Введение в AppSalute Сreator
| Оглавление << | Оглавление | >> Урок 2 |
|---|
Цель: познакомиться со средой разработки игр AppSalute Сreator.
Задачи:
- проинсталлировать AppSalute Сreator;
- открыть готовый проект в редакторе сцен;
- освоить взаимодействие редактора сцен и редактора ресурсов;
- изучить основные методы редактирования сцены.
Введение
Для начала работы с редактором его необходимо установить, загрузив и запустив инсталлятор. По умолчанию все необходимые программы будут размещены C:\Program Files\AppSalute Creator и материалы для уроков находятся в папке Мои Документы\Absolutist\Projects\lessons. При желании её можно в дальнейшем перенести в любое удобное место. После инсталляции запускаем программу Scene Editor, найдя на рабочем столе или в списке приложений иконку:
Для создания игр в AppSalute Сreator используются четыре взаимодействующих между собой приложения:
 Scene Editor - редактор игровых сцен (экранов), в котором происходит настройка свойств объектов и игровой логики. Это основной инструмент при разработке игры.
Scene Editor - редактор игровых сцен (экранов), в котором происходит настройка свойств объектов и игровой логики. Это основной инструмент при разработке игры. Resources Editor - хранилище медиа-ресурсов (картинки, звуки, видео, анимация), использующихся в игре. Эти ресурсы при помощи мышки перетаскиваются на сцену в Scene Editor.
Resources Editor - хранилище медиа-ресурсов (картинки, звуки, видео, анимация), использующихся в игре. Эти ресурсы при помощи мышки перетаскиваются на сцену в Scene Editor. Text Editor - хранилище всех текстовых ресурсов (надписей) на различных языках. Аналогично графике и звукам при помощи мышки они перетаскиваются в соответствующие свойства объектов, находящихся в Scene Editor. См. также Урок 6
Text Editor - хранилище всех текстовых ресурсов (надписей) на различных языках. Аналогично графике и звукам при помощи мышки они перетаскиваются в соответствующие свойства объектов, находящихся в Scene Editor. См. также Урок 6- Viewer - проигрыватель созданной игры. Обычно запускается непосредственно из Scene Editor. Вы увидите, возможно сыграете, игру в том же виде, как и на любом мобильном устройстве.
Игра состоит из набора экранов. На каждом экране может находиться одна или несколько сцен. Например, пусть на экране находится игровое поле и панель с интерфейсными кнопками. Эти две области можно оформить при помощи различных сцен. Первая сцена содержит игровые объекты редактора, например миниигры такие как puzzle и фоновую картинку. Вторая сцена содержит базовые элементы управления (кнопки, чекбоксы), универсальные машины состояний (программирующие логику) и т.д.
Так как игра обычно запускается на различных устройствах (телефон, планшетник, десктоп), важным понятием является лейаут (layout). Лейаут - размещение элементов игры на экране. Так как мониторы имеют разное разрешение в пикселях и разное соотношение высоты и ширины, для них нужны разные варианты размещения игровых объектов и интерфейса. Если игра проектируется для разных устройств, должны поддерживаться несколько лейаутов.
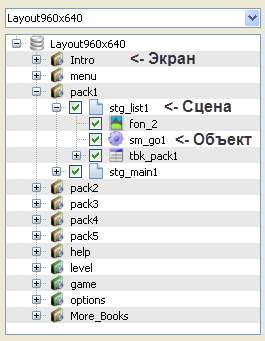
В качестве примера справа на рисунке представлена структура некоторого проекта в лейауте с размерами экрана устройства 960x640 пикселей. На этом лейауте находятся экраны, из которых только один экран (pack1) развернут. Внутри него находятся 2 сцены (stg_list1 и stg_main1). Одна сцена (stg_list1) раскрыта и содержит три игровых объекта. Последний из них (tbk_pack1) является сложным объектом, содержащим несколько других. Таким образом, игровой проект можно представить как дерево, на различных ветках которого находятся игровые объекты.
Редактор сцен
Открытие проекта
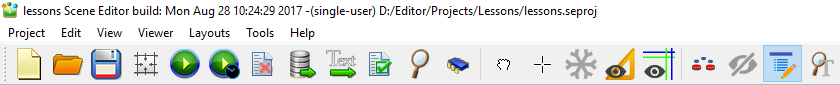
Шаг первый. Вверху окна редактора расположено общее меню и кнопки быстрого запуска:
Если нажать пункт меню Project (Проект), то выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, сохранить проект с указанием места сохранения и т.д.
