Проектирование экранов игры — различия между версиями
Igood (обсуждение | вклад) (→Параметры Сцены) |
Aslav (обсуждение | вклад) м |
||
| (не показано 55 промежуточных версий 5 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | [[Файл:Layout.png|right]] | |
| − | + | Немного вводных терминов для начала проектирования экранов игры. | |
| − | |||
| + | Игра обычно запускается на различных устройствах (телефон, планшетник, десктоп), важным понятием является лейаут (layout). | ||
| + | Условно ''layout'' - это различные мониторы, имеющие то или иное разрешение в пикселях и разное соотношение высоты и ширины. Игра может проектироваться только для одного лейаута, однако чаще поддерживается сразу несколько лейаутов. | ||
| − | + | Игра состоит из набора экранов. На каждом экране может находится одна или более сцена. | |
| + | Например, пусть на экране находится игровое поле и панель с интерфейсными кнопками. Эти две области можно оформить при помощи различных сцен. Сцены содержат игровые объекты. Ими могут быть картинки, базовые элементы управления (кнопки, чекбоксы), миниигры, универсальные машины состояний (программирующие логику) и т.д. | ||
| + | *'''Лейаут''' - Проект с заданными параметрами физического разрешения экрана | ||
| + | *'''Экран''' - Основной объект используемый для проектирования уровней игр, должен содержать как минимум одну сцену. | ||
| + | *'''Сцена''' - принадлежит экрану, содержит объекты игры. Размеры сцены могут отличаться от размеров лейаута. | ||
| + | ==Принципы формирования сцен и их наполнения== | ||
| − | + | *Сцены следует формировать по группам. То есть в одну сцену необходимо выносить меню миниигры, в другую фон, в третью - группы объектов. | |
| + | *Также, в некоторых случаях, чаще всего в адвентюрах, в отдельные сцены одного экрана можно выносить несколько не нагруженных локаций для быстрого перехода между ними. В таком варианте одна сцена выключается, другая - включается. | ||
| + | *В Хидденах в отдельную сцену можно выносить хидденобъекты и фон, т.к. при наличии "утки" фон тоже должен быть масштабирован. | ||
| + | *В отдельую расшаренную сцену также целесообразно выносить объекты которые будут использоваться на нескольких экранах - инвентарь, навигационные кнопки и машины и другие объекты. | ||
| − | == | + | ==Принципы формирования экранов в книгах== |
| − | + | При создании книги, полезно использовать следующие сцены: | |
| + | [[Файл:scene_book.jpg|left|500pix]] | ||
| + | 1. Flurry - сцена, для отсылки действий пользователя на сервер. Нужна для сборки статистики. Как правило, отсылаются: экран, количество секунд, проведённых на нём, действия игрока на сцене. Как правило, сцена не делается расшаренной, однако при помощи групп можно сделать её расшаренной, с некоторыми локальными модификациями. | ||
| − | + | 2. Интерактивная начинка книги. Уникальная сцена для каждой страницы книги. Содержит "игровые" элементы книги. Например, котик, мурчащий при клике на него, зайчик, убегающий при клике и т. п. | |
| − | + | 3. Стрелки. Стрелки переключения на следующую/предыдущую страницу книги. | |
| − | + | 4. Всплывающий список страниц - расшаренная сцена, всплывающая при клике на неё. Содержит уменьшенные картинки страниц книги, при клике на которые происходит переход на соответствующую страницу. | |
| − | + | 5. Текст - текст книги и управление озвучкой. | |
| − | + | 6. Уши. Части экрана, которые будут видны, если соотношение сторон на устройстве, отличается от оригинального соотношения сторон в книге. | |
| − | + | 7. Меню - обработка нажатия функциональных кнопок устройства (например, когда игрок закрывает приложение) | |
| − | + | [[Файл:scene_book_2.jpg]] | |
| − | === | + | ==Принципы формирования экранов в хидденах== |
| − | |||
| − | |||
| − | + | 1. Flurry - сцена, для отсылки действий пользователя на сервер. Нужна для сборки статистики. Как правило отсылается количество предметов, найденных игроком и информация об использовании подсказок | |
| − | + | 2. Игровая сцена - содержит поисковые объекты и подложки/накладки поисковых объектов, музыку и пр. уникальные элементы, характерные конкретно для этого уровня. | |
| − | + | 3. Игровое меню - глобальная сцена, реализующая игровое меню с интерфейсными окнами | |
| − | + | 4. Меню устройства - меню, которое реализует нажатие кнопок устройства. | |
| − | + | [[Файл:scene_hidden.jpg]] | |
| − | + | ==Принципы формирования экранов в квестах== | |
| + | [[Файл:scene_quest.jpg|right]] | ||
| + | При создании квеста, сцены располагаются, как правило, в следующем порядке: | ||
