Webview — различия между версиями
Boyarin (обсуждение | вклад) (→Применение) |
Boyarin (обсуждение | вклад) (→Применение) |
||
| Строка 25: | Строка 25: | ||
| − | [[Файл:Wv.jpg| | + | [[Файл:Wv.jpg|600px]] |
Версия 12:19, 16 января 2013
Данный объект показывает интернет страницы в приложении. Может быть использован, например для показа рекламы.
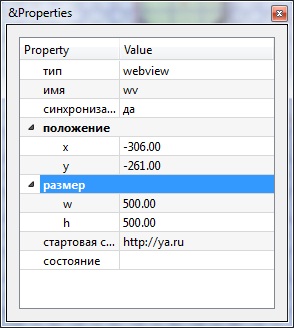
Параметры объекта
- стартовая страница (url) - адрес по которому будет совершен переход
Состояния объекта
- show - показать объект
- hide - спрятать объект
- navigate - перейти на страницу записанную в параметр url
Применение
Создадим на сцене 2 объекта и поменяем их тип на Machine и Webview
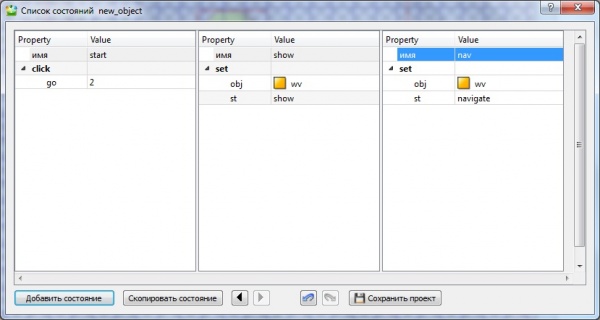
в машине создадим 3 состояния:
1) ожидание
2) инициализация webview
3) переход по url в webview
Настроенный объект Webview:
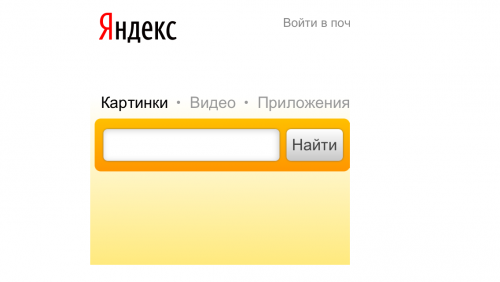
Так выглядит открытая страница на iphone5. Необходимо учесть, что размер объекта webview 500х500.
Примечания
Обязательно необходимо указывать размер объекта. Какого размера объект - такого размера будет отображаемая веб-страница
Состояния show и navigate должны передаваться в разных состояниях машины. Тоесть объект нужно сначала проинициализировать, а потом делать переход на страницу.
Необходимо учитывать, что у пользователя будет возможность переходить только по ссылкам внутри открытых страниц. Вручную ввести адрес в объекте нельзя.