Введение в AppSalute Сreator
| Оглавление << | Оглавление | >> Урок 1 |
|---|
Введение
Для создания игровых приложений в Введение в AppSalute Сreator используются четыре взаимодействующих между собой приложения:
- SceneEditor - основной редактор игровых сцен в которых происходит настройка свойств объектов и игровой логики
- ResourcesEditor - хранилище графических и звуковых ресурсов, использующихся в игре. Эти ресурсы при мощи мышки перетягиваются на сцену в SceneEditor
- TextEditor - хранилище всех текстовых ресурсов на различных языках. Аналогично графике и звукам мышкой перетаскиваются соответствующие свойства объектов, находящихся в SceneEditor
- Viewer - проигрыватель под созданной игры. Обычно запускается непосредственно из SceneEditor.
Каждая игра состоит из набора экранов. На каждом экране может находится одна или более сцен. Например, на одном и том-же экране может находится игровое поле и панель с интерфейсными кнопками. Обычно они оформляются при помощи различных сцен. Сцены содержат игровые объекты. Ими могут быть картинки, базовые элементы управления (кнопки, чекбоксы), миниигры, универсальные машины состояния (программирующие логику) и т.д. Могут быть видимые и не видимые объекты.
Так как игра запускается может запускаться на различных устройствах, важным понятием является лейаут (layout). Условно это различные мониторы, имеющие то или иное разрешение в пикселях, и разное соотношение высоты и ширины. Игра может проектироваться только для одного лейаута, однако, обычно, поддерживается сразу несколько лейаутов.
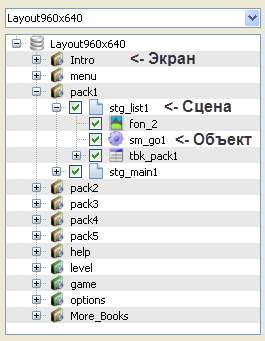
Справа на рисунке представлена структура некоторого проекта в лейауте с размерами экрана устройства 960x640. На этом лейауте находятся экраны, из которых только один (pack1) развернут. Внутри него находятся 2 сцены (stg_list1 и stg_main1). Внутри сцены stg_list1 раскрыты три игровых объекта.
Рассмотрим простое игровое приложение. Для этого необходимо запустить SceneEditor, найдя на рабочем столе или в списке приложений иконку: [иконка].
Интерфейс приложения SceneEditor
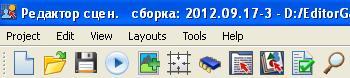
1. Вверху окна приложения расположены кнопки общего меню:
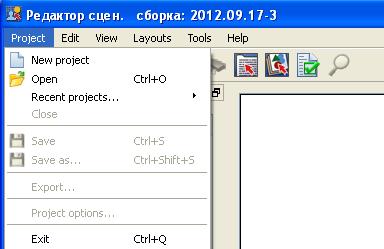
2. Если нажать в меню кнопку Проект (Project), выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, сохранить проект с указанием места сохранения и т.д.
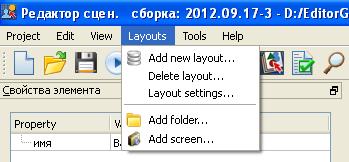
3. Если нажать в меню кнопку Дерево (Layouts), выпадет список команд, с помощью которых можно добавить папку или экран в указаный луйаут, создать новый лайаут, копировать либо удалить элемент и т.д.
4. Обозначения значков:
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданый проект;
— команда загрузить уже созданый проект;
![]() — сохранить изменения в проекте;
— сохранить изменения в проекте; ![]() — команда запуска Viewer;
— команда запуска Viewer;
![]() — перемещение сцен мышью;
— перемещение сцен мышью; — нормальный вид;
- Общие свойства объекта;
- вызов текстового редактора;
— вызов редактора ресурсов напрямую из редактора сцен;
— анализатор ресурсов;
— найти объект по имени;
5. Справа вверху окна приложения расположена панель Проекта, в котором показано иерархическое дерево проекта с указанием размера лайаута, расположением всех его экранов, сцен и объектов.
6. Справа внизу окна приложения расположена панель Свойства элемента с указанием всех модификаций конкретного объекта (например: тип, имя, положение, размер и т.д.)
Интерфейс приложения ResourcesEditor
1. Вверху окна приложения расположены кнопки общего меню:
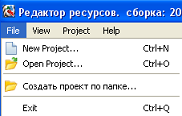
2. Если нажать в меню кнопку File, выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, создать проект по папке и выход (закрытие приложения).
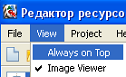
3. Если нажать в меню кнопку View, выпадет список команд, с помощью которых можно указать расположение окна приложения ResourcesEditor всегда поверх других окон, просмотреть графический ресурс в окне приложения.
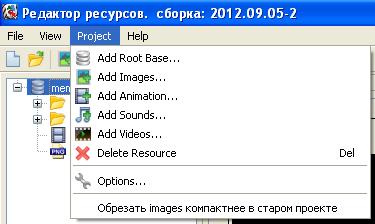
4. Если нажать в меню кнопку Project, выпадет список команд, с помощью которых можно создавать корневую базу графических ресурсов, добавлять изображения, анимацию, звуки, удалять ресурсы и т.д.
5. Если нажать в меню кнопку Help → Online help подгружает через браузер статью Absolutist Framework [[1]]
6. Обозначения значков:
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданный проект;
— команда загрузить уже созданный проект;
![]() — добавить новое изображение;
— добавить новое изображение; ![]() — добавить новую анимацию;
— добавить новую анимацию;
![]() — добавить новый звук;
— добавить новый звук; - добавить новое видео;
![]() — создать новую папку в корневой базе;
— создать новую папку в корневой базе; ![]() — удалить ресурс;
— удалить ресурс;
§3. Копирование необходимых файлов
Создать папку с названием проекта (например, Learning) → загрузить из Y:\!MOBILE\Hidden Object Editor\_All_Last_Builds редактор сцен SceneEditor, проигрыватель сцен Viewer, редактор ресурсов ResourcesEditor и папку Sources с исходниками графики для формирования базы графическмх ресурсов. Для ускорения работы редактора копируем все содержимое папки на локальный диск.
| Оглавление << | Оглавление | >> Урок 1 |
|---|