Imagepicker — различия между версиями
Odyadina (обсуждение | вклад) |
Echornaya (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
| − | + | {{TOC right}} | |
| − | + | '''Общие параметры''' | |
Объект Imagepiker позволяет загрузить на экран графический ресурс с устройства в процессе работы приложения. Imagepiker не имеет собственного графического ресурса. | Объект Imagepiker позволяет загрузить на экран графический ресурс с устройства в процессе работы приложения. Imagepiker не имеет собственного графического ресурса. | ||
| − | + | == Описание параметров объекта == | |
| − | == | ||
''Положение'' - координаты левого верхнего угла объекты на экране. | ''Положение'' - координаты левого верхнего угла объекты на экране. | ||
| Строка 19: | Строка 18: | ||
| − | == Пример применения == | + | == Пример применения объекта == |
Рассмотрим пример применения Imagepiker. Мини-игра фоторобот, в которой нужно сопоставить персонажей с преступником. Дополнительно можно подгрузить чью-то фотографию с устройства. | Рассмотрим пример применения Imagepiker. Мини-игра фоторобот, в которой нужно сопоставить персонажей с преступником. Дополнительно можно подгрузить чью-то фотографию с устройства. | ||
Версия 05:24, 3 июля 2013
Общие параметры Объект Imagepiker позволяет загрузить на экран графический ресурс с устройства в процессе работы приложения. Imagepiker не имеет собственного графического ресурса.
Описание параметров объекта
Положение - координаты левого верхнего угла объекты на экране.
Размер - ширина и высота объекта, ограничивает область таскания картинки. В случае если загружаемая картинка будет больше размеров Imagepiker, то картинку будит видно только в области принадлежащей Imagepiker.
Состояния:
Load - загрузка объекта в Imagepiker. Изображение, загруженное в Imagepiker, можно растягивать, сжимать и двигать в обрасти Imagepiker.
Save - установление полученного в Imagepiker изображения объекту типа Image. После сохранения изображение обрезается по границам Imagepiker и "помещается" в объект типа Image.
Установить объекту - в этом поле указывается объект типа Image,которому устанавливается подгруженный графический ресурс. Объект, указываемый в этом поле, должен совпадать положением и размерами с Imagepiker.
Пример применения объекта
Рассмотрим пример применения Imagepiker. Мини-игра фоторобот, в которой нужно сопоставить персонажей с преступником. Дополнительно можно подгрузить чью-то фотографию с устройства.
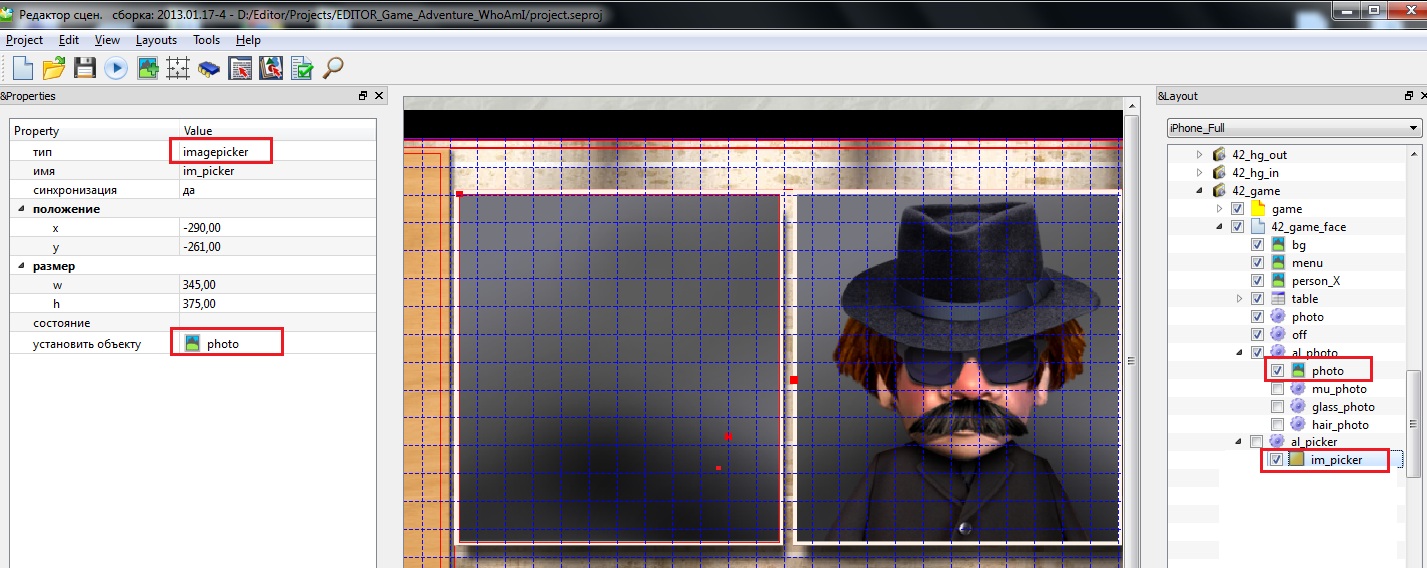
На первом рисунке представлено окно редактора в котором видна картинка с преступником и рядом пустое серое поле. В дереве проекта есть два объекта Photo и im_picker. Оба объекта размерами и положением совпадают с серым полем. Слева показаны свойства im_picker. Как видно, в поле установить объекту указано Photo.