| − | + | 1. Главная сцена (Main) - сцена-менеджер. В этой сцене располагается 1 объект (main), который, в звисимости от того, на какую сцену переходит игрок включает/выключает сцены или объекты сцен. Эта сцена должна быть расположенной первой в списке сцен, дабы её объект обрабатывался раньше других. Если у вас громоздкая сцена, и вы не можете добавить на экран другие сцены, по причине переполнения памяти — необходимость в сцене-менеджере сцен отпадает. | |
| − | + | 2. Игровые сцены — семейство сцен, каждая из которых представляет собой отдельный игровой экран. Несколько сцен объединяются в один экран для увеличения скорости работы проекта, т. к. одновременно может быть загружен только 1 экран, и при переходе между экранами, игра может слегка притормаживать. Игровая сцена практически всегда содержит фон. Также, если сцена сложная, разумно добавить менеджер сцены. | |
| − | |||
| − | |||
| − | + | 3. Общие сцены — сцены, объекты которых нужны в нескольких сценах из п. 2. Например, у нас есть экран, содержащий 2 сцены: дверь персонажа и комната персонажа. В обоих случаях диалоги с персонажем используются, однако координаты рамок отличаются. Разумно логику диалогов и рамки диалогов вынести в отдельную сцену. | |
| − | |||
| − | |||
| − | |||
| − | + | 4. Инвентарные объекты — все инвентарные объекты должны быть расположены в одной сцене. Это нужно для экономии памяти. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 5. Расшаренные сцены. По сути, на экране присутствует только ссылка на сцену. Т. е., сцена используется на многих экранах, при этом логика её описана в одном месте. Такие сцены используют для различных интерфейсных элементов: инвентарь, разнообразные панели, меню, хиддены и т. п. При этом, очень помогает в работе объект типа Group. В расшаренной сцене присутствует обращение к группе, а на самой сцене присутствует объект типа этой группы. Например, таким образом полезно обрабатывать кнопку подсказки. Сама кнопка переводит объект группы в новое состояние, а на сцене присутствует объект, принадлежащий к этой группе, и имеющий указанное состояние. Также, следует помнить о том, что одновременно видимым может быть только один объект принадлежащий к группе, иначе возникнет ошибка. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===Об экономии памяти=== | |
| − | |||
| − | |||
| − | + | Следует отдельно отметить, что вся графика сцены упаковывается в отдельный текстурный атлас (или множество атласов). Поэтому, не следует злоупотреблять разделением на сцены. | |
| − | + | ===Об инвентарных объектах=== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Не следует помещать инвентарные объекты на расшаренную сцену, без крайней необходимости. В противном случае, вы получите лишние 1-2 МБ памяти, занятых Вашим приложением. Вместо этого, поступают следующим образом: | |
| + | 1. Создаёте сцену где объект берётся в инвентарь | ||
| + | 2. Временно расшариваете эту сцену на экране, где этот предмет применяется | ||
| + | 3. Прописываете все необходимые применения предмета | ||
| + | 4. Удаляете расшаренную сцену. При этом, связи предмета не пропадут. | ||
| + | 5. Если нужно сделать изменения в применении предмета, возвращаетесь к п. 2 | ||
| − | + | [[Category:Projects]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Текущая версия на 07:00, 16 сентября 2014
Немного вводных терминов для начала проектирования экранов игры.
Игра обычно запускается на различных устройствах (телефон, планшетник, десктоп), важным понятием является лейаут (layout). Условно layout - это различные мониторы, имеющие то или иное разрешение в пикселях и разное соотношение высоты и ширины. Игра может проектироваться только для одного лейаута, однако чаще поддерживается сразу несколько лейаутов.
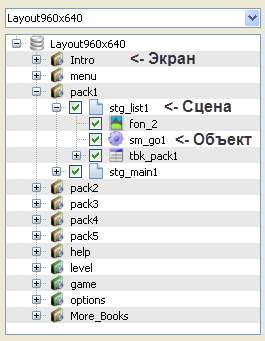
Игра состоит из набора экранов. На каждом экране может находится одна или более сцена. Например, пусть на экране находится игровое поле и панель с интерфейсными кнопками. Эти две области можно оформить при помощи различных сцен. Сцены содержат игровые объекты. Ими могут быть картинки, базовые элементы управления (кнопки, чекбоксы), миниигры, универсальные машины состояний (программирующие логику) и т.д.
- Лейаут - Проект с заданными параметрами физического разрешения экрана
- Экран - Основной объект используемый для проектирования уровней игр, должен содержать как минимум одну сцену.
- Сцена - принадлежит экрану, содержит объекты игры. Размеры сцены могут отличаться от размеров лейаута.
