Создание экранов, сцен. Работа с кнопками
| Урок 1 << | Оглавление | >> Урок 3 |
|---|
Цель: научиться создавать экраны, сцены, кнопки и текст.
Задачи:
- Создать три экрана с одной сценой на каждом из них.
- На экраны поместить кнопки, перехода между экранами.
- Создать надпись на экране.
- Изучить условные переходы по экранам.
- Добавить свою картинку в редактор ресурсов и на сцену.
Создание экранов и сцен
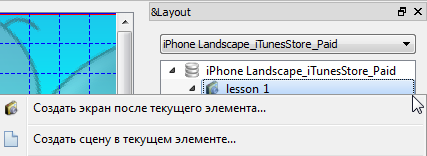
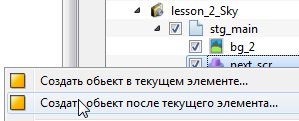
Запускаем SceneEditor и загружаем проект lessons (см. предыдущий урок). Кликаем на первый экран проекта (lesson_1) в панели Layout мышью и нажимаем её правую кнопку. В выпадающем меню выбираем "Создать экран после текущего элемента" "Create a screen after the current item" :
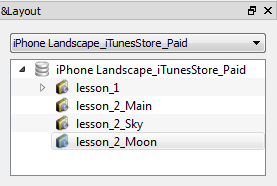
В выскочившем диалоговом окошке вводим имя экрана: lesson_2_Main (помним об осмысленности имен объектов?) и нажимаем Ok. В результате этот экран появится в дереве проектов (Layout).
Повторяя эти действия, создадим еще 2 экрана с именами lesson_2_Sky и lesson_2_Moon. При этом, каждый раз правую кнопку мыши необходимо нажимать на предыдущем экране. Если же произошла ошибка, экраны всегда можно перетащить по дереву проекта или удалить, как это было описано в предыдущем уроке.
Теперь в каждом экране необходимо создать по одной сцене. Назовем их одинаково: stg_main. Приставка stg обозначает stage (сцена). Впрочем, она необязательна так как тип объекта в дереве помечается соответствующей иконкой. То, что сцены имеют одинаковые имена не существенно, так как в дереве они находятся внутри разных экранов, имена которых говорят о назначении всего, что в них находится.
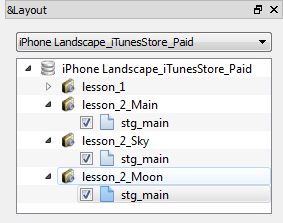
Создание сцены происходит аналогично созданию экрана. Кликнем мышкой на экран lesson_2_Main и нажмем её правую кнопку. В выпавшем меню выбираем "Создать сцену в текущем элементе" ("Create a scene in the current item") и в появившемся окошке вводим имя stg_main, соглашаясь с размерами сцены (в пикселях), предложенными по умолчанию. Повторям эту операцию, нажимая последовательно на экраны lesson_2_Sky и lesson_2_Moon. В результате получится панель проекта, приведенная на картинке справа.
Таким образом, проект этого урока будет состоять из трех экранов Main, Sky и Moon. Заметим, что над ними остался экран первого урока. Он нам не будет мешать. Постепенно в этом проекте добавятся экраны других уроков. Напомним, что при запуске вьювера мы указываем какой экран начать проигрывать. Если с этого экрана переходов на другие экраны нет, то вьювер не относящиеся к делу экраны не заметит.
Чтобы завершить процесс подготовки сцен, поместим на каждую из них соответствующий фон.
Для этого открываем редактор ресурсов ![]() , в котором кликаем на папку lesson_2. Последние три картинки bg_1, bg_2, bg_3 по очереди перетаскиваем на сцены в соответствующих экранах. Соответствие между фоном и экраном предлагается определить в качестве упражнения :).
, в котором кликаем на папку lesson_2. Последние три картинки bg_1, bg_2, bg_3 по очереди перетаскиваем на сцены в соответствующих экранах. Соответствие между фоном и экраном предлагается определить в качестве упражнения :).
Создание кнопок
Создадим теперь кнопку. Для этого сделаем активной сцену stg_main в экране lesson_2_Main. Затем откроем редактор ресурсов и перетащим на сцену картинку arrow_rt_norm из папки lesson2. Эта картинка появится на сцене и в дереве проекта под картинкой фона bg_3. При помощи мышки, разместим её на сцене в правом нижнем углу фона.
Чтобы превратить картинку в кнопку, необходимо в её свойствах (Properties) поменять тип с image на button. Для этого кликаем справа от поля тип и в появившейся выпадалке выбираем button. Стоит обратить внимание на разнообразие игровых объектов. Часть из них будет описана в этих уроках, описание остальных можно найти в документации.