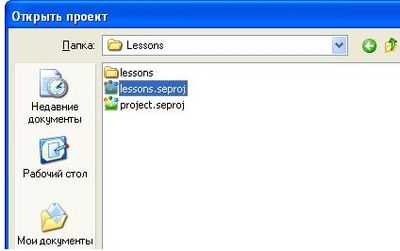
Откроем проект, на основании которого будут проходиться эти уроки. Для этого нажмём в меню пункты Project → Open или сразу кнопку быстрого доступа ![]() . Заходим в папку Мои документы/Absolutist/Projects/Lessons.
Внутри неё кликнем на файл lessons.seproj
. Заходим в папку Мои документы/Absolutist/Projects/Lessons.
Внутри неё кликнем на файл lessons.seproj
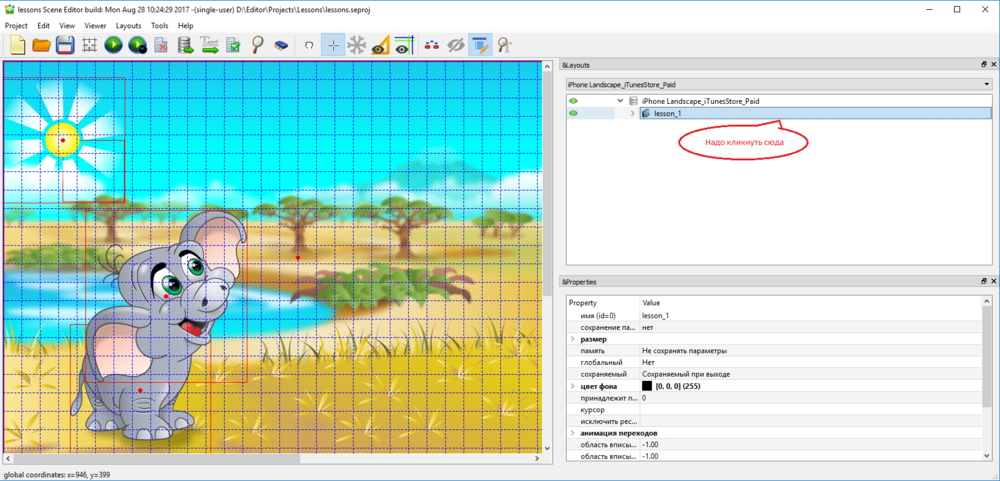
В результате откроется проект, визуальная часть которого окажется в основной (центральной) части редактора. Чтобы увидеть что-то кроме белого экрана, необходимо на панели Layout, которая находится в правой верхней части экрана, кликнуть мышкой на строчку с надписью lesson_1 (это первый игровой экран приложения). В результате мы должны увидеть:
Свойства проекта
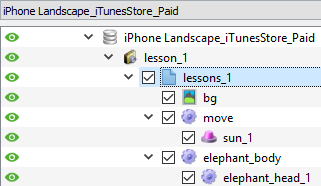
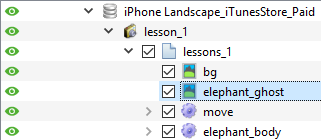
В правой части окна редактора расположены две панели Layout (лейаут) и Properties (свойства). На панели Layout показано иерархическое дерево проекта, который пока состоит из одного игрового экрана lesson_1. Если кликнуть на стрелочку (или плюсик, или треугольник, в зависимости от Вашей ОС) слева от надписи lesson_1, то экран раскроется и мы увидим сцену, которая находится на экране. Она называется lessons_1. Продолжая кликать на стрелочки, раскроем всю структуру этого проекта:
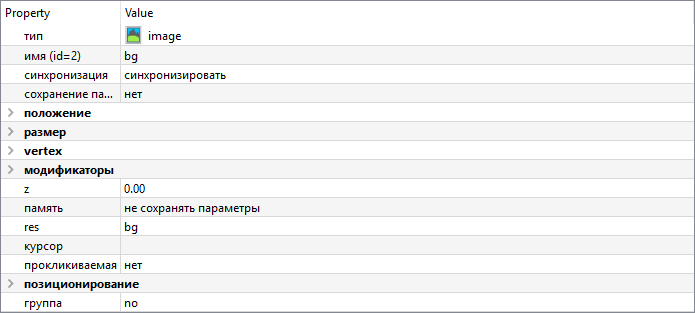
Наиболее простым объектом, находящимся в дереве проекта, является статическая картинка фона, которая называется bg. Если на неё кликнуть, то ниже в панели Properties можно увидеть параметры настройки этого объекта (его свойства):
Стоит "пораскрывать" ветки настроек объекта bg, нажимая на стрелочки (или плюсики, или треугольники) слева от имен полей. Если навести мышкой на имя поля, то появится краткая подсказка, поясняющий смысл свойства.
