|
|
| Строка 80: |
Строка 80: |
| | Создать папку с названием проекта (например, Learning) → загрузить из ''Y:\!MOBILE\Hidden Object Editor\_All_Last_Builds'' редактор сцен SceneEditor, проигрыватель сцен Viewer, редактор ресурсов ResourcesEditor и папку Sources с исходниками графики для формирования базы графическмх ресурсов. Для ускорения работы редактора копируем все содержимое папки на локальный диск. | | Создать папку с названием проекта (например, Learning) → загрузить из ''Y:\!MOBILE\Hidden Object Editor\_All_Last_Builds'' редактор сцен SceneEditor, проигрыватель сцен Viewer, редактор ресурсов ResourcesEditor и папку Sources с исходниками графики для формирования базы графическмх ресурсов. Для ускорения работы редактора копируем все содержимое папки на локальный диск. |
| | | | |
| − | '''§4. Создание базы графических ресурсов'''
| |
| − |
| |
| − | 1. Запустить редактор ресурсов ResourcesEditor. В меню File выбрать New Project.
| |
| − |
| |
| − | [[Файл:00_24.PNG]] [[Файл:00_25.PNG]]
| |
| − |
| |
| − | 2. В окне базы создания ресурсов в строке "Папка проекта" указать путь на ранее созданную пустую папку Resources, затем в строке "Имя базы ресурсов" вписать имя корневой базы Learning_Base.
| |
| − |
| |
| − | [[Файл:00_26.PNG]]
| |
| − |
| |
| − | 3. В корневой базе создать папку Create New Folder (например, папка Lesson_01).
| |
| − |
| |
| − | [[Файл:00 27.png]]
| |
| − |
| |
| − | 4. Загрузить исходники графики из папки Sources → Lesson_01 (аналогична загрузка исходников графики для других уроков).
| |
| − |
| |
| − | [[Файл:00 28.png]] [[Файл:00_29.PNG]]
| |
| − |
| |
| − | В папке ресурсов Resources автоматически создается папка с корневой базой (в нашем случае Learning_Base), в которой автоматически появляются папка с графическими ресурсами Lesson_01 (для урока 1) и файл Learning_Base.sirx
| |
| − |
| |
| − | [[Файл:00 30.png]]
| |
| − |
| |
| − | '''Внимание!''' ''- прямое изменение структуры файлов в папке Resources запрещено. Допускается работа только через редактор ресурсов (ResourcesEditor).''
| |
| − |
| |
| − | 5. В случае, если имеется уже готовая база ресурсов (а именно, структурированная папка), то можно использовать ее. Для этого нужно при создании новой базы в строке "Папка с графическими ресурсами" указать путь, где находится готовая база ресурсов.
| |
| − |
| |
| − | [[Файл:00_30a.PNG]] [[Файл:00_30b.PNG]]
| |
| − |
| |
| − | '''§5. Работа в ResourcesEditor'''
| |
| − |
| |
| − | * Графические ресурсы, которые можно загружать в ResourcesEditor, могут быть двух типов:
| |
| − |
| |
| − | JPEG - изображение, не имеющее прозрачности. Может использоваться для "облегчения веса", в качестве фонового изображения или для паззла;
| |
| − |
| |
| − | PNG - может поддерживать прозрачность, произвольные границы изображения. Сохраняет высокое качество изображения.
| |
| − |
| |
| − | Использование бордеров исключает появление артефактов вокруг png-изображений за счет добавления прозрачной области (в пикселях) по контуру. Это можно сделать, как локально, так для всех изображений:
| |
| − |
| |
| − | Для одного изображения: [[Файл:00_37.PNG]]
| |
| − |
| |
| − | Для всех изображений: [[Файл:00_46.PNG]] [[Файл:00_47.PNG]]
| |
| − |
| |
| − | * Анимация загружается из любой папки с некоторым количеством файлов изображений.
| |
| − |
| |
| − | [[Файл:00_40.PNG]] [[Файл:00_41.PNG]]
| |
| − |
| |
| − | После загрузки анимации можно изменить ее параметры. Например, изменить скорость анимации (смены кадров) и зациклить, поставив галочку напротив Looped.
| |
| − |
| |
| − | [[Файл:00_42.PNG]]
| |
| − |
| |
| − | В левой части нижнего окна анимации находится список загруженных изображений, в правой - последовательность изображений (кадров), которые можно менять местами, добавлять/удалять, загружать в прямом/обратном порядке. Таким образом, можно "уменьшить вес" анимации за счет использования меньшего количества исходных изображений.
| |
| − |
| |
| − | [[Файл:00_43.PNG]] [[Файл:00_44.PNG]] [[Файл:00_45.PNG]]
