Экспорт, импорт и релиз проекта
| Урок 9 << | Оглавление | >> Урок 11 |
|---|
Цель: создать исполняемый файл для запуска проекта на для поддержки всех устройств Apple.
Задачи:
- проверить параметры созданного проекта;
- Настроить viever.xml;
- подготовить проект для финального релиза;
- определить параметры экспорта проекта;
- подготовить проект для создания исполняемого файла;
- запустить проект на устройстве.
Лейауты
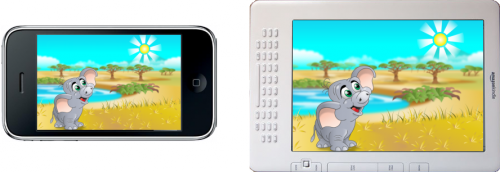
Напомним (урок 1), что лейаут (layout) - это экран конкретного устройства (телефон, планшетник, десктоп), имеющего определенное разрешение в пикселях:
Самое неприятное при разработке игрового приложения это то, что соотношение ширины и высоты экранов различных устройств отличаются друг от друга. Поэтому недостаточно растянуть или сжать изображение, чтобы оно "вписалось" в экран. Необходимо верхние или боковые части изображения обрезать или наоборот расширять путем добавления полосок, органично вписывающихся в интерфейс (внешний вид) игры.
Некоторые устройства физически являются на столько "мелкими", что, например, кнопки необходимо для него делать более крупными, чем для устройства с большим экраном. Кроме этого, иногда требуется поддерживать сразу две ориентации экрана (вертикальную и горизонтальную) и т.д., и т.п.
Один Layout на разных экранах
Параметры
- sx - ручное масштабирование по х
- sy - ручное масштабирование по y
- x - сдвиг изображения по x
- y - сдвиг изображения по y
- autoPosX - автоматическое позиционирование по х
- autoPosY - автоматическое позиционирование по y
- autoScX - автоматическое масштабирование по x
- autoScY - автоматическое масштабирование по y
Расшифровка viever.xml
<dev /> - устройство(разрешение экрана полученое из системы) на котором будут применяться параметры
w, h - ширина и высота разрешения экрана устройства для которого будут применены параметры
далее идут параметры масштабирования, сдвига и позиционирования экрана
nm - название лейаута, отображается в отладочном режиме на экране настроек
Применение
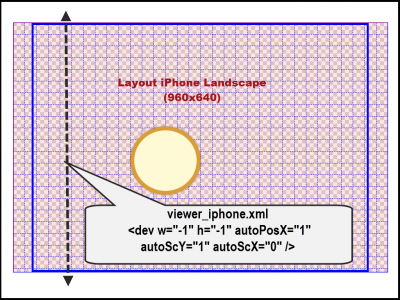
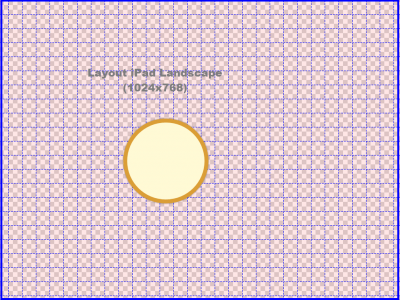
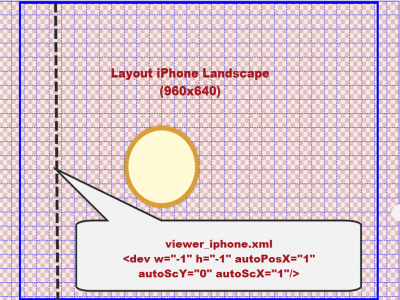
Пусть экран размера 960х640 и необходимо его настроить следующим образом: для ipad-ов предусмотрены сверху и снизу поля, которые "отрежутся", для iphone5 предусмотрена справа и слева графика. Следовательно для ipad надо растянуть изображение по ширине, для iphone 5 по высоте, для iphone 4 - без разницы - родное разрешение.
Для этого необходимо составить настройки для всех разрешений экранов.
iPad
- укажем разрешение экрана w="1024" h="768" для ipad 1, 2, mini и w="2048" h="1536" для ipad 3
- автоматически потянем по ширине autoScX="1" - изображение пропорционально отмасштабируется таким образом, чтобы ширина экрана соответствовала ширине экрана устройства.