Следуя правилам хорошего тона переименуем объект, заменив его имя arrow_rt_normal на next_scr (следующий экран). Для этого редактируем поле имя в панели свойств (нажав после окончания Enter) или дважды кликаем в панели проекта (Layout).
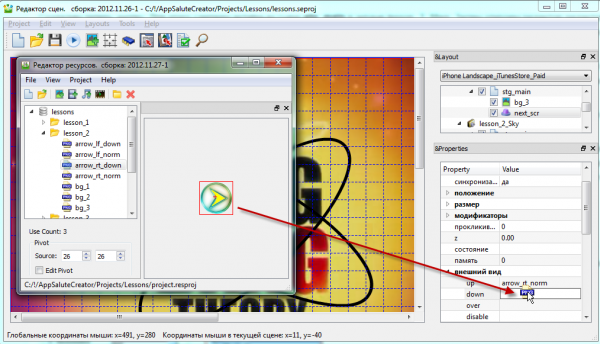
Откроем в свойствах кнопки группу внешний вид. Первые два поля up и down соответствуют картинкам изображающим отжатую и нажатую кнопку. Поле up уже заполнено картинкой arrow_rt_normal, которую мы превращали в кнопку. Зададим картинку для кнопки в состоянии нажатия. Для этого кликаем справа от поля down, чтобы оно стало редактируемым. Затем снова открываем редактор ресурсов и хватем картинку arrow_rt_down из папки lesson_2. Однако тащим её не на область редактирования сцены, а непосредственно в поле down свойства группы "внешний вид" кнопки next_scr. После того как мышка отпущена, кликаем в произвольное место вне поля редактирования, заканчивая тем самым процесс:
Обратим внимание, что поле редактирования должно быть активно в момент перетаскивания в него картинки. Поэтому, если редактор ресурсов еще не запущен, его необходимо сначала запустить, разместить поверх стальных окон (Always on Top), а только затем кликать в значение поля down и тащить в него картинку.
Внимание! Имена картинок графических ресурсов в полях свойств объектов не являются простыми текстовыми надписями. С ними связывается конкретный файл из редактора ресурсов. Поэтому пытаться редактировать их руками не стоит. Эти поля нужно заполнять при помощи мышки, так как это описано выше.
Чтобы кнопка выполнила полезную функцию, отредактируем у неё ещё одно поле "перейти на экран".
При клике справа от него выпадет список из доступных в проекте экранов. Выберем экран lesson_2_Sky.
Теперь можно протестировать, что у нас получилось.
Проверяем, что в дереве проекта активным является экран lesson_2_Main.
Сохраняем изменения в проекте ![]() и запускаем вьювер
и запускаем вьювер ![]() .
Нажимая на кнопку, убеждаемся, что происходит заданный переход из одного экрана на другой.
Обращаем внимание, также на изменение вида кнопки в момент клика на неё мышки.
.
Нажимая на кнопку, убеждаемся, что происходит заданный переход из одного экрана на другой.
Обращаем внимание, также на изменение вида кнопки в момент клика на неё мышки.
Как видно из списка свойств, кроме картинок up и down у кнопки есть еще поля для картинок over и disable. Первое соответствует внешнему виду в момент когда мышь находится над кнопкой (но не нажата). Если игра пректируется для мобильных устройств (телефоны, планшетники), то обычно это поле не используется. Внешний вид disable (недоступна) соответствует виду кнопки, когда в неё нельзя кликать.
Навигация по экранам
Повторим проделанные выше действия с двумя оставшимися экранами (lesson_2_Sky, lesson_2_Moon) этого урока. Поместим на lesson_2_Sky кнопку, по памяти, не подглядывая в предыдущие инструкции. Пусть при клике на неё происходит переход на экран lesson_2_Moon.
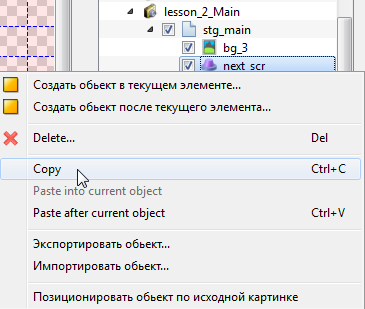
Третью кнопку на экране lesson_2_Moon мы создадим новым методом. Для этого наступим в дереве на уже существующую кнопку и нажмем правую кнопку мыши. В выпавшем меню выберем пункт "Copy". Можно также не пользуясь меню, при активном объекте на клавиатуре нажать клавиши Control и не отпуская её C.
Теперь кликнем на stg_main экрана lesson_2_Moon и нажав правую кнопку мыши выберем пункт меню "Paste into current object". Кнопка появится на экране и в дереве проекта.