| |
| − |
| |
| − | * Звуковые файлы, подгружаемые в ResourcesEditor, могут быть двух форматов:
| |
| − |
| |
| − | mp3 - используется как ресурс для длинного звука mus. Звуки такого формата могут воспроизводиться только последовательно.
| |
| − |
| |
| − | ogg - используется как ресурс для короткого звука snd (snd-звуки могут воспроизводиться параллельно) и для подключения голоса voice (если voice подключен к тексту, то воспроизводится последовательно). Имеет меньший объем, чем формат mp3.
| |
| − |
| |
| − | [[Файл:00_48.PNG]]
| |
| − |
| |
| − | '''§6. Интерфейс приложения TextEditor'''
| |
| − |
| |
| − | 1. Вверху окна приложения расположены кнопки общего меню:
| |
| − |
| |
| − | [[Файл:00_38.PNG]]
| |
| − |
| |
| − | 2. Обозначения значков:
| |
| − |
| |
| − | [[Файл:00 6.png]] — команда создать Новый файл; [[Файл:00 7.png]] — команда открыть уже созданный проект;
| |
| − |
| |
| − | [[Файл:00 8.png]] — сохранить изменения в файле; [[Файл:00 18.png]] — создать новую папку в корневой базе;
| |
| − |
| |
| − | [[Файл:00_53.PNG]] — добавить новую текстовую запись; [[Файл:00 19.png]] — удалить текстовую запись.
| |
| − |
| |
| − | 3. Если нажать в меню кнопку File, выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный файл, сохранить файл с указанием места сохранения и т.д.
| |
| − |
| |
| − | [[Файл:00_39.PNG]]
| |
| − |
| |
| − | 4. Если нажать в меню кнопку Resource, выпадет список команд:
| |
| − |
| |
| − | [[Файл:00_49.PNG]]
| |
| − |
| |
| − | Open Resource - позволяет создать базу по ранее подготовленной графической базе ресурсов с точным совпадением структуры и названием папок и файлов. Используется для Hidden Objects;
| |
| − |
| |
| − | [[Файл:00_50.PNG]]
| |
| − |
| |
| − | Choose Resource File - позволяет подгрузить базу графических ресурсов для перетаскивания изображений из ResourcesEditor на иконку;
| |
| − |
| |
| − | [[Файл:00_.PNG]] [[Файл:00_.PNG]]
| |
| − |
| |
| − | Choose Categories Config - помогает классифицировать текстовые файлы по категориям.
| |
| − |
| |
| − | [[Файл:00_51.PNG]] [[Файл:00_52.PNG]]
| |
| − |
| |
| − | 5. В окне приложения TextEditor справа в столбце Word можно указать перевод текстовой записи на различных языках, в столбце Sentence1,Sentence2 - указать подсказку для текстовой записи, в столбце voice - подключить звуковой файл для текстовой записи из ResourcesEditor.
| |
| − |
| |
| − | [[Файл:00_54.PNG]]
| |
| − |
| |
| − | '''§7. Создание проекта'''
| |
| − |
| |
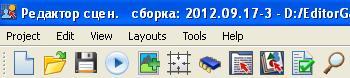
| − | 1. Для создания нового игрового проекта необходимо запустить редактор сцен SceneEditor.
| |
| − |
| |
| − | [[Файл:00_31.PNG]]
| |
| − |
| |
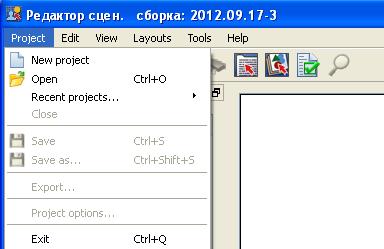
| − | 2. В верхнем меню Проект выбрать Новый (т.е. создать новый проект).
| |
| − |
| |
| − | [[Файл:00 32.png]]
| |
| − |
| |
| − | 3. В появившемся окне указать имя проекта и имя базы.
| |
| − |
| |
| − | [[Файл:019.JPG]]
| |
| − |
| |
| − | 4. В этом окне выбираем устройство для которого создаётся проект.
| |
| − |
| |
| − | [[Файл:020.JPG]]
| |
| − |
| |
| − |
| |
| − | [[Файл:021.JPG]]
| |
| − |
| |
| − | 5. В редакторе сцен в меню Проект → Сохранить → проект Learning. Эту методику действий можно брать за шаблон для создания других проектов.
| |
| − |
| |
| − | Результат: Создана база ресурсов и проект для выполнения Уроков.
| |
| − |
| |
| − | [[Файл:00 36.png]]
| |
| | | | |
| | ---- | | ---- |
| Строка 211: |
Строка 85: |
| | | width="40%"|[[Learning|Оглавление]] << | | | width="40%"|[[Learning|Оглавление]] << |
| | ! width="20%"|[[Learning|Оглавление]] | | ! width="20%"|[[Learning|Оглавление]] |
| − | | width="40%" align="right"| >> [Урок 1: Создание экранов, сцен. Работа с кнопками|Урок 1]] | + | | width="40%" align="right"| >> [[Урок 1: Создание экранов, сцен. Работа с кнопками|Урок 1]] |
| | |} | | |} |
§1. Интерфейс приложения SceneEditor
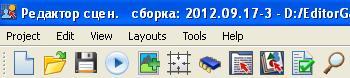
1. Вверху окна приложения расположены кнопки общего меню:

