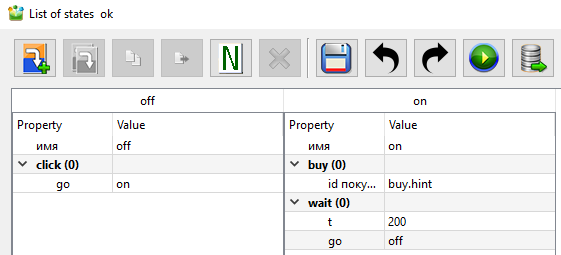
Для машины buy зададим состояния, при которых она начисляет купленную подсказку либо вызывает окно ошибки.
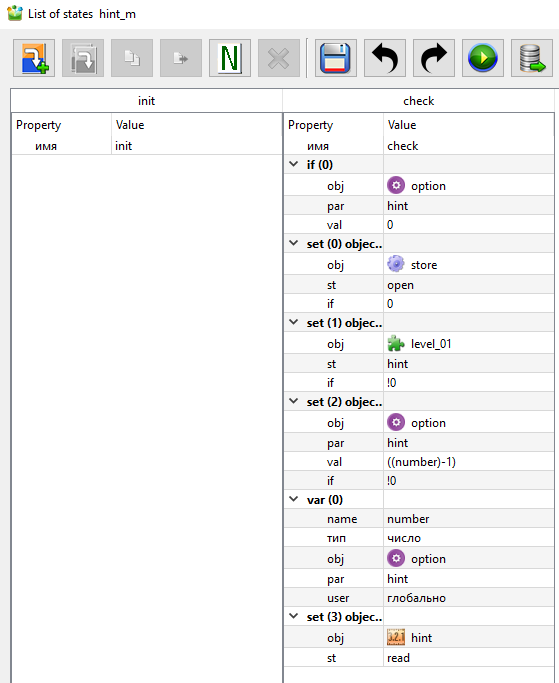
Вернёмся к машине hint_m сцены Button_8_1 и пропишем для неё состояния. Машина отвечает за начисление подсказки при удачной покупке
Для того, чтобы вызывать машину hint_m в нашей игре, откроем кнопку hint_normal и в добавляемом свойстве изменить состояние объекта в качестве объекта выберем машину hint_m, и пропишем ей состояние check.
Совершение покупки (настройка Store)
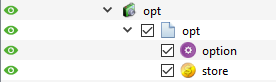
Для того чтобы покупку можно было совершить, необходимо задать в глобальных свойствах возможность совершения покупки. Для этого на сцене в глобальном экране opt добавим новый элемент, которому изменим тип на store (в папке Options).
На заметку. Store в проекте может быть только один.
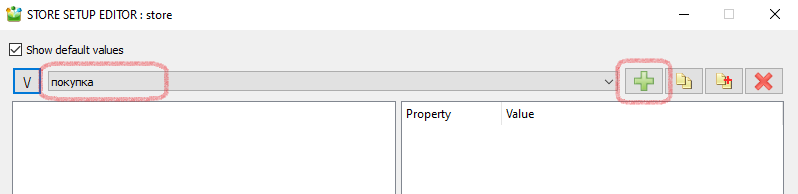
Дважды клацнув на объект (так же, как на машину состояний), мы попадаем в окно настроек store.
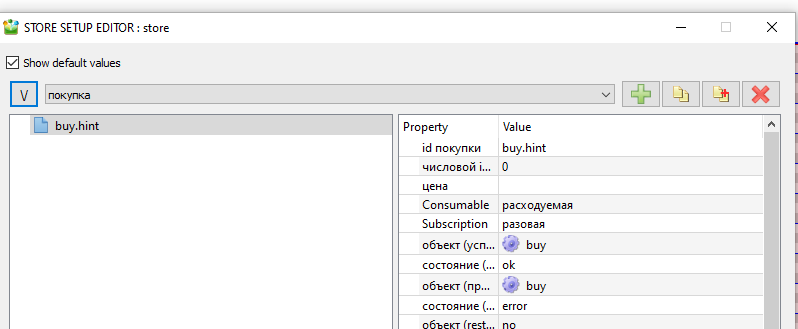
Нажимаем на плюсик и создаём покупку. Вводим для неё id и изменяем указанные настройки, как на картинке.
И тут должен возникнуть вопрос. Почему среди перечня доступных объектов нет необходимого нам buy? Прежде чем читать дальше, предлагаю попробовать найти ответ на этот вопрос самостоятельно.
Для удобства использования, а также во избежание различных ошибок, в объектах экрана можно обращаться только к объектам этого же экрана. Исключением будут объекты глобальных экранов (вспоминаем прошлые уроки и смотрим на наш глобальный экран opt).
Поэтому, чтобы получить доступ к объекту buy, мы временно делаем экран lesson_8_1_1 глобальным и завершаем настройку объекта store. Позже, на этапе проверки при помощи Viewer`а можем поэкспериментировать и проверить, будет ли работать проект корректно, когда мы в настройках глобальности экрана lesson_8_1_1 снова поставим нет.