При копировании объекты сохраняют свои свойства. Поэтому в скопированной кнопке необходимо изменить поле "перейти на экран". Давайте зациклим навигацию, сделав переходы:
Main -> Sky -> Moon -> Main -> ...
Протестируем получившийся результат (сохраняем проект и запускаем вьювер). Если при нажатии на кнопки не происходит листание трёх экранов по кругу, необходимо у каждой кнопки проверить свойство "перейти на", убедившись, что оно ведет на правильный экран.
Работа с текстом
Объекты можно создавать на сцене не только при помощи таскания картинок из редактора ресурсов, а и прямо в дереве проекта. Сделаем активным экран lesson_2_Sky и кликнем в нём на последний в его ветке дерева объект (кнопка next_scr). Нажмём правую кнопку мыши и выберем пункт меню "Создать объект после текущего элемента...".
После этого в дереве появится
объект с именем new_object типа image.
Впрочем непосредственно на сцене мы ничего не увидим кроме зеленой точки. Чтобы текст можно было перемещать, ему нужно задать ненулевой размер. Сделать это можно, отредактировав его свойства w (ширина) и h(высота) в разделе свойств объекта "размер".После этого он будет отображаться как пустая зеленая рамка.
Тем не, менее схватимся за неё и расположим прямоугольник примерно по середине фона.
Если при попытке перетащить рамку, Вы промахнулись, то вместо неё сдвинется фон.
В этом случае, поставьте его на место и постарайтесь лучше прицелиться при хватании за рамку (чтобы более точно поставить фон и не вылезал
за области сцены нужно поставить положение х = 0, у = 0. Для этого выбираем соответствующий фон, переходим во вкладку
"Properties" находим свойство "положение" и выставляем соответствующие координаты).
Начнем теперь менять свойства созданного объекта:
- Зададим ему тип text (в списке типов его возможно придется поискать в самом низу).
- Поменяем имя, например, на txt_first.
- В поле текст введем: "И сказал Бог: да будет свет. И стал свет."
Сохраним проект и запустим вьювер. Получившийся результат выглядит не очень красиво. Текст вписался в рамку созданного объекта и оказался сильно сжатым. Чтобы придать ему более читаемый вид закроем вьювер и изменим у txt_first в панели Properties ещё несколько свойств:
- размер w = 400 (это новая ширина области в которую вписывается текст);
- форматирование отступ = 10 (это расстояние в пикселях между строчками).
Можно поэкспериментировать с другими параметрами свойств, читая их краткое описание в хинте, появляющемся при наведении мышки на имя свойства.
Внимание: Описанный выше способ задания текста нельзя применять в реальных проектах. Обычно игра является мультиязычной. Поэтому, все тексты создаются в редакторе текстовых ресурсов, где переводятся на несколько языков. Соответствующий текстовый идентификатор перетаскивается аналогично картинкам в поле текстID.
Более подробное описание редактора текстовых ресурсов и работу с объектом text мы рассмотрим позже в соответствующем уроке. А пока вернемся к нашим кнопкам.
Логика переходов
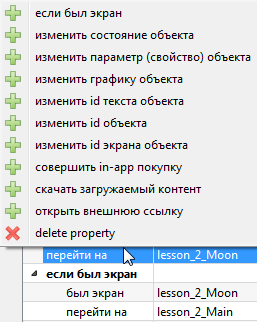
Пока кнопки, осуществлявшие переходы на следующие экраны, вели себя достаточно однообразно. Придадим нашему приложению небольшую непредсказуемость. Для этого активизируем второй экран (lesson_2_Sky) и кликнем на его объект next_scr. В панели свойств этой кнопки на свойстве "перейти на" нажмём правую кнопку мыши. В появившемся меню выберем пункт "если был экран". В результате, ниже поля "перейти на" появится пара полей, объединенных свойством "если был экран". В первом поле группы "был экран" выберем экран lesson_2_Moon, а во втором поле "перейти на" - экран lesson_2_Main:
Активизируем в дереве проектов первый экран этого урока (lesson_2_Main), сохраним проект и запустим вьювер. Кликая на кнопки следующего экрана, мы первый раз пролистаем их все. Повторим этот процесс ещё раз. Когда мы окажемся второй раз на экране с небом (lesson_2_Sky), кнопка следующего экрана перебросит нас не на третий экран (lesson_2_Moon), как раньше, а на первый (lesson_2_Main). После этого все время будут происходить переходы только между первым и вторым экранами.
