Введение в AppSalute Сreator
| Оглавление << | Оглавление | >> Урок 2 |
|---|
Цель: ознакомиться со средой разработки игр AppSalute Сreator и основными "кирпичиками" игрового проекта.
Задачи:
- проинсталлировать AppSalute Сreator;
- открыть готовый проект в редакторе сцен;
- освоить взаимодействие редактора сцен и редактора ресуросов.
Содержание
Введение
Для создания игровых приложений в AppSalute Сreator используются четыре взаимодействующих между собой приложения:
- SceneEditor - редактор игровых сцен в котором происходит настройка свойств объектов и игровой логики. Это основной инструмент при разработке игрового приложения.
- ResourcesEditor - хранилище графических и звуковых ресурсов, использующихся в игре. Эти ресурсы при мощи мышки перетаскиваются на сцену в SceneEditor.
- TextEditor - хранилище всех текстовых ресурсов на различных языках. Аналогично графике и звукам мышкой перетаскиваются в соответствующие свойства объектов, находящихся в SceneEditor.
- Viewer - проигрыватель созданной игры. Обычно запускается непосредственно из SceneEditor.
Игра состоит из набора экранов. На каждом экране может находится одна или более сцена. Например, пусть на экране находится игровое поле и панель с интерфейсными кнопками. Эти две области можно оформить при помощи различных сцен. Сцены содержат игровые объекты. Ими могут быть картинки, базовые элементы управления (кнопки, чекбоксы), миниигры, универсальные машины состояния (программирующие логику) и т.д.
Так как игра обычно запускается на различных устройствах (телефон, планшетник, десктоп), важным понятием является лейаут (layout). Условно это различные мониторы, имеющие то или иное разрешение в пикселях и разное соотношение высоты и ширины. Игра может проектироваться только для одного лейаута, однако, чаще поддерживается сразу несколько лейаутов.
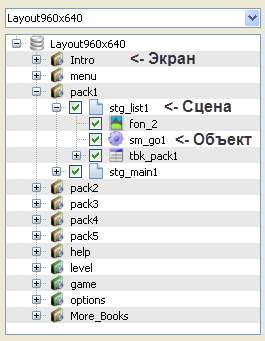
В качестве примера справа на рисунке представлена структура некоторого проекта в лейауте с размерами экрана устройства 960x640 пикселей. На этом лейауте находятся экраны, из которых только один (pack1) развернут. Внутри него находятся 2 сцены (stg_list1 и stg_main1). Одна сцена (stg_list1) раскрыты и содержит три игровых объекта. Последний из них (tbk_pack1) является сложным объектом, содержащем несколько других.
Для начала работы с редактором его необходимо установить, загрузив и запустив инсталлятор. По умолчанию все необходимые программы и материалы для этих уроков помещаются в папку AppSaluteСreator. При желании её можно в дальнейшем перенести в любое удобное место. Запускаем теперь программу SceneEditor, найдя на рабочем столе или в списке приложений иконку:
Редактор сцен
Открытие проекта
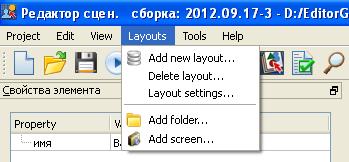
Вверху окна редактора расположено общее меню и кнопки быстрого запуска:
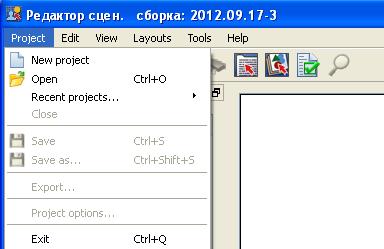
Если нажать пункт меню Проект (Project), то выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, сохранить проект с указанием места сохранения и т.д.
Откроем проект, на основании которого будут проходиться эти уроки. Для этого нажмём в меню пункты Project - Open или сразу кнопку быстрого доступа ![]() . В корневой папке фреймворка (по умолчанию AppSaluteСreator) откроем папку Projects, а в ней папку Lessons. Затем кликнем на файл lessons.
