Введение в AppSalute Сreator — различия между версиями
Steps (обсуждение | вклад) |
Steps (обсуждение | вклад) |
||
| Строка 24: | Строка 24: | ||
Для начала работы с редактором его необходимо проинсталировать, загрузив [[Downloads|инсталлятор]]. | Для начала работы с редактором его необходимо проинсталировать, загрузив [[Downloads|инсталлятор]]. | ||
Затем запускаем SceneEditor, найдя на рабочем столе или в списке приложений иконку: [[Файл:icon_se.png]]. | Затем запускаем SceneEditor, найдя на рабочем столе или в списке приложений иконку: [[Файл:icon_se.png]]. | ||
| − | |||
== Редактор сцен == | == Редактор сцен == | ||
| + | === Открытие проекта === | ||
| − | + | Вверху окна редактора расположено общее меню и кнопки быстрого запуска: | |
[[Файл:001.JPG]] | [[Файл:001.JPG]] | ||
| − | + | Если нажать пункт меню Проект (Project), то выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, сохранить проект с указанием места сохранения и т.д. | |
[[Файл:002.JPG]] | [[Файл:002.JPG]] | ||
| − | + | Откроем проект, на основании которого будут проходиться эти уроки. Для этого нажмём в меню пункты Project - Open или сразу кнопку быстрого доступа [[Файл:00 7.png]]. В корневой папке фреймворка (по умолчанию AppSaluteСreator) откроем папку Projects, а в ней папку Lessons. Затем кликнем на файл lessons. | |
| + | В результате откроется проект, визуальная часть которого окажется в основной (центральной) части редактора. | ||
| + | |||
| + | === Свойства проекта === | ||
| + | |||
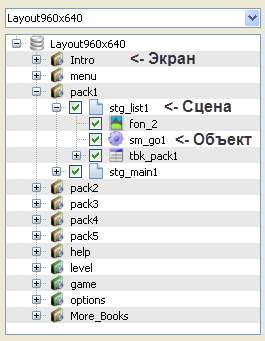
| + | Справа вверху окна приложения расположена панель Проекта, в котором показано иерархическое дерево проекта с указанием размера лайаута, расположением всех его экранов, сцен и объектов. | ||
| + | |||
| + | [[Файл:00 4.png]] | ||
| + | |||
| + | Справа внизу окна приложения расположена панель Свойства элемента с указанием всех модификаций конкретного объекта (например: тип, имя, положение, размер и т.д.) | ||
| − | [[Файл: | + | [[Файл:00 5.png]] |
| + | |||
| + | Панель проекта и панель свойств могут перетаскиваться в произвольное место приложения, | ||
| + | располагаться одна под одной или объединяться в одну панель с двумя закладками внизу. | ||
| + | Внешний вид и расположение панелей можно в любой момент изменит. | ||
| + | |||
| + | === Проигрывание проекта === | ||
| + | |||
| + | При разработке проекта его в любой момент можно запустить в отдельном окне на исполнение. Для этого на открытом проекте необходимо выбрать интересующий нас экран (с которого произойдёт запуск) и нажать кнопку [[Файл:00 9.png]] (или пункт меню View - Start viewer). | ||
| − | + | === Кнопки быстрого запуска === | |
[[Файл:00 6.png]] — команда создать Новый проект; [[Файл:00 7.png]] — команда загрузить уже созданый проект; | [[Файл:00 6.png]] — команда создать Новый проект; [[Файл:00 7.png]] — команда загрузить уже созданый проект; | ||
| Строка 55: | Строка 72: | ||
[[Файл:013.JPG]] — анализатор ресурсов; [[Файл:014.JPG]] — найти объект по имени; | [[Файл:013.JPG]] — анализатор ресурсов; [[Файл:014.JPG]] — найти объект по имени; | ||
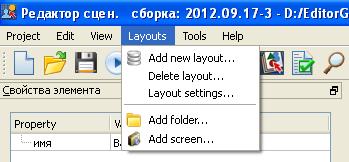
| − | + | Если нажать в меню кнопку Лейауты (Layouts), выпадет список команд, с помощью которых можно создать новый лайаут, добавить папку или экран в указаный луйаут, копировать либо удалить элемент и т.д. | |