Панели Layout и Properties могут перетаскиваться мышкой в произвольное место редактора, располагаться одна под другой или объединяться в одну панель с двумя закладками снизу. Если панели находятся одна под другой, можно мышкой изменить их относительную высоту. Для этого мышь располагаем между ними, пока она не изменит своей формы со стрелочки на сплиттер (две горизонтальные полоски). Затем, нажав на мышь, таскаем вверх-вниз границу между панелями.
Проигрывание проекта
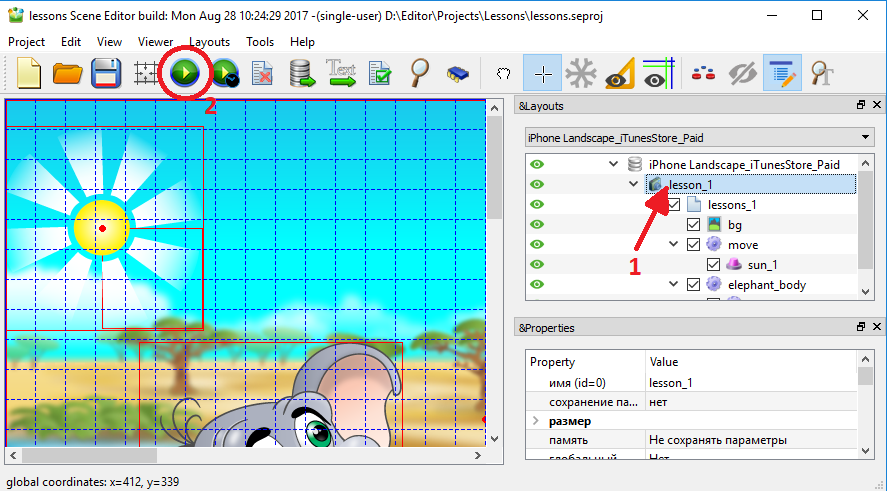
В процессе разработки игрового проекта, игру в любой момент можно запустить в отдельном окне вьювера (Viewer) для проверки. Для этого в дереве проекта (панель Layout) необходимо выбрать интересующий нас экран (с которого произойдёт запуск) и нажать кнопку ![]() (или пункт меню Viewer → Start Viewer).
(или пункт меню Viewer → Start Viewer).
В нашем случае мы увидим летающее над слонёнком солнышко. Оба объекта (и слонёнок, и солнышко) являются активными. Кликните сначала на голову слонёнка - она должна повернуться. Клик на тело слонёнка заставит его подпрыгнуть. При должной сноровке можно кликнуть также на летающее солнышко, что приведёт к кратковременному изменению его формы.
Стоит запомнить три важных правила при работе с вьювером:
- Если приложение редактировалось, то перед запуском вьювера проект необходимо сначала сохранить (меню: Project → Save Project).
- Всегда необходимо перед запуском вьювера выбирать экран, который начнёт проигрываться (сейчас такой экран пока один).
- После просмотра во вьювере игры, его необходимо закрыть, нажав (как обычно в Windows) крестик в правом верхнем углу окна.
Кнопки быстрого запуска
Приведем для справки описание кнопок быстрого доступа к некоторым командам редактора сцен (более подробная информация будет предоставлена в последующих уроках):
 — создать новый проект;
— создать новый проект; — открыть уже созданный проект;
— открыть уже созданный проект; — сохранить изменения в проекте;
— сохранить изменения в проекте; — нормальный вид;
— нормальный вид; — запустить Viewer;
— запустить Viewer; — запустить Viewer с изменением времени;
— запустить Viewer с изменением времени; — очистить данные;
— очистить данные; — вызов редактора ресурсов;
— вызов редактора ресурсов; — вызов текстового редактора;
— вызов текстового редактора; — анализ использованных ресурсов;
— анализ использованных ресурсов; — поиск объекта по имени или id;
— поиск объекта по имени или id; — общие свойства объекта.