Содержание
Принципы формирования сцен и их наполнения
- Сцены следует формировать по группам. То есть в одну сцену необходимо выносить меню миниигры, в другую фон, в третью - группы объектов.
- Также, в некоторых случаях, чаще всего в адвентюрах, в отдельные сцены одного экрана можно выносить несколько не нагруженных локаций для быстрого перехода между ними. В таком варианте одна сцена выключается, другая - включается.
- В Хидденах в отдельную сцену можно выносить хидденобъекты и фон, т.к. при наличии "утки" фон тоже должен быть масштабирован.
- В отдельую расшаренную сцену также целесообразно выносить объекты которые будут использоваться на нескольких экранах - инвентарь, навигационные кнопки и машины и другие объекты.
Принципы формирования экранов в книгах
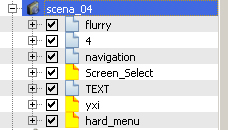
При создании книги, полезно использовать следующие сцены:
1. Flurry - сцена, для отсылки действий пользователя на сервер. Нужна для сборки статистики. Как правило, отсылаются: экран, количество секунд, проведённых на нём, действия игрока на сцене. Как правило, сцена не делается расшаренной, однако при помощи групп можно сделать её расшаренной, с некоторыми локальными модификациями.
2. Интерактивная начинка книги. Уникальная сцена для каждой страницы книги. Содержит "игровые" элементы книги. Например, котик, мурчащий при клике на него, зайчик, убегающий при клике и т. п.
3. Стрелки. Стрелки переключения на следующую/предыдущую страницу книги.
4. Всплывающий список страниц - расшаренная сцена, всплывающая при клике на неё. Содержит уменьшенные картинки страниц книги, при клике на которые происходит переход на соответствующую страницу.
5. Текст - текст книги и управление озвучкой.
6. Уши. Части экрана, которые будут видны, если соотношение сторон на устройстве, отличается от оригинального соотношения сторон в книге.
7. Меню - обработка нажатия функциональных кнопок устройства (например, когда игрок закрывает приложение)
Принципы формирования экранов в хидденах
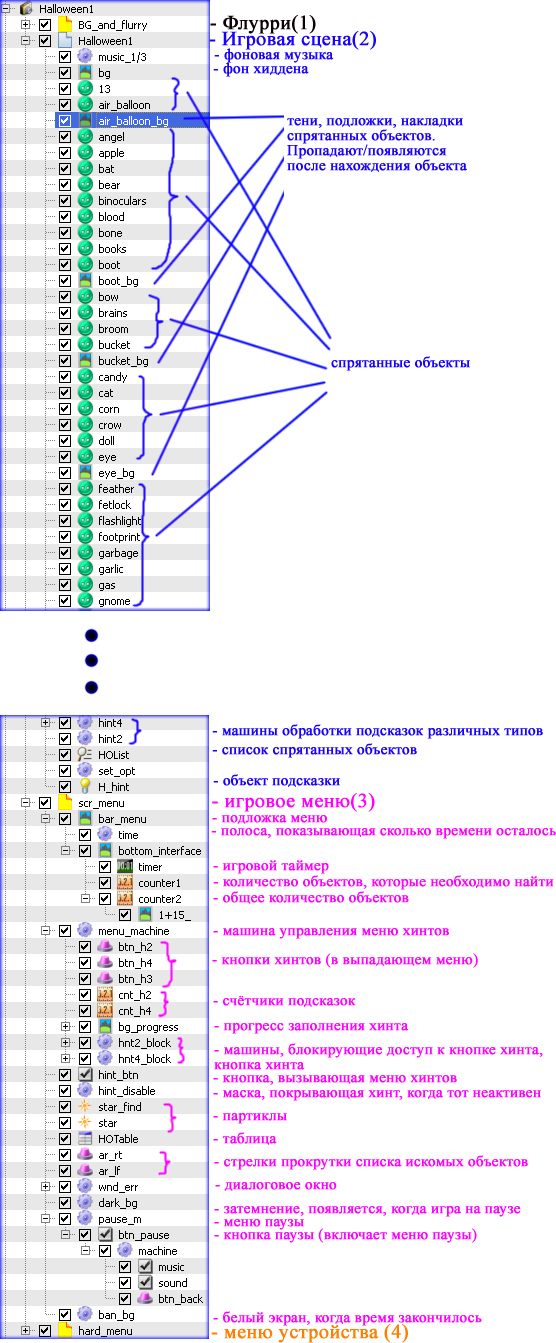
1. Flurry - сцена, для отсылки действий пользователя на сервер. Нужна для сборки статистики. Как правило отсылается количество предметов, найденных игроком и информация об использовании подсказок
2. Игровая сцена - содержит поисковые объекты и подложки/накладки поисковых объектов, музыку и пр. уникальные элементы, характерные конкретно для этого уровня.