На заметку. Когда мы обращаемся к объекту, то в layout.xml прописывается ссылка на этот объект в виде его id. Когда убираем глобальность экрана и делаем его снова обычным, выбранный объект мы в редакторе больше не видим, но его id в лэйауте всё равно остаётся.
Описание объекта Store
Объект Store необходим для описания InApp покупок (позволяют продавать отдельные бонусы, паки и т.п.) в игре.
Основные параметры объекта Store
id покупки – внутренний id покупки.
расходуемая – 1 – покупка расходуемая, 0 – покупка раз и навсегда; если параметр не указан, по-умолчанию покупка – одноразовая.
объект (restore) – объект - Слушатель восстановления покупки. Этому объекту будет сообщено об успехе восстановления этой покупки покупки. состояние (restore) – это состояние будет установлено объекту при успешном восстановлении этой покупки.
Для того, чтобы объект Store работал во Viewer, необходимо подкорректировать файл app.icf
1. Найти файл app.icf в папке с вашим проектом.
2. Открыть его и найти тег [Game].
3. В теге Game добавить строку purchaseEverything=1.
4. Сохранить файл
[Game] purchaseEverything=1 DispFixRot="Landscape" # comments and whitespace stripped by deployment tool debug="Absolutist-2253" show_build_date=1 AppTitle="Viewer" DebuggerIP="127.0.0.1" DebuggerPort=5322
Оформление
Теперь перейдём к оформлению. Для того чтобы на экране появлялось окно с предложением о покупке подсказки, необходимо его создать. В начальный момент окно должно быть невидимым и прокликиваем, это состояние задано в машине store. Создадим в ней 5 подобъектов.
Первые два переименуем в black и rec, изменим им тип на Rectangle.
Откроем объект black, пропишем ему свойства, оставив пустой рамку, цвет фона – чёрный.
Для объекта rec зададим рамку и текстуру заливки. Для этого из базы ресурсов мышкой перетащим соответствующие элементы. Ресурсы для графики находятся в предыдущем уроке. Чтобы прямоугольник отображался правильно, задайте ему ненулевые размеры. Настройки rec (имена файлов могут отличаться):
Третьему элементу поменяем тип на text с текстом "Купить подсказку?"
Четвёртый объект сделаем машиной и назовём её ok. Она будет в глазах пользователя совершать покупку. Для внешнего вида машины в res перетянем изображение зелёного света светофора из 4 урока. В модификаторах можно задать scale по х и по у 0.5. Опишем следующие состояния машины:
Все действия, связанные с совершением и провалом покупки, управляемые этой машиной, мы уже указали в store.
Пятый объект будет кнопкой no. Она по клику изменяет состояние (close) объекта (store). Для внешнего вида кнопки в res перетянем изображение красного света светофора из 4 урока. В модификаторах тоже можно задать scale по х и по у 0.5.
Так же поступим со сценой error. В ней создадим четыре объекта: два rectangle: rec_error – пустой, black_error — их можно скопировать из предыдущей сцены; кнопку buy, которая будет переводить error в состояние i; текстовый объект text_error с текстом «error!». Общий вид этого задания в лейауте примерно следующий:
Разместим все объекты так, что бы картинка хорошо смотрелась. Сохраним все изменения и запустим Viewer. Сейчас при покупке подсказки количество покупок не имеет лимита (благодаря нашим изменениям в app.icf), поэтому вывод ошибки мы не получим.
Patchwork
Создание экрана и сцены в игровом проекте
1. Запустить SceneEditor.
2. В меню Проект → Загрузить → Learning.seproj.
3. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_08.1, создать экран Lesson_08.2.
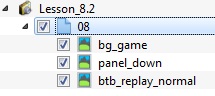
4. В экране Lesson_08.2 создать новую сцену 08, в которую (через ResourcesEditor) добавить графические ресурсы (bg_game, panel_down, btb_replay_normal) из папки Sources\Lesson_08 (см. подготовка к работе «Создание проекта»). В редактор ресурсов добавить графику нашего будущего Patchwork: level_17, level_17_mask.
Если в папке урока отсутствует изображение panel_down, то скачать любое изображение боковой панели самостоятельно и использовать ее в проекте.
Настройка объектов
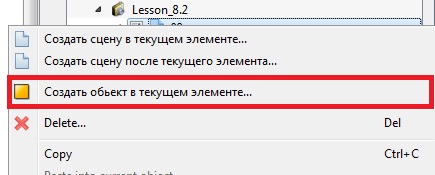
1. Создадим на сцене 08 еще два объекта. Для этого нажмем правой кнопкой мыши по сцене и выберем "Создать объект в текущем элементе".
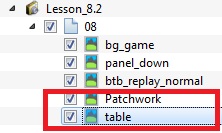
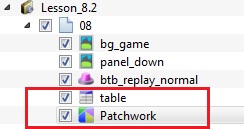
2. Переименуем один из созданных объектов в Patchwork, а другой в table.