— общие свойства объекта.
Редактор ресурсов
Второе важное приложение, это редактор ресурсов.
Так как мы открыли готовый проект, то с ним уже связана база графических ресурсов.
Чтобы её увидеть, нажмите кнопку ![]() (или меню: Tools → Resources Editor).
Откроется новое окно, которое, на самом деле, является независимым приложением:
(или меню: Tools → Resources Editor).
Откроется новое окно, которое, на самом деле, является независимым приложением:
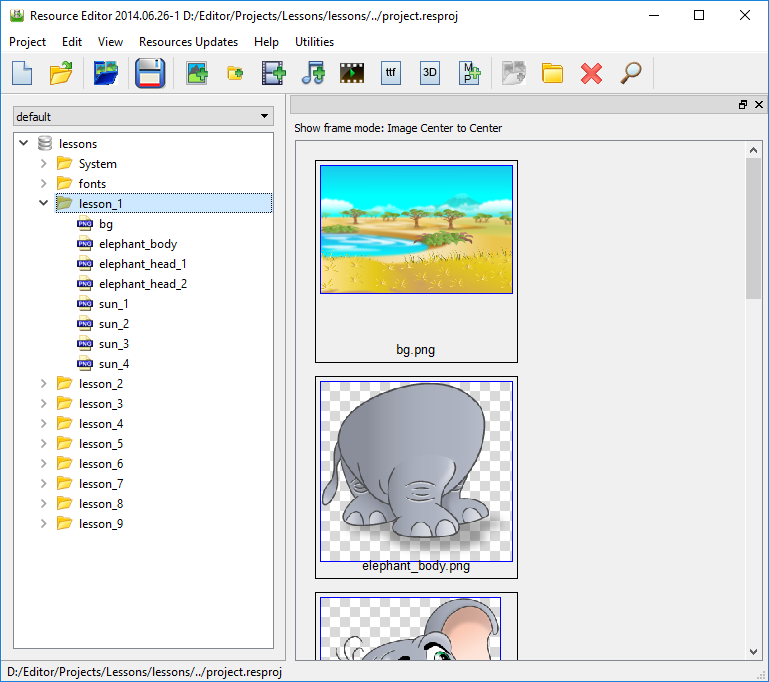
Как и в редакторе сцен, вверху окна редактора ресурсов расположено меню и кнопки быстрого доступа: создать базу ресурсов, открыть уже существующую, показать экспорт последних объектов, сохранить изменения в редакторе ресурсов, добавить картинку (png, jpeg), добавить картинку из папки, добавить анимацию, мелодию (mp3, ogg), видео (mp4). Ниже, в левой панели, находятся папки, внутри которых можно найти различные графические ресурсы, которые мы будем использовать на протяжении этих уроков. Каждая папка названа по имени урока. Кликнув на стрелочку (или плюсик, или треугольник) слева от папки lesson_1 мы увидим текстовый список из 8 картинок, находящихся в ранее запущенном приложении со слоненком и солнышком.
Если в дереве папок активна данная папка, то на правой панели мы видим список графических ресурсов в виде иконок. Если же в дереве кликнуть на имя конкретной картинки, то в правой панели она будет представлена в натуральную величину. Если кликнуть правой кнопкой мыши на конкретный ресурс отобразится всплывающее подменю, которое аналогично кнопкам быстрого доступа, за исключением одного пункта - Заменить изображение.... Замену изображений необходимо делать через всплывающее подменю.
Текущее приложение содержит фоновую картинку (bg), три картинки частей слонёнка (elephant_body, elephant_head_1, elephant_head_2) и 4 картинки с различным видом солнышка.
Так как редактор ресурсов является отдельным приложением, он может оказаться под окном редактора сцен. Это не всегда удобно, поэтому зайдем в пункт меню View редактора ресурсов и поставим галочку у пункта Always on Top. Теперь редактор ресурсов окажется поверх редактора сцен (как впрочем, и поверх всех остальных окон). Естественно, галочку можно в любой момент снять или свернуть окно редактора ресурсов.