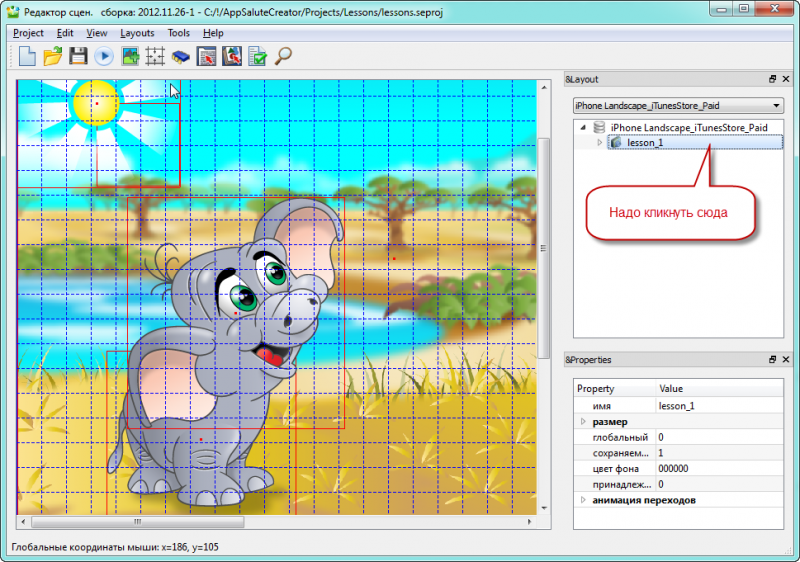
В результате откроется проект, визуальная часть которого окажется в основной (центральной) части редактора. Чтобы увидеть что-то кроме белого экрана, необходимо на окошке Layout, которое находится в правой верхней части экрана кликнуть мышкой на строчку с надписью lesson_1 (это первый игровой экран приложения). В результате мы должны увидеть:
. В корневой папке фреймворка (по умолчанию AppSaluteСreator) откроем папку Projects, а в ней папку Lessons. Затем кликнем на файл lessons.
В результате откроется проект, визуальная часть которого окажется в основной (центральной) части редактора. Чтобы увидеть что-то кроме белого экрана, необходимо на окошке Layout, которое находится в правой верхней части экрана кликнуть мышкой на строчку с надписью lesson_1 (это первый игровой экран приложения). В результате мы должны увидеть:
Свойства проекта
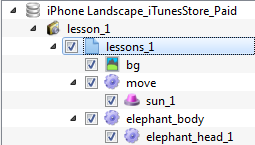
В правой части окна расположены две панели Layout (лейаут)и Properties (свойство). В панели Layout показано иерархическое дерево проекта, который пока состоит из одного игрового экрана lesson_1. Если кликнуть на треугольничек справа от надписи lesson_1, то экран раскроется и мы увидим сцену которая находится на экране. Она также называется lesson_1. Продолжая кликать на треугольники мы раскроем всю структуру этого приложения:
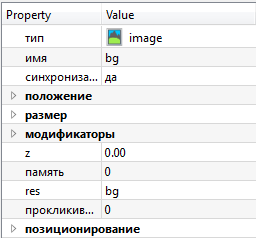
Наиболее простым объектом, находящемся в дереве проекта является статическая картинка фона, которая называется bg. Если на неё кликнуть, то ниже в панели Properties можно увидеть параметры настройки этого объекта:
Стоит "пораскрывать" ветки настроек объекта bg, нажимая на треугольники слева от имен полей. Если навести мышкой на имя поля, то появится краткий хинт, поясняющий смысл поля.
Панели Layout и Properties могут перетаскиваться мышкой в произвольное место приложения, располагаться одна под одной или объединяться в одну панель с двумя закладками внизу.
Проигрывание проекта во вьювере
При разработке проекта его в любой момент можно запустить в отдельном окне на исполнение. Для этого на открытом проекте необходимо выбрать интересующий нас экран (с которого произойдёт запуск) и нажать кнопку ![]() (или пункт меню View - Start viewer).