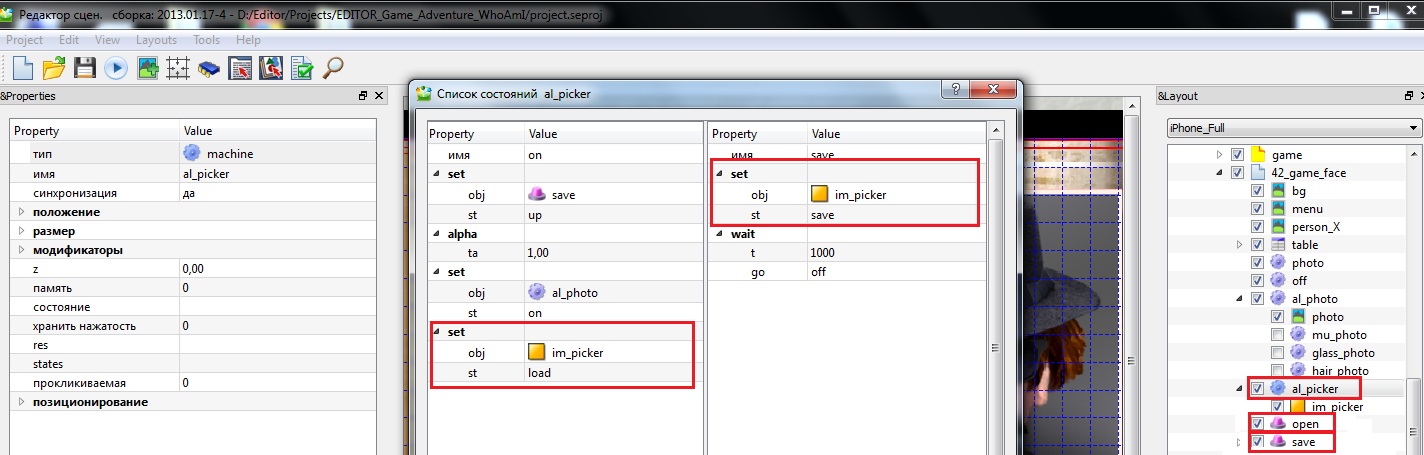
На втором рисунке показаны дополнительные объекты. Машина al_picker, которая регулирует загрузку изображения. Кнопка open, что переводит машину al_picker в состояние on, в котором объект im_picker переводится в состояние load. Кнопка save, что переводит машину al_picker в состояние save, в котором объект im_picker переводится в состояние save.
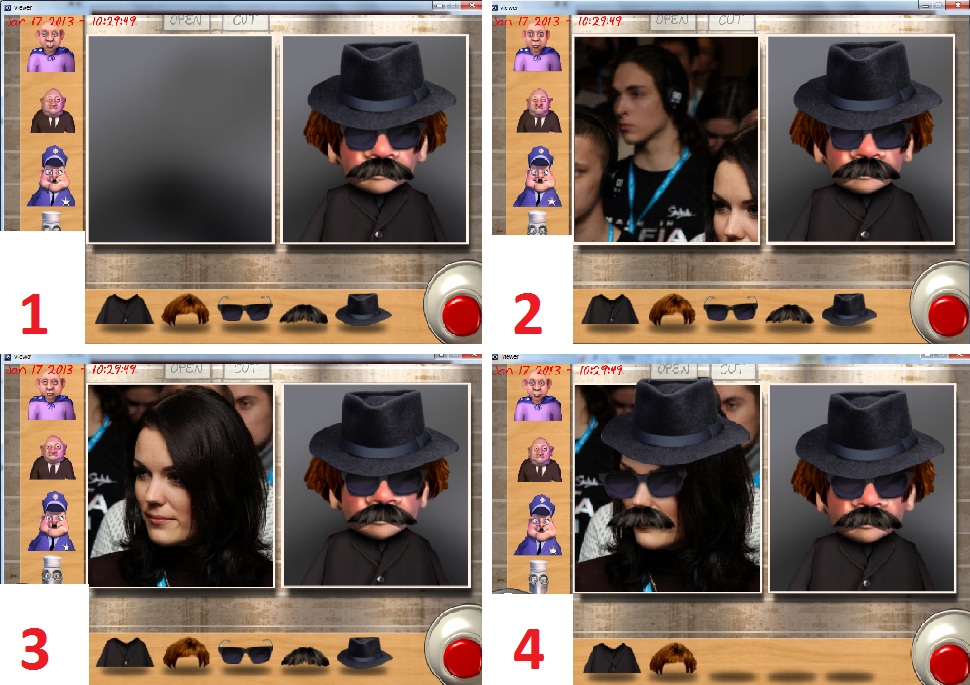
На третьем рисунке изображено воспроизведение работы Imagepiker во вьювере.
3.1 - начальное изображение экрана;
3.2 - после нажатия кнопки open;
3.3 - после выравнивания положения изображения в Imagepiker и нажатия кнопки save;
3.3 - после перемещения таскающихся объектов (очки, усы, шляпа, ...)