Размер окна редактора ресурсов можно изменять мышкой, схватившись за правый нижний угол окна. Правую панель, которая выводит картинки, можно “перетащить” в любое место окна редактора ресурсов (для этого необходимо потянуть за её заголовок). Чтобы вернуть панель на фиксированное место, необходимо дважды кликнуть на её заголовке.
Редактирование сцены
Добавление на сцену
Разберемся, как на сцену добавляются новые объекты. Предполагается, что мы одновременно видим окна обоих редакторов. Убедимся, что в панели проекта (Layout) редактора сцен активна текущая сцена lessons_1. Не путайте её с экраном lesson_1, находящимся выше. Рядом с каждым объектом в дереве ресурсов находится иконка, отражающая тип объекта. Рядом с экраном изображено, что-то похожее на фотоаппарат, а рядом со сценой - чистый лист бумаги.
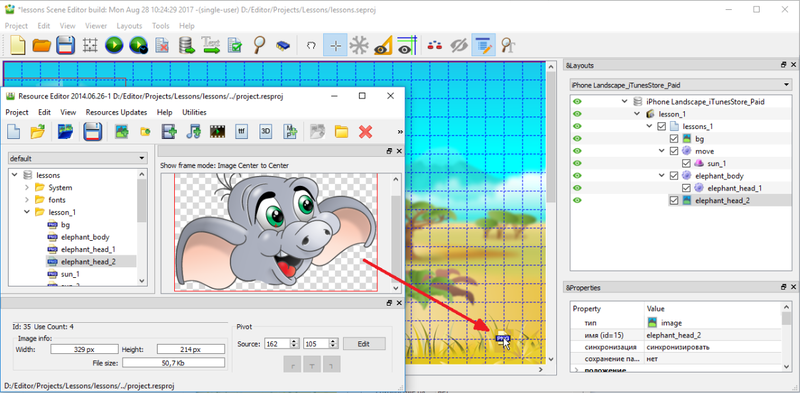
Нажав мышкой на иконку головы слонёнка в редакторе ресурсов, перетащим её на сцену в редактор сцен, где кнопку мышки отпустим:
Теперь окно редактора ресурсов можно свернуть, чтобы оно не мешало. На сцене мы видим одного полноценного слонёнка и отдельно парящую голову. В списке объектов (панель Layout) добавился объект elephant_head_2. Его имя по умолчанию совпадает с именем картинки в редакторе ресурсов. Если оно не достаточно точно выражает назначение этого объекта, то его необходимо изменить в панели Properties (предполагается, что на дереве объектов эта голова сейчас выбрана). Переименуем её, например, в elephant_ghost (дух слонёнка). Для этого кликнем справа от поля имя в панели Properties и введем новое название. После окончания редактирования нажимаем Enter. Одновременно с этим изменилось имя на дереве объектов (Layout). Стоит всегда придерживаться следующего правила:
Необходимо присваивать объектам в проекте осмысленные имена, отражающие их роль и функции. Это относится также к именам экранов и сцен.
Названия объектов могут повторяться, но это плохой тон. В частности, неудачным примером названий в этом проекте служат похожие имена экрана (lesson_1) и сцены (lessons_1). Плохое имя (move) у летающего солнышка (лучше было бы fly_sun).
Обратим внимание, что добавленная голова имеет тип image (первое поле в панели Properties). Большинство объектов в начале имеют такой тип. Далее он меняется в зависимости от функциональности объекта (подробнее об этом в следующих уроках).
Совет: Переименовывать объекты можно непосредственно в панели Layout, после двойного клика мышкой на имя этого объекта. Редактирование завершается нажатием клавиши Enter.
Изменение положения
На сцене вокруг добавленной головы находится зелёная прямоугольная рамка (объект активен). Если она красная, необходимо кликнуть на объект (голову) и он станет активным. Заметим, что при клике на объекте меняется не только цвет рамки, но и активный объект на дереве объектов (Layout). Соответственно в панели Properties показываются его свойства. Стоит покликать на различные объекты на сцене и на дереве проекта, наблюдая одним глазом за их рамкой, а другим за панелями проекта и свойств. В заключение этого увлекательного упражнения необходимо снова сделать активной голову.