- автоматически отпозиционируем по y - т.к. по ширине тянем autoPosY="1"
- можно указать что по y пропорционально не надо тянуть autoScY="0", хотя это не обязательно
- укажем название nm="ipad 1 2" и nm="ipad 3" - удобно для проверки
<dev w="1024" h="768" autoPosY="1" autoScX="1" autoScY="0" nm="ipad 1 2" />
<dev w="2048" h="1536" autoPosY="1" autoScX="1" autoScY="0" nm="ipad 3" />
iPhone 4/4s
- укажем разрешение экрана w="960" h="640"
- автоматически потянем по ширине autoScX="1" - изображение пропорционально отмасштабируется таким образом, чтобы ширина экрана соответствовала ширине экрана устройства. Хотя можно тянуть и по y.
- автоматически отпозиционируем по y - т.к. по ширине тянем autoPosY="1"
- можно указать что по y пропорционально не надо тянуть autoScY="0", хотя это не обязательно
- укажем название nm="iphone 4"
<dev w="960" h="640" autoPosY="1" autoScX="1" autoScY="0" nm="iphone 4" />
iPhone 5
- укажем разрешение экрана w="1136" h="640"
- автоматически потянем по ширине autoScY="1" - изображение пропорционально отмасштабируется таким образом, чтобы высота экрана соответствовала высоте экрана устройства.
- автоматически отпозиционируем по x - т.к. по ширине тянем autoPosX="1"
- можно указать что по x пропорционально не надо тянуть autoScX="0", хотя это не обязательно
- укажем название nm="iphone 5"
<dev w="960" h="1136" autoPosX="1" autoScY="1" autoScX="0" nm="iphone 5" />
В итоге получим такую конфигурацию файла:
<?xml version='1.0' encoding='UTF-8' standalone='no'?>
<viewer>
<banners platform_id="2" instal_dir="assets/games/iphone/"/>
<globaltop />
<flurry game_id=""/>
<dev w="1024" h="768" autoPosY="1" autoScX="1" autoScY="0" nm="ipad 1 2" />
<dev w="2048" h="1536" autoPosY="1" autoScX="1" autoScY="0" nm="ipad 3" />
<dev w="960" h="640" autoPosY="1" autoScX="1" autoScY="0" nm="iphone 4" />
<dev w="960" h="1136" autoPosX="1" autoScY="1" autoScX="0" nm="iphone 5" />
<default prj="project.seproj" cut="0" video_memory="64715200" color_aabbggrr="ff000000" scr="0" lay="0"/>
</viewer>
Если надо отключить полосу загрузки, которая показывается при переходе между экранами делается это добавлением параметра progressbar="0".
<default prj="project.seproj" cut="0" video_memory="64715200" color_aabbggrr="ff000000" scr="0" lay="0" progressbar="0" />
Правила применения
- следует избегать одновременного масштабирования по x и по y
- если масштабируется изображение по x, то позиционирование должно быть по y
- использовать или ручной сдвиг, или позиционирование. Лучше позиционирование.
Подготовка проекта
Мы подошли к самому интересному :-), - это запуск проекта на мобильном устройстве и не только.
При экспорте проекта осуществляется поддержка основных платформ:
- iPhone
- Android
- Windows
- MacOS (Для сборки пакета необходима инсталляция на OS Mac)
- Play Book (Blackberry)
- Flash

Создание нового проекта
Перед экспортом проекта необходимо проверить настройки проекта.
- Конфигурацию в файле app.icf
- Настройки шрифтов
- Наличие иконок
Общая структура файла конфигурации приложения app.icf описана здесь
Основные параметры которые необходимо проверить
- MemSize=32000000 - значение памяти которое выделяем для приложения
- [Fonts]
font_1="1_arial_16" - шрифт и его номер который используется в проекте
Экспорт
Процедура экспорта с точки зрения пользователя одна из самых простых и требует минимальных настроек, однако скрытые операции достаточно сложны и ресурсоемки. Экспорт проекта необходимо проводить каждый раз перед созданием исполняемых файлов.
Основные этапы
- Выполняется сжатие графики при необходимости
- Очистка базы ресурсов от неиспользуемой графики
- Запаковка графики в текстуры и контейнер
Итак, перед экспортом проекта необходимо сохранить все изменения сделанные в проекте ранее.