В нашем случае мы увидим летающее над слонёнком солнышко. Оба объекта (и слонёнок и солнышко) являются активными. Кликните сначала на голову слонёнка - она должна повернуться. Клик на тело слонёнка заставит его подпрыгнуть. При должной сноровке можно кликнуть также на летающее солнышко, что приведёт к кратковременному изменению его формы.
(или пункт меню View - Start viewer).
В нашем случае мы увидим летающее над слонёнком солнышко. Оба объекта (и слонёнок и солнышко) являются активными. Кликните сначала на голову слонёнка - она должна повернуться. Клик на тело слонёнка заставит его подпрыгнуть. При должной сноровке можно кликнуть также на летающее солнышко, что приведёт к кратковременному изменению его формы.
Стоит запомнить три важных правила при работе с вьювером:
- Если приложение редактировалось, то перед запуском вьювера приложение необходимо сначала сохранить (меню: Project - Save).
- Всегда необходимо перед запуском выбирать экран который начнёт проигрываться (в нашем случае такой экран пока один)
- После просмотра во вьювере игры, его необходимо закрыть, нажав (как обычно в Windows) крестик в правом верхнем углу окна.
Кнопки быстрого запуска
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданый проект;
— команда загрузить уже созданый проект;
![]() — сохранить изменения в проекте;
— сохранить изменения в проекте; ![]() — команда запуска Viewer;
— команда запуска Viewer;
![]() — перемещение сцен мышью;
— перемещение сцен мышью; — нормальный вид;
- Общие свойства объекта;
- вызов текстового редактора;
— вызов редактора ресурсов напрямую из редактора сцен;
— анализатор ресурсов;
— найти объект по имени;
Если нажать в меню кнопку Лейауты (Layouts), выпадет список команд, с помощью которых можно создать новый лайаут, добавить папку или экран в указаный луйаут, копировать либо удалить элемент и т.д.
Редактор ресурсов
Рассмотрим интерфейс редактора ресурсов. Для этого необходимо запустить ResourcesEditor, найдя на рабочем столе или в списке приложений иконку: [иконка].
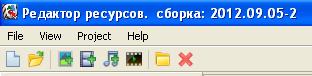
1. Вверху окна приложения расположены кнопки общего меню:
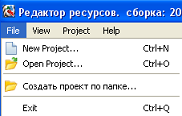
2. Если нажать в меню кнопку File, выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, создать проект по папке и выход (закрытие приложения).
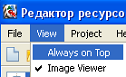
3. Если нажать в меню кнопку View, выпадет список команд, с помощью которых можно указать расположение окна приложения ResourcesEditor всегда поверх других окон, просмотреть графический ресурс в окне приложения.
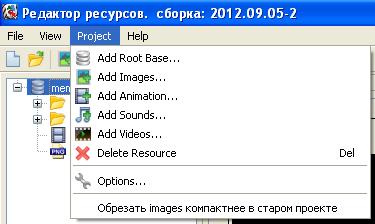
4. Если нажать в меню кнопку Project, выпадет список команд, с помощью которых можно создавать корневую базу графических ресурсов, добавлять изображения, анимацию, звуки, удалять ресурсы и т.д.
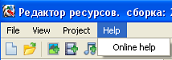
5. Если нажать в меню кнопку Help → Online help подгружает через браузер статью Absolutist Framework [[1]]
6. Обозначения значков:
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданный проект;
— команда загрузить уже созданный проект;
![]() — добавить новое изображение;
— добавить новое изображение; ![]() — добавить новую анимацию;
— добавить новую анимацию;
![]() — добавить новый звук;
— добавить новый звук; - добавить новое видео;
![]() — создать новую папку в корневой базе;
— создать новую папку в корневой базе; ![]() — удалить ресурс;
— удалить ресурс;
Добавление ресурсов в проект
| Оглавление << | Оглавление | >> Урок 2 |
|---|