| − | [[Файл: | + | [[Файл:015.JPG]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Редактор ресурсов == | == Редактор ресурсов == | ||
| Строка 100: | Строка 109: | ||
[[Файл:00 18.png]] — создать новую папку в корневой базе; [[Файл:00 19.png]] — удалить ресурс; | [[Файл:00 18.png]] — создать новую папку в корневой базе; [[Файл:00 19.png]] — удалить ресурс; | ||
| − | |||
== Добавление ресурсов в проект == | == Добавление ресурсов в проект == | ||
Версия 14:01, 9 января 2013
| Оглавление << | Оглавление | >> Урок 1 |
|---|
Содержание
Введение
Для создания игровых приложений в AppSalute Сreator используются четыре взаимодействующих между собой приложения:
- SceneEditor - основной редактор игровых сцен в котором происходит настройка свойств объектов и игровой логики
- ResourcesEditor - хранилище графических и звуковых ресурсов, использующихся в игре. Эти ресурсы при мощи мышки перетаскиваются на сцену в SceneEditor
- TextEditor - хранилище всех текстовых ресурсов на различных языках. Аналогично графике и звукам мышкой перетаскиваются в соответствующие свойства объектов, находящихся в SceneEditor
- Viewer - проигрыватель созданной игры. Обычно запускается непосредственно из SceneEditor.
Игра состоит из набора экранов. На каждом экране может находится одна или более сцена. Например, пусть на экране находится игровое поле и панель с интерфейсными кнопками. Эти две области можно оформить при помощи различных сцен. Сцены содержат игровые объекты. Ими могут быть картинки, базовые элементы управления (кнопки, чекбоксы), миниигры, универсальные машины состояния (программирующие логику) и т.д.
Так как игра обычно запускается на различных устройствах (телефон, планшетник, десктоп), важным понятием является лейаут (layout). Условно это различные мониторы, имеющие то или иное разрешение в пикселях и разное соотношение высоты и ширины. Игра может проектироваться только для одного лейаута, однако, чаще поддерживается сразу несколько лейаутов.
В качестве примера справа на рисунке представлена структура некоторого проекта в лейауте с размерами экрана устройства 960x640 пикселей. На этом лейауте находятся экраны, из которых только один (pack1) развернут. Внутри него находятся 2 сцены (stg_list1 и stg_main1). Одна сцена (stg_list1) раскрыты и содержит три игровых объекта. Последний из них (tbk_pack1) является сложным объектом, содержащем несколько других.
Для начала работы с редактором его необходимо проинсталировать, загрузив инсталлятор.
Затем запускаем SceneEditor, найдя на рабочем столе или в списке приложений иконку: ![]() .
.
Редактор сцен
Открытие проекта
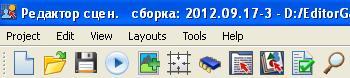
Вверху окна редактора расположено общее меню и кнопки быстрого запуска:
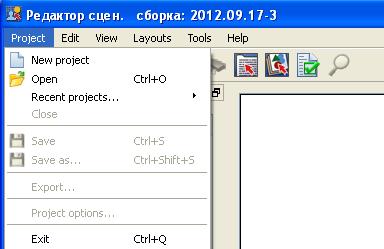
Если нажать пункт меню Проект (Project), то выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, сохранить проект с указанием места сохранения и т.д.
Откроем проект, на основании которого будут проходиться эти уроки. Для этого нажмём в меню пункты Project - Open или сразу кнопку быстрого доступа ![]() . В корневой папке фреймворка (по умолчанию AppSaluteСreator) откроем папку Projects, а в ней папку Lessons. Затем кликнем на файл lessons.