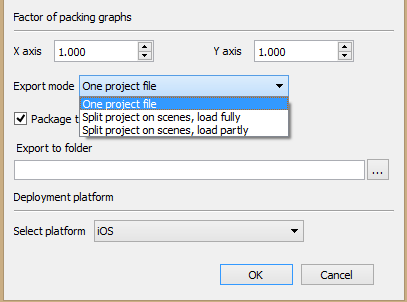
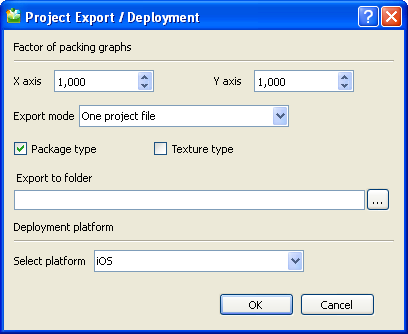
Настройки экспорта состоят из:
Параметров сжатия графики - Можно указывать значение от 1 до 0 для осей x(width) y(height). Указанный параметр x= 0,75 будет соответствовать 75% по ширине от исходного размера лейаута. Сжатие также возможно и непропорциональное т е с указанием разных значений по осям (не рекомендуется использовать).
Пример использования: вы создали проект для iPad retina с размерами лейаута (2024x1536), теперь вы хотите сформировать исполняемый файл для Android планшета с разрешением экрана 1024х768. Для этого необходимо указать в параметрах x и y значение равное 0,5 (50%). В результате экспорта получим графику с разрешением 1024х768 и все параметры проекта будут пересчитаны под данное разрешение.
Результат: значительная экономия в размерах .apk файла и огромная экономия оперативной памяти на устройстве.
Тип экспорта
- One project file - формируется один XML файл описывающий проект. Рекомендуется использовать второй тип при значительных размерах проекта.
- Split project on screens, load partly - проект будет разбит на отдельные файлы описывающие экраны, загружаться файлы будут в порядке использования (вызова) в проекте. В результате получаем увеличение начальной загрузки проекта и использование меньшего объема оперативной памяти.
Параметры запаковки графики
- Packege Type - упаковка ресурсов в фаил с типом DAT. Обеспечиваем защиту ресурсов проекта от несанкционированного доступа. Увеличиваем производительность при операциях чтения файлов ресурсов с твердотельного носителя.
- Texture Type - упаковка графических файлов в текстуры. Необходимо для уменьшения используемого объема оперативной памяти.
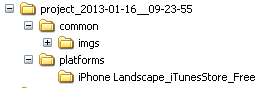
Export to folder - Путь для экспорта. Для создания папки с экспортом необходимо указать любой путь (папку) на диске. Будет создана папка ![]()
Структура папки:
Select platform - необходимо выбрать платформу для которой будем собирать проект.
Примечание: Для сборки под различный платформы необходимо установить Marmalade SDK см. инструкцию при этом не нужно указывать путь для экспорта (оставить поле пустым). В результате запустится скрипт сборки исполняемого пакета, это будет видно по черным экранам с ходом выполнения процесса сборки.
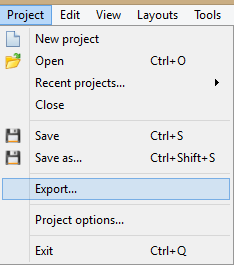
Итак: Сохраняем открытый проект с выполненными уроками Project → Export настраиваем параметры как показано на картинке
Нажимаем кнопку Ok и ждем несколько минут. Процесс экспорта будет отображаться в окне
В результате экспорта у вас должно открыться приложение iTunes с добавленным проектом Absolutist с иконкой 
Поздравляю Вы это сделали!!
Если вы не получили ожидаемого результата необходимо проверить следующее:
- Для сборки пакетов под iPhone платформу вы должны иметь сертификат разработчика
- Проверить ход выполнения настройки по см. инструкцию
- Проверить и\или установить iTunes
Если вы обладатель мобильного устройства на системе Android необходимо указать Android в разделе Select platform и вы получите фаил absolutist.apk
Поздравляю Вы это сделали!!
Упражнения
- Настройте параметры viever.xml для корректной работы на вашем мобильном устройстве (если конечно оно у вас есть)
- Настройте параметры viever.xml для системы Windows под рабочий монитор
- Определите какое разрешение для ваших игр наиболее подходящее
- Создайте проект для вашего мобильного устройства
| Урок 9 << | Оглавление | >> Урок 11 |
|---|