3. Игровое меню - глобальная сцена, реализующая игровое меню с интерфейсными окнами
4. Меню устройства - меню, которое реализует нажатие кнопок устройства.
Принципы формирования экранов в квестах
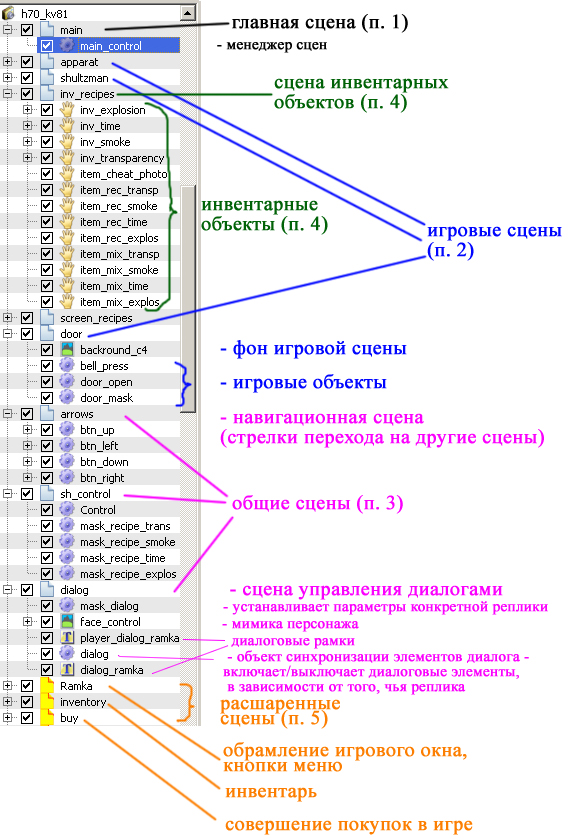
При создании квеста, сцены располагаются, как правило, в следующем порядке:
1. Главная сцена (Main) - сцена-менеджер. В этой сцене располагается 1 объект (main), который, в звисимости от того, на какую сцену переходит игрок включает/выключает сцены или объекты сцен. Эта сцена должна быть расположенной первой в списке сцен, дабы её объект обрабатывался раньше других. Если у вас громоздкая сцена, и вы не можете добавить на экран другие сцены, по причине переполнения памяти — необходимость в сцене-менеджере сцен отпадает.
2. Игровые сцены — семейство сцен, каждая из которых представляет собой отдельный игровой экран. Несколько сцен объединяются в один экран для увеличения скорости работы проекта, т. к. одновременно может быть загружен только 1 экран, и при переходе между экранами, игра может слегка притормаживать. Игровая сцена практически всегда содержит фон. Также, если сцена сложная, разумно добавить менеджер сцены.
3. Общие сцены — сцены, объекты которых нужны в нескольких сценах из п. 2. Например, у нас есть экран, содержащий 2 сцены: дверь персонажа и комната персонажа. В обоих случаях диалоги с персонажем используются, однако координаты рамок отличаются. Разумно логику диалогов и рамки диалогов вынести в отдельную сцену.
4. Инвентарные объекты — все инвентарные объекты должны быть расположены в одной сцене. Это нужно для экономии памяти.
5. Расшаренные сцены. По сути, на экране присутствует только ссылка на сцену. Т. е., сцена используется на многих экранах, при этом логика её описана в одном месте. Такие сцены используют для различных интерфейсных элементов: инвентарь, разнообразные панели, меню, хиддены и т. п. При этом, очень помогает в работе объект типа Group. В расшаренной сцене присутствует обращение к группе, а на самой сцене присутствует объект типа этой группы. Например, таким образом полезно обрабатывать кнопку подсказки. Сама кнопка переводит объект группы в новое состояние, а на сцене присутствует объект, принадлежащий к этой группе, и имеющий указанное состояние. Также, следует помнить о том, что одновременно видимым может быть только один объект принадлежащий к группе, иначе возникнет ошибка.
Об экономии памяти
Следует отдельно отметить, что вся графика сцены упаковывается в отдельный текстурный атлас (или множество атласов). Поэтому, не следует злоупотреблять разделением на сцены.
Об инвентарных объектах
Не следует помещать инвентарные объекты на расшаренную сцену, без крайней необходимости. В противном случае, вы получите лишние 1-2 МБ памяти, занятых Вашим приложением. Вместо этого, поступают следующим образом: 1. Создаёте сцену где объект берётся в инвентарь 2. Временно расшариваете эту сцену на экране, где этот предмет применяется 3. Прописываете все необходимые применения предмета 4. Удаляете расшаренную сцену. При этом, связи предмета не пропадут. 5. Если нужно сделать изменения в применении предмета, возвращаетесь к п. 2