Активный объект можно таскать мышкой по экрану, задав ему требуемое положение (не оторвите только голову исходному слоненку). Стоит раскрыть свойство "положение" в панели Properties и понаблюдать, как при таскании головы меняются её координаты. Начало координат (точка x=0, y=0) расположено в центре сцены. Горизонтальная ось x направлена вправо, а вертикальная ось y - вниз. Если объект находится ниже центра сцены, он будет иметь положительное значение y, а если выше, то отрицательное. Естественно, положение объекта можно изменить и при помощи прямого редактирования полей x, y свойства "положение". Перетащите голову в правый верхний угол сцены.
Модификаторы
Будем считать, что добавленная голова слона - это дух предков исходного слонёнка. Духу положено быть полупрозрачным. Это достигается изменением свойства alpha в группе модификаторы на панели свойств (Properties). Изменим исходное значение 1.00 (непрозрачен) на 0.5 (полупрозрачен). Значение alpha=0 соответствует полной невидимости объекта (возможно любое значение между 0 и 1). Обратим внимание, что десятичная точка является именно точкой, а не запятой, как всё ещё учат на 1/6 части суши. Впрочем, если в вашей операционной системе в языковых настройках стоит русский язык, Вы увидите привычную запятую, вместо десятичной точки.
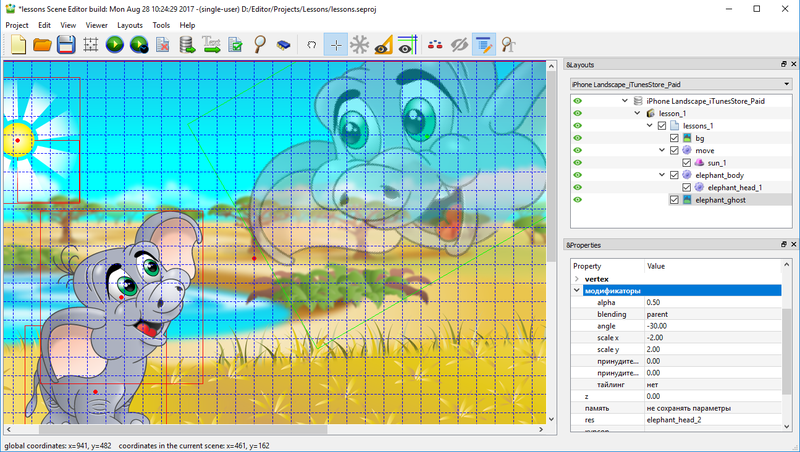
Дополнительно в разделе модификаторы можно изменить угол (angle) в градусах (поставьте, например -30) и масштаб картинки (поля scale x и scale y). Исходная картинка имеет единичный масштаб, т.е. на сцене выглядит также, как и в редакторе ресурсов. Если масштаб увеличить, то увеличится и картинка (это можно сделать независимо по ширине и высоте). Соответственно, значение меньшее 1 (но большее нуля) её уменьшит. Отрицательное значение масштаба переворачивает картинку. Задайте scale_x=-2 и scale_y=2. В результате должно получиться что-то типа:
Заметим, что при сильном масштабировании (scale) могут появляться дефекты картинки (квадратики пикселей), поэтому злоупотреблять большими значениями, обычно, не стоит.
Z - порядок объектов
Пришло время посмотреть, что у нас получилось. Для этого сохраняем все изменения
![]() (нажав кнопку Ok на выскочившем окошке).
Затем запускаем вьювер
(нажав кнопку Ok на выскочившем окошке).
Затем запускаем вьювер ![]() . Понаблюдаем за солнцем. Оно движется над фоновой
картинкой "bg", но под головой духа слона (он должен, естественно, находится в верхней части сцены). Такая последовательность прорисовки связана с порядком объектов в дереве на панели Layout. Отрисовка происходит сверху вниз (сначала bg, затем move и т.д.). Это правило является иерархическим. Если на дереве находятся объекты, содержащие другие объекты, то сначала рисуется вся эта ветка дерева, а затем поверх неё рисуются нижележащие на дереве объекты на других ветках. Это же правило относится к последовательности рисования сцен. Если на экране несколько сцен, то они рисуются сверху вниз в соответствии с их порядком на дереве. Сама по себе сцена - это невидимый объект (контейнер). Поэтому, рисование сцены означает последовательное рисование всех объектов, которые в ней находятся.
