Работа с эффектами — различия между версиями
Steps (обсуждение | вклад) |
Avereskun (обсуждение | вклад) |
||
| Строка 7: | Строка 7: | ||
Партиклы, маски, цвет экранов, прозрачность, звуки, видео, физика .... | Партиклы, маски, цвет экранов, прозрачность, звуки, видео, физика .... | ||
| + | |||
| + | '''Цель:''' изучить возможности редактора на примере применения различных эффектов. | ||
| + | |||
| + | '''Задачи:''' | ||
| + | * Создать экран, на котором можно освоить работу с патиклами (объект flyer) и масками ; | ||
| + | |||
| + | == Патиклы == | ||
| + | |||
| + | '''§1. Создание экрана и сцены в игровом проекте''' | ||
| + | |||
| + | 1. Запустить SceneEditor. | ||
| + | |||
| + | 2. В меню Проект → Загрузить → Learning.seproj. | ||
| + | |||
| + | 3. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_08.3, создать экран Lesson_09. | ||
| + | |||
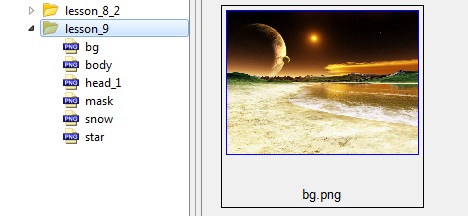
| + | 4. В экране Lesson_09 создать новую сцены 09 , в которую (через ResourcesEditor) добавить графические ресурсы из папки Sources\Lesson_09 (см. подготовка к работе «Создание проекта»). | ||
| + | |||
| + | [[Файл:Lesson9_1.jpg]] | ||
| + | |||
| + | '''§2. Настройка объектов, работа с маской''' | ||
| + | |||
| + | В этом уроке поработаем над использованием объекта flyer. Параллельно с этим научимся пользоваться хитрым приемом "маска". В редактор ресурсов вы подгрузили уже знакомую вам графику "лунного пейзажа" и две части слоненка. | ||
| + | |||
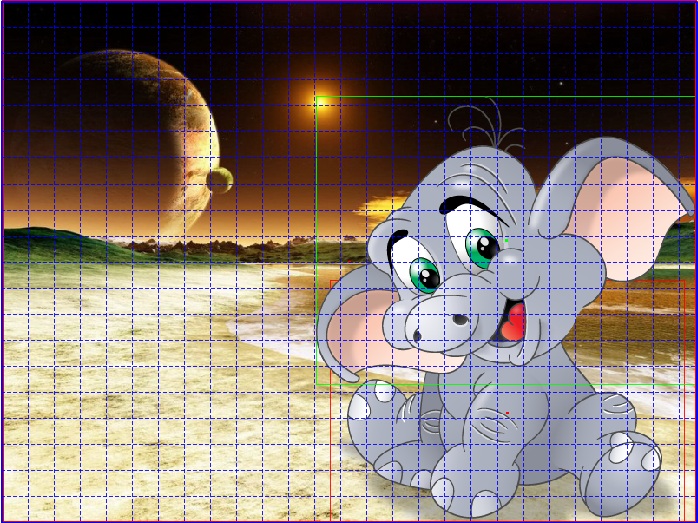
| + | 1. Разместим их на сцене как показано на рисунке. | ||
| + | |||
| + | [[Файл:Lesson9_2.jpg]] | ||
| + | |||
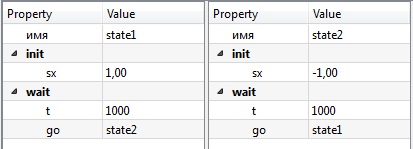
| + | 2. Сделаем из головы слоненка машину состояний. Голова должна вертеться из стороны в сторону с интервалом в 1 секунду. Запишем в состояниях машины следующие параметры. | ||
| + | |||
| + | [[Файл:Lesson9_3.jpg]] | ||
| + | |||
| + | 3. Посмотрите результат с помощью программы viewer. Слоненок будет мотать головой. | ||
| + | |||
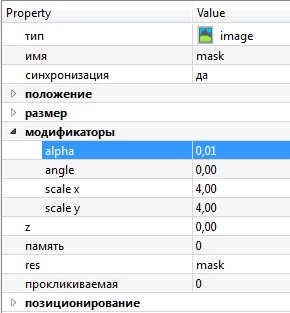
| + | 4. Теперь мы хотим, чтобы клик на слоненка вызывал какое-то действие, например, чтобы шел снег. Можно сделать из туловища машину состояний, но туловище маленькое, а нам нужен именно весь слоненок. Для этого нам понадобится маска. Из редактора ресурсов перетащим на сцену графический ресурс mask и переместим ее на слоненка. Маска очень маленькая, чтобы закрывать всего слоненка, поэтому воспользуемся модификаторами. Увеличим маску и сделаем ей прозрачность (alpha) 0,01. | ||
| + | |||
| + | [[Файл:Lesson9_4.jpg]] | ||
---- | ---- | ||
Версия 15:42, 15 января 2013
| Урок 7 << | Оглавление | >> Урок 9 |
|---|
Партиклы, маски, цвет экранов, прозрачность, звуки, видео, физика ....
Цель: изучить возможности редактора на примере применения различных эффектов.
Задачи:
- Создать экран, на котором можно освоить работу с патиклами (объект flyer) и масками ;
Патиклы
§1. Создание экрана и сцены в игровом проекте
1. Запустить SceneEditor.
2. В меню Проект → Загрузить → Learning.seproj.
3. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_08.3, создать экран Lesson_09.
4. В экране Lesson_09 создать новую сцены 09 , в которую (через ResourcesEditor) добавить графические ресурсы из папки Sources\Lesson_09 (см. подготовка к работе «Создание проекта»).
§2. Настройка объектов, работа с маской
В этом уроке поработаем над использованием объекта flyer. Параллельно с этим научимся пользоваться хитрым приемом "маска". В редактор ресурсов вы подгрузили уже знакомую вам графику "лунного пейзажа" и две части слоненка.
1. Разместим их на сцене как показано на рисунке.
2. Сделаем из головы слоненка машину состояний. Голова должна вертеться из стороны в сторону с интервалом в 1 секунду. Запишем в состояниях машины следующие параметры.
3. Посмотрите результат с помощью программы viewer. Слоненок будет мотать головой.
4. Теперь мы хотим, чтобы клик на слоненка вызывал какое-то действие, например, чтобы шел снег. Можно сделать из туловища машину состояний, но туловище маленькое, а нам нужен именно весь слоненок. Для этого нам понадобится маска. Из редактора ресурсов перетащим на сцену графический ресурс mask и переместим ее на слоненка. Маска очень маленькая, чтобы закрывать всего слоненка, поэтому воспользуемся модификаторами. Увеличим маску и сделаем ей прозрачность (alpha) 0,01.
| Урок 7 << | Оглавление | >> Урок 9 |
|---|