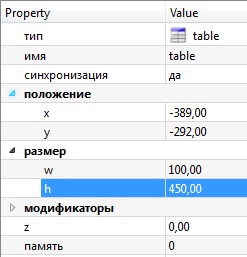
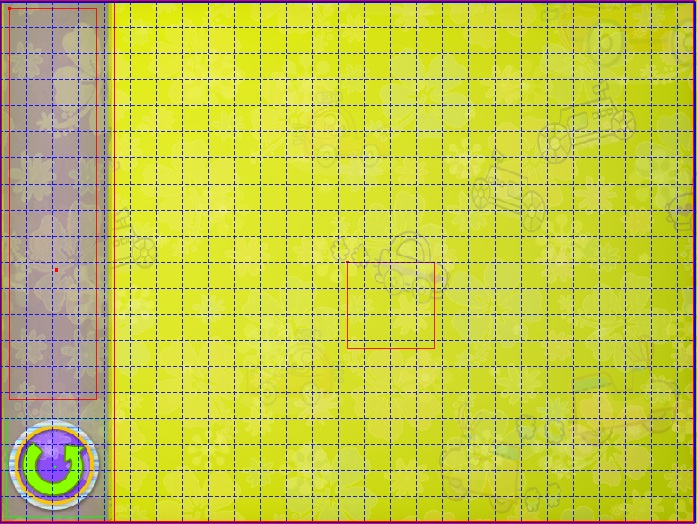
3. Теперь будем изменять тип объектов на сцене, чтобы получить нужные нам элементы. Графические ресурсы bg_game и panel_down оставляем без изменений. Ресурсу btb_replay_normal изменяем тип на button. Объекту Patchwork меняем тип на patchwork, table изменяем на тип table. 4. Теперь объекты нужно разместить на сцене. Обратим внимание на то, что два последних объекта которые мы добавили без графического ресурса. По умолчанию, создаваемые на сцене объекты имеют размер 0х0 пикселей. Увеличим размер таблицы по высоте до 450 пикселей и перетащим ее влево, поместив над объектом panel_down.
Кнопку поместим в левый нижний угол. Добиваемся такого расположения объектов, как показанно на рисунке.
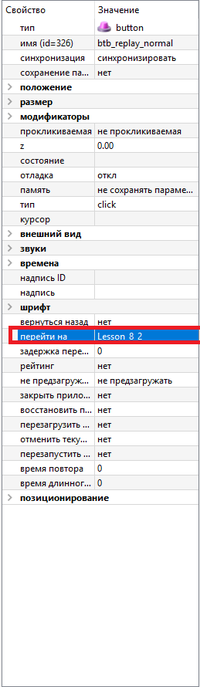
5. Настроим наши объекты. Для кнопки btb_replay_normal в поле "перейти на экран" укажите текущий экран Lesson_8.2.
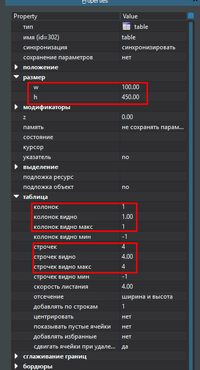
Для таблицы измените следующие параметры
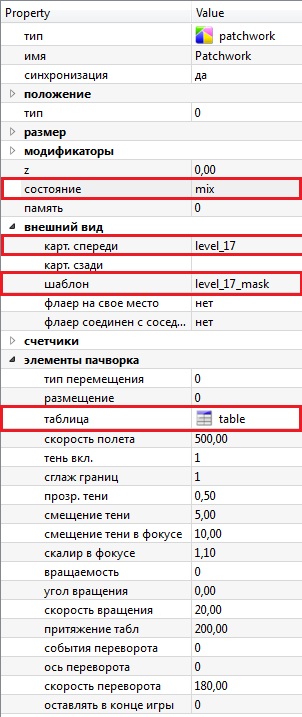
Для Patchwork устанавливаем следующие настройки. Обратите внимание, что поля "карт.спереди" и "шаблон" заполняются перетаскиванием графического ресурса из редактора ресурсов.
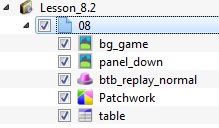
6. Для корректной работы вашего Patchwork необходимо, чтобы таблица находилась выше Patchwork по дереву объектов.
7. Проверьте выполнение задачи с помощью проигрывателя сцен Viewer.
Упражнения
1. Щелкнув правой кнопкой мыши по экрану Lesson_08.2, создать новый экран Lesson_08.3
2. Создать новую сцену с названием game.
3. Скопировать все объекты из сцены 08 (экрана Lesson_08.2).
4. Вставить скопированые объекты в новую сцену game (экрана Lesson_08.3).
5. В новой сцене постарайтесь сами прописать состояния и команды в измененную задачу. Сделайте так, чтобы:
a) заменить картинку пэчворка и маски на другую, имеющуюся в базе ресурсов;
b) изменить настройки кнопки рестарта таким образом, чтобы не переходить на экран Lesson_08.3, а сразу передавать пэчворку состояние mix.
| Урок 7 << | Оглавление | >> Урок 9 |
|---|