. Понаблюдаем за солнцем. Оно движется над фоновой
картинкой "bg", но под головой духа слона (он должен, естественно, находится в верхней части сцены). Такая последовательность прорисовки связана с порядком объектов в дереве на панели Layout. Отрисовка происходит сверху вниз (сначала bg, затем move и т.д.). Это правило является иерархическим. Если на дереве находятся объекты, содержащие другие объекты, то сначала рисуется вся эта ветка дерева, а затем поверх неё рисуются нижележащие на дереве объекты на других ветках. Это же правило относится к последовательности рисования сцен. Если на экране несколько сцен, то они рисуются сверху вниз в соответствии с их порядком на дереве. Сама по себе сцена - это невидимый объект (контейнер). Поэтому, рисование сцены означает последовательное рисование всех объектов, которые в ней находятся.
Попробуем во вьювере кликнуть на солнце, когда оно оказывается под головой духа слона.
Его форма не изменяется, так как картинка головы, хотя и является полупрозрачной, по умолчанию "обработать". Чтобы изменить ситуацию, закроем вьювер (крестик) и отредактируем поле свойства духа слоненка "пропускать клик" выбрав из соответствующего списка "пропустить" вместо "обработать". Закончив редактирование поля (нажав Enter), сохраняем проект ![]() и снова запускаем вьювер
и снова запускаем вьювер ![]() .
Теперь дух, как и положено астральным образованиям, пропускает клик сквозь себя.
.
Теперь дух, как и положено астральным образованиям, пропускает клик сквозь себя.
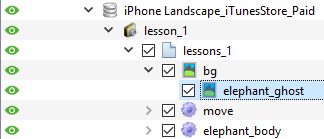
Порядок рисования объектов можно изменить, перетащив их по дереву в панели Layout. Эта операция требует определенной сноровки. Наступим на имя объекта elephant_ghost и не отпуская мыши потащим его вверх. Когда он окажется на уровне объекта bg, отпустим мышь. Он станет подобъектом фона, что отобразится как сдвиг elephant_ghost вправо (у объекта фона bg слева появится стрелочка). Теперь снова схватим elephant_ghost и потащим чуть вниз и влево по дереву. Когда указатель мыши окажется между объектами bg и move, появится длинная горизонтальная полоска. В этот момент отпускаем мышь, и наш дух размещается между этими объектами.
Ниже на рисунке представлены оба варианта положения духа на дереве сцены (слева подобъект elephant_ghost в объекте bg, а справа равноправный с bg объект, но ниже по дереву и, следовательно, рисуемый позже):
С точки зрения отрисовки, оба эти варианта приведут к одинаковому результату. Проверьте это, потренировавшись в таскании, сохранении и запуске вьювера. Подумайте также, почему так происходит.
Удаление объектов
Откройте снова окно редактора ресурсов (скорее всего оно находится в свернутом состоянии в панели приложений). Расположите его над окном редактора сцен. Перетащите на сцену из папки lesson_1 какую-нибудь небольшую картинку (например, sun_1). Сверните редактор ресурсов. Новая картинка появилась на сцене и в дереве объектов панели Layout. Чтобы её удалить, нажмите правую кнопку мыши на объекте sun_1 в панели Layout. В вывалившемся меню выберете пункт Delete. Картинка исчезнет. Эквивалентно, объект можно удалить, кликнув на него в дереве и нажав на клавиатуре кнопку Del.
Заметим, что если объект на сцене сделать активным (кликнув на него - зеленая рамка) и попытаться нажать Del, то ничего не произойдет. Сделано это умышленно. Дело в том, что при удалении уничтожается не только сам объект, но и все его подобъекты. Подобная иерархия видна только на дереве проекта.
В качестве упражнения, поместите на сцену две картинки. Одну из них в дереве панели Layout перетащите на другую, сделав её подобъектом. Потаскайте мышкой по сцене обе картинки. Обратите внимание, что подобъект перемещается независимым образом. В тоже время при таскании корневого объекта начнут двигаться они оба. Координаты подобъекта задаются относительно его владельца. Поэтому при перемещении корневого объекта вместе с ним движутся и все подобъекты. Теперь удалите сразу оба объекта, сделав активным на дереве корневой объект и нажав затем на кнопку Del (или при помощи правой кнопки мыши).