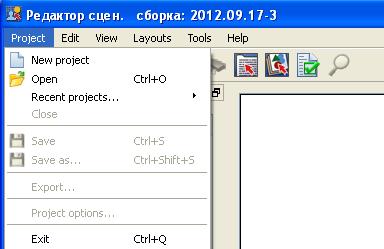
2. Если нажать в меню кнопку Проект (Project), выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, сохранить проект с указанием места сохранения и т.д.

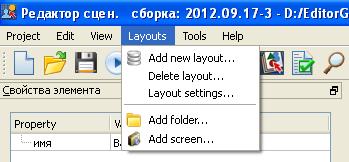
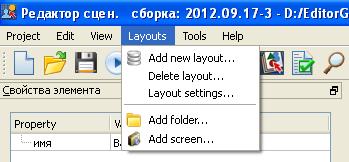
3. Если нажать в меню кнопку Дерево (Layouts), выпадет список команд, с помощью которых можно добавить папку или экран в указаный луйаут, создать новый лайаут, копировать либо удалить элемент и т.д.

4. Обозначения значков:
 — команда создать Новый проект;
— команда создать Новый проект;  — команда загрузить уже созданый проект;
— команда загрузить уже созданый проект;
 — сохранить изменения в проекте;
— сохранить изменения в проекте;  — команда запуска Viewer;
— команда запуска Viewer;
 — перемещение сцен мышью;
— перемещение сцен мышью;  — нормальный вид;
— нормальный вид;
 - Общие свойства объекта;
- Общие свойства объекта;  - вызов текстового редактора;
- вызов текстового редактора;
 — вызов редактора ресурсов напрямую из редактора сцен;
— вызов редактора ресурсов напрямую из редактора сцен;
 — анализатор ресурсов;
— анализатор ресурсов;  — найти объект по имени;
— найти объект по имени;
5. Справа вверху окна приложения расположена панель Проекта, в котором показано иерархическое дерево проекта с указанием размера лайаута, расположением всех его экранов, сцен и объектов.