В результате откроется проект, визуальная часть которого окажется в основной (центральной) части редактора.
. В корневой папке фреймворка (по умолчанию AppSaluteСreator) откроем папку Projects, а в ней папку Lessons. Затем кликнем на файл lessons.
В результате откроется проект, визуальная часть которого окажется в основной (центральной) части редактора.
Свойства проекта
Справа вверху окна приложения расположена панель Проекта, в котором показано иерархическое дерево проекта с указанием размера лайаута, расположением всех его экранов, сцен и объектов.
Справа внизу окна приложения расположена панель Свойства элемента с указанием всех модификаций конкретного объекта (например: тип, имя, положение, размер и т.д.)
Панель проекта и панель свойств могут перетаскиваться в произвольное место приложения, располагаться одна под одной или объединяться в одну панель с двумя закладками внизу. Внешний вид и расположение панелей можно в любой момент изменит.
Проигрывание проекта
При разработке проекта его в любой момент можно запустить в отдельном окне на исполнение. Для этого на открытом проекте необходимо выбрать интересующий нас экран (с которого произойдёт запуск) и нажать кнопку ![]() (или пункт меню View - Start viewer).
(или пункт меню View - Start viewer).
Кнопки быстрого запуска
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданый проект;
— команда загрузить уже созданый проект;
![]() — сохранить изменения в проекте;
— сохранить изменения в проекте; ![]() — команда запуска Viewer;
— команда запуска Viewer;
![]() — перемещение сцен мышью;
— перемещение сцен мышью; — нормальный вид;
- Общие свойства объекта;
- вызов текстового редактора;
— вызов редактора ресурсов напрямую из редактора сцен;
— анализатор ресурсов;
— найти объект по имени;
Если нажать в меню кнопку Лейауты (Layouts), выпадет список команд, с помощью которых можно создать новый лайаут, добавить папку или экран в указаный луйаут, копировать либо удалить элемент и т.д.
Редактор ресурсов
Рассмотрим интерфейс редактора ресурсов. Для этого необходимо запустить ResourcesEditor, найдя на рабочем столе или в списке приложений иконку: [иконка].
1. Вверху окна приложения расположены кнопки общего меню:
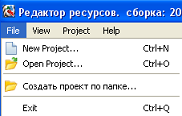
2. Если нажать в меню кнопку File, выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный проект, создать проект по папке и выход (закрытие приложения).
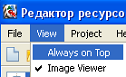
3. Если нажать в меню кнопку View, выпадет список команд, с помощью которых можно указать расположение окна приложения ResourcesEditor всегда поверх других окон, просмотреть графический ресурс в окне приложения.
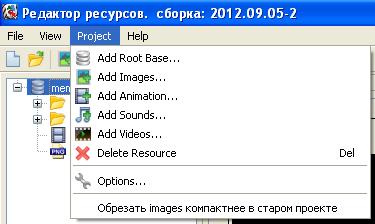
4. Если нажать в меню кнопку Project, выпадет список команд, с помощью которых можно создавать корневую базу графических ресурсов, добавлять изображения, анимацию, звуки, удалять ресурсы и т.д.
5. Если нажать в меню кнопку Help → Online help подгружает через браузер статью Absolutist Framework [[1]]
6. Обозначения значков:
![]() — команда создать Новый проект;
— команда создать Новый проект; ![]() — команда загрузить уже созданный проект;
— команда загрузить уже созданный проект;
![]() — добавить новое изображение;
— добавить новое изображение; ![]() — добавить новую анимацию;
— добавить новую анимацию;
![]() — добавить новый звук;
— добавить новый звук; - добавить новое видео;
![]() — создать новую папку в корневой базе;
— создать новую папку в корневой базе; ![]() — удалить ресурс;
— удалить ресурс;
Добавление ресурсов в проект
| Оглавление << | Оглавление | >> Урок 1 |
|---|