Логика получившегося результата состоит в следующем. Свойство перейти на, находящееся в панели Properties по умолчанию, является безусловным переходом. Если в этом поле задан конкретный экран, при клике на кнопку вьювер отправится именно туда. Однако, этот переход происходит только в тех случаях, если не заданы дополнительные условные переходы (или условие срабатывание не выполняется ни для одного из этих переходов). Иными словами, вьвер сначала попытается совершить условный переход, для которого выполнилось условие срабатывания. Если такого перехода не найдется, будет выполнен переход по умолчанию. Условные переходы мы добавляем динамически в свойства кнопки при помощи правой кнопки мыши. В нашем случае, добавленные два поля звучат так:
Если уже был экран lesson_2_Moon, то надо перейти на экран lesson_2_Main.
Пусть проект был запущен с первого экрана lesson_2_Main. На нём мы кликнули на кнопку и оказались на следующем экране lesson_2_Sky. Кнопка этого экрана содержит условный переход. Однако, первый раз он не срабатывает, так как на экране lesson_2_Moon мы ещё не были (и соответствующее условия срабатывания не выполнено). В результате, при клике на кнопку выполняется переход по умолчанию перейти на lesson_2_Moon. Когда пролистав по кругу все экраны, мы снова оказываемся на lesson_2_Sky, условный переход уже срабатывает (мы были на экране lesson_2_Moon). Поэтому, мы отправляемся на первый экран lesson_2_Main.
Как мы видим, кнопка может выполнять достаточно сложные логические функции. У неё много динамически добавляемых полей. Они позволяют менять другие объекты, совершать некоторые служебные действия и т.д.
Добавление картинок в ресурсы
Данный проект содержит все необходимые графические ресурсы для выполнения уроков. Однако, если Вы креативный человек (а другие эти уроки не читают), Вам, рано или поздно, захочется добавить собственную картинку в игровой проект.
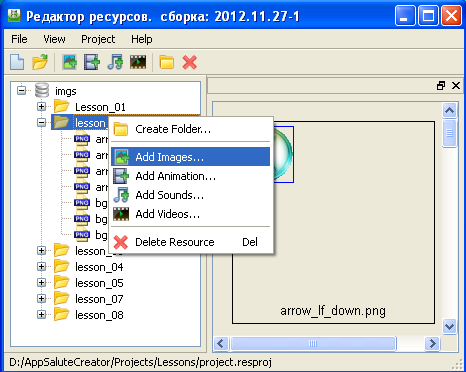
Делается это очень просто. В редакторе ресурсов станьте мышкой на имя папки с текущем уроком (lesson_02) и нажмите правую кнопку. В появившемся меню выберете пункт "Add Images...". Затем, найдите нужную картинку у себя на диске:
Она добавится в графические ресурсы и появится в списке доступных картинок в редакторе ресурсов. Теперь можно смело перетаскивать её на сцену.
Аналогично можно добавить и другие ресурсы. Например, для анимации нужно выбрать группу картинок. Анимация добавится с названием, идентичным названию папки, содержащей ресурсы.
Упражнения
- Добавьте на все экраны кнопку в виде стрелочки влево (поместив её в левом нижнем углу). Активнее используйте копирование объектов.
- Задайте соответствующие переходы между экранами (листание в обратную сторону).
- Добавьте на последний экран любой на Ваш выбор текст; отформатируйте его.
- Сделайте логику перехода по экранам, при которой после первого экрана мы попадаем сразу на третий, если уже был второй.
- Загрузите в проект свою любимую картинку или фотографию и разместите её на любом из созданных в этом уроке экране. Если она окажется слишком большой, вспомните о модификаторах масштаба.
Эффекты с Альфа каналом
В этом уроке рассмотрим эффект с альфаканалом на примере смены экранов.
1. Откройте первый экран из урока 2.
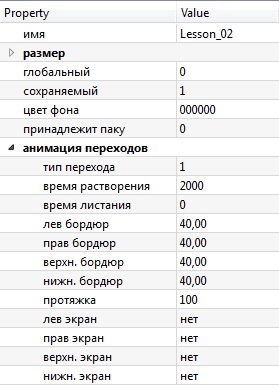
2. Выделите экран и посмотрите на его свойства. Вы увидите пункт анимация переходов.
3. Выставьте тип перехода и время растворения как показано на рисунке.
4. Сохраните проект и проверьте переход с этого экрана во viewer. Экран сменяется другим экраном путем плавного растворения по альфе.
Упражнения
В этом уроке мы поставили время растворения 2 секунды. Таким образом наша смена экранов выглядит как слайд-шоу. В большинстве случаев это большое время. Путем подбора времени растворения сделайте смену экранов наиболее привлекательной. Сделайте то же самое для двух остальных экранов.
| Урок 1 << | Оглавление | >> Урок 3 |
|---|