Другие объекты
На нашей сцене кроме картинок находятся еще два типа объектов - это кнопка и машина состояний. С кнопками мы будем работать уже на следующем уроке, а машинам состояний посвящены сразу 3 урока, начиная с третьего. Пока наша задача состоит в их поиске в дереве проекта и первым знакомством с их свойствами.
Кликнем на стрелочку слева от объекта move в панели Layout. Под ним раскроется подобъект с именем sun_1. Это кнопка. Сам же объект move является машиной состояния. Кроме указания соответствующего типа в панели Properties (посмотрите на него!), тип объекта помечается иконкой на дереве. Для машины - это шестеренка, а кнопка - это кнопка :).
Кликнув на объект sun_1, рассмотрим его свойства в панели Properties. Кроме уже знакомых по картинке (тип=image) полей, появился ряд других. Например, раскроем стрелочку свойства "внешний вид". Там находятся несколько полей, из которых заполнены up и down. В них заданы имена картинок для изображения отжатой и нажатой кнопки. Как они там оказались выясним в следующем уроке.
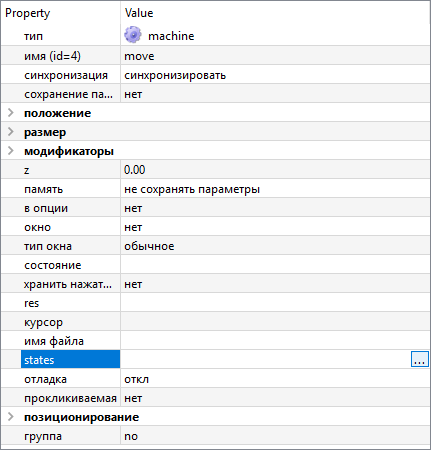
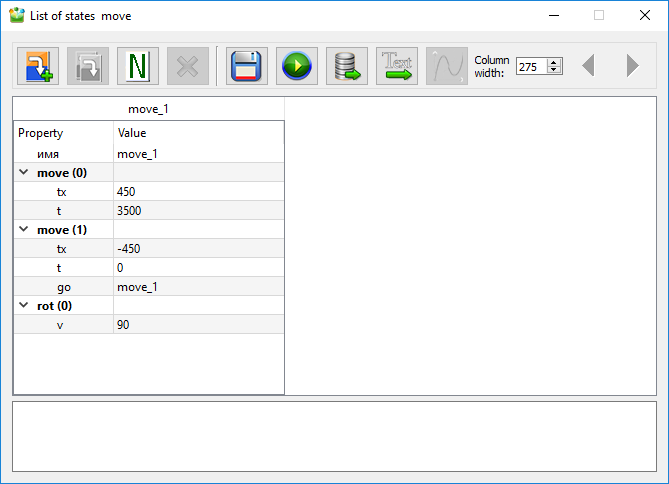
Рассмотрим теперь объект move. Не смотря на небольшое количество свойств, это один из самых универсальных и сложных объектов, позволяющих программировать динамическое поведение объектов и их логику. Чтобы краем глаза заглянуть на кухню этого процесса кликните на свойство states, а затем на появившиеся три точки в этом поле. Выскочит следующее окошко:
Эта машина состояний, которая имеет одно состояние. В нём задана последовательность команд, которые управляют её движением по экрану. Сама машина в данном случае является невидимым объектом. Однако, она содержит в качестве подобъекта кнопку sun_1. Поэтому, когда машина move бегает по экрану, вместе с ней движется и кнопка. Клики на себя принимает кнопка, меняя при этом свой внешний вид. Несложно догадаться, что в результате получается солнышко.
Упражнения
- Найдите две машины состояний, связанные со слонёнком, и попробуйте догадаться как они работают (ответы в следующих уроках).
- Откройте демонстрационный проект, находящийся в папке AppSaluteСreator/Projects/Demo/demо. Поиграйтесь с ним.
- Снова откройте учебный проект c которым мы работали (AppSaluteСreator/Projects/Lessons/lessons). Он нам понадобится для следующего урока.
- Затем переходите на урок 2.
| Оглавление << | Оглавление | >> Урок 2 |
|---|