Webview — различия между версиями
Shejko (обсуждение | вклад) |
Shejko (обсуждение | вклад) |
||
| Строка 27: | Строка 27: | ||
[[Файл:Wv.jpg]] | [[Файл:Wv.jpg]] | ||
| + | |||
| + | |||
| + | Настроенный объект Webview: | ||
| + | |||
| + | [[Файл:Wv p.jpg]] | ||
| + | |||
==Примечания== | ==Примечания== | ||
Версия 16:02, 8 января 2013
Данный объект показывает интернет страницы в приложении. Может быть использован, например для показа рекламы.
Параметры объекта
- стартовая страница (url) - адрес по которому будет совершен переход
Состояния объекта
- show - показать объект
- hide - спрятать объект
- navigate - перейти на страницу записанную в параметр url
Применение
Создадим на сцене 2 объекта и поменяем их тип на Machine и Webview
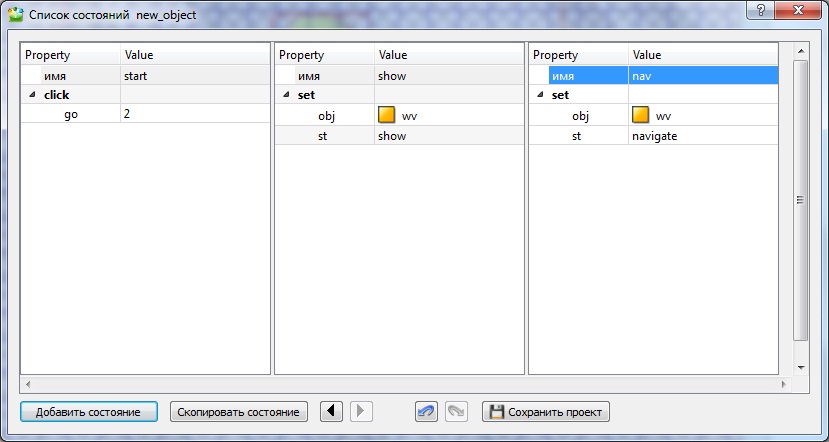
в машине создадим 3 состояния:
1) ожидание
2) инициализация webview
3) переход по url в webview
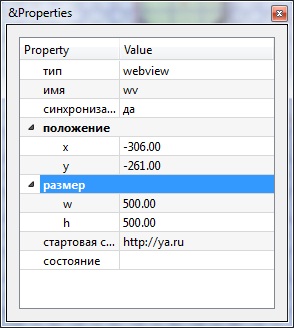
Настроенный объект Webview:
Примечания
Обязательно необходимо указывать размер объекта. Какого размера объект - такого размера будет отображаемая веб-страница
Состояния show и navigate должны передаваться в разных состояниях машины. ТОесть объект нужно сначала проинициализировать, а потом делать переход на страницу.