6. Справа внизу окна приложения расположена панель Свойства элемента с указанием всех модификаций конкретного объекта (например: тип, имя, положение, размер и т.д.)

§2. Интерфейс приложения ResourcesEditor
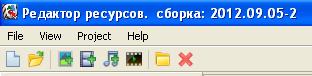
1. Вверху окна приложения расположены кнопки общего меню:

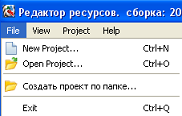
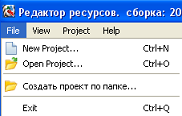
2. Если нажать в меню кнопку File, выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, создать проект по папке и выход (закрытие приложения).

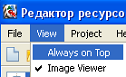
3. Если нажать в меню кнопку View, выпадет список команд, с помощью которых можно указать расположение окна приложения ResourcesEditor всегда поверх других окон, просмотреть графический ресурс в окне приложения.

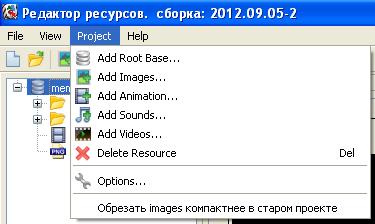
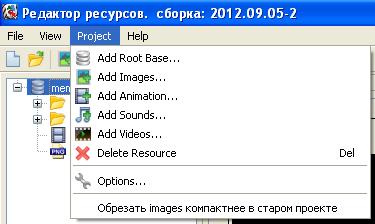
4. Если нажать в меню кнопку Project, выпадет список команд, с помощью которых можно создавать корневую базу графических ресурсов, добавлять изображения, анимацию, звуки, удалять ресурсы и т.д.

5. Если нажать в меню кнопку Help → Online help подгружает через браузер статью Absolutist Framework [[1]]

6. Обозначения значков:
 — команда создать Новый проект;
— команда создать Новый проект;  — команда загрузить уже созданный проект;
— команда загрузить уже созданный проект;
 — добавить новое изображение;
— добавить новое изображение;  — добавить новую анимацию;
— добавить новую анимацию;
 — добавить новый звук;
— добавить новый звук;  - добавить новое видео;
- добавить новое видео;
 — создать новую папку в корневой базе;
— создать новую папку в корневой базе;  — удалить ресурс;
— удалить ресурс;
§3. Копирование необходимых файлов
Создать папку с названием проекта (например, Learning) → загрузить из Y:\!MOBILE\Hidden Object Editor\_All_Last_Builds редактор сцен SceneEditor, проигрыватель сцен Viewer, редактор ресурсов ResourcesEditor и папку Sources с исходниками графики для формирования базы графическмх ресурсов. Для ускорения работы редактора копируем все содержимое папки на локальный диск.
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданый проект;
— команда загрузить уже созданый проект;
![]() — сохранить изменения в проекте;
— сохранить изменения в проекте; ![]() — команда запуска Viewer;
— команда запуска Viewer;
![]() — перемещение сцен мышью;
— перемещение сцен мышью; — нормальный вид;
- Общие свойства объекта;
- вызов текстового редактора;
— вызов редактора ресурсов напрямую из редактора сцен;
— анализатор ресурсов;
— найти объект по имени;
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданный проект;
— команда загрузить уже созданный проект;
![]() — добавить новое изображение;
— добавить новое изображение; ![]() — добавить новую анимацию;
— добавить новую анимацию;
![]() — добавить новый звук;
— добавить новый звук; - добавить новое видео;
![]() — создать новую папку в корневой базе;
— создать новую папку в корневой базе; ![]() — удалить ресурс;
— удалить ресурс;