Введение в AppSalute Сreator
| Оглавление << | Оглавление | >> Урок 1 |
|---|
Содержание
Введение
Для создания игровых приложений в AppSalute Сreator используются четыре взаимодействующих между собой приложения:
- SceneEditor - основной редактор игровых сцен в котором происходит настройка свойств объектов и игровой логики
- ResourcesEditor - хранилище графических и звуковых ресурсов, использующихся в игре. Эти ресурсы при мощи мышки перетаскиваются на сцену в SceneEditor
- TextEditor - хранилище всех текстовых ресурсов на различных языках. Аналогично графике и звукам мышкой перетаскиваются в соответствующие свойства объектов, находящихся в SceneEditor
- Viewer - проигрыватель созданной игры. Обычно запускается непосредственно из SceneEditor.
Каждая игра состоит из набора экранов. На каждом экране может находится одна или более сцена. Например, на экране может находится игровое поле и панель с интерфейсными кнопками. Обычно они оформляются при помощи различных сцен. Сцены содержат игровые объекты. Ими могут быть картинки, базовые элементы управления (кнопки, чекбоксы), миниигры, универсальные машины состояния (программирующие логику) и т.д. Объекты могут быть видимыми или нет.
Так как игра может запускаться на различных устройствах, важным понятием является лейаут (layout). Условно это различные мониторы, имеющие то или иное разрешение в пикселях и разное соотношение высоты и ширины. Игра может проектироваться только для одного лейаута, однако, обычно, поддерживается сразу несколько лейаутов.
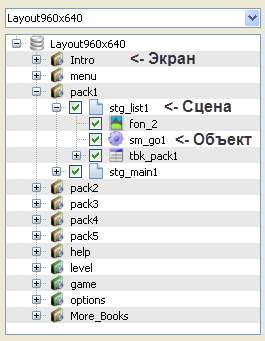
Справа на рисунке представлена структура некоторого проекта в лейауте с размерами экрана устройства 960x640. На этом лейауте находятся экраны, из которых только один (pack1) развернут. Внутри него находятся 2 сцены (stg_list1 и stg_main1). Внутри сцены stg_list1 раскрыты три игровых объекта. Последний из них (tbk_pack1) является сложным объектом, содержащем несколько других.
Для начала работы с редактором его необходимо проинсталировать, загрузив инсталлятор.
Редактор сцен
Рассмотрим интерфейс редактора сцен. Для этого необходимо запустить SceneEditor, найдя на рабочем столе или в списке приложений иконку: [иконка].
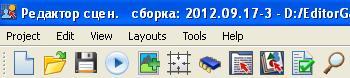
1. Вверху окна приложения расположены кнопки общего меню:
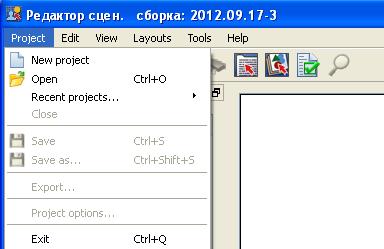
2. Если нажать в меню кнопку Проект (Project), выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, сохранить проект с указанием места сохранения и т.д.
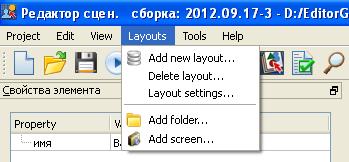
3. Если нажать в меню кнопку Дерево (Layouts), выпадет список команд, с помощью которых можно добавить папку или экран в указаный луйаут, создать новый лайаут, копировать либо удалить элемент и т.д.
4. Обозначения значков:
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданый проект;
— команда загрузить уже созданый проект;
![]() — сохранить изменения в проекте;
— сохранить изменения в проекте; ![]() — команда запуска Viewer;
— команда запуска Viewer;
![]() — перемещение сцен мышью;
— перемещение сцен мышью; — нормальный вид;
- Общие свойства объекта;
- вызов текстового редактора;
— вызов редактора ресурсов напрямую из редактора сцен;
— анализатор ресурсов;
— найти объект по имени;
5. Справа вверху окна приложения расположена панель Проекта, в котором показано иерархическое дерево проекта с указанием размера лайаута, расположением всех его экранов, сцен и объектов.
6. Справа внизу окна приложения расположена панель Свойства элемента с указанием всех модификаций конкретного объекта (например: тип, имя, положение, размер и т.д.)
Простое игровое приложение
Рассмотрим простое игровое приложение.
Редактор ресурсов
Рассмотрим интерфейс редактора ресурсов. Для этого необходимо запустить ResourcesEditor, найдя на рабочем столе или в списке приложений иконку: [иконка].
1. Вверху окна приложения расположены кнопки общего меню:
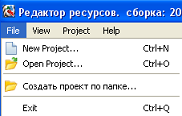
2. Если нажать в меню кнопку File, выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, создать проект по папке и выход (закрытие приложения).
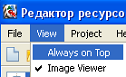
3. Если нажать в меню кнопку View, выпадет список команд, с помощью которых можно указать расположение окна приложения ResourcesEditor всегда поверх других окон, просмотреть графический ресурс в окне приложения.
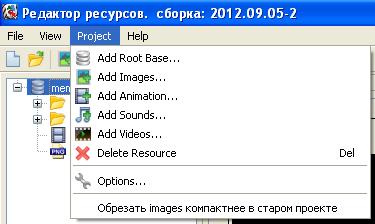
4. Если нажать в меню кнопку Project, выпадет список команд, с помощью которых можно создавать корневую базу графических ресурсов, добавлять изображения, анимацию, звуки, удалять ресурсы и т.д.
5. Если нажать в меню кнопку Help → Online help подгружает через браузер статью Absolutist Framework [[1]]
6. Обозначения значков:
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданный проект;
— команда загрузить уже созданный проект;
![]() — добавить новое изображение;
— добавить новое изображение; ![]() — добавить новую анимацию;
— добавить новую анимацию;
![]() — добавить новый звук;
— добавить новый звук; - добавить новое видео;
![]() — создать новую папку в корневой базе;
— создать новую папку в корневой базе; ![]() — удалить ресурс;
— удалить ресурс;
Добавление ресурсов в проект
| Оглавление << | Оглавление | >> Урок 1 |
|---|