Использование AppSalute Debugger при отладке — различия между версиями
Beletsky (обсуждение | вклад) м |
Sadovoy (обсуждение | вклад) |
||
| (не показаны 4 промежуточные версии 1 участника) | |||
| Строка 1: | Строка 1: | ||
| − | <p> | + | <p><strong style="line-height: 1.6em;">Что такое debugger?</strong></p> |
| − | |||
| − | |||
| − | |||
| − | |||
<p>Debugger (он же отладчик) - это отдельное приложение, которое предназначено для поиска и локализации ошибок в работе приложения.</p> | <p>Debugger (он же отладчик) - это отдельное приложение, которое предназначено для поиска и локализации ошибок в работе приложения.</p> | ||
| Строка 37: | Строка 33: | ||
<p><strong>Что нужно сделать в SceneEditor, чтобы запустить отладчик?</strong></p> | <p><strong>Что нужно сделать в SceneEditor, чтобы запустить отладчик?</strong></p> | ||
| − | <p>Чтобы запустить режим отладки нужно нажать на кнопку в верхней панели.</p> | + | <p>Чтобы запустить режим отладки нужно нажать на кнопку в верхней панели.</p> [[Файл:Debug_button.png]] |
<p>После чего откроется окно.</p> | <p>После чего откроется окно.</p> | ||
| + | |||
| + | [[Файл:Debug_lock.png]] | ||
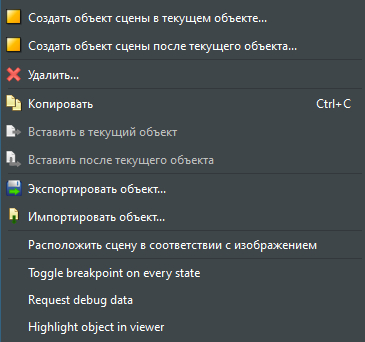
<p>А в конткестном меню (вызывается нажатием ПКМ) появятся новые строки.</p> | <p>А в конткестном меню (вызывается нажатием ПКМ) появятся новые строки.</p> | ||
| + | |||
| + | [[Файл:Context_menu.png]] | ||
<p><strong>Я запустил viewer, что делать дальше?</strong></p> | <p><strong>Я запустил viewer, что делать дальше?</strong></p> | ||
| Строка 58: | Строка 58: | ||
<div style="background:#eee;border:1px solid #ccc;padding:5px 10px;"><code>viewer pinged</code></div> | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;"><code>viewer pinged</code></div> | ||
| + | |||
| + | <p><strong>Что я могу делать с помощью отладчика?</strong></p> | ||
| + | |||
| + | <ul> | ||
| + | <li>Первое и самое полезное - установка <strong>breakpoint.</strong></li> | ||
| + | </ul> | ||
| + | |||
| + | <p style="margin-left: 80px;">Breakpoint - это остановка выполнения всей программы при определенных условиях. Пример: машина состояний перешла в другое состояние, <span style="line-height: 20.7999992370605px;">переменная поменяла своё значение и т.д.</span></p> | ||
| + | |||
| + | <p style="margin-left: 80px;"><span style="line-height: 20.7999992370605px;">Важно помнить, что у нас существует возможность устанавливать breapoint <span style="color:#FF0000;">только на машину состояний!</span></span></p> | ||
| + | |||
| + | <ul> | ||
| + | <li><span style="line-height: 20.7999992370605px;">Запросить данные из GData любого объекта из дерева проекта.</span></li> | ||
| + | <li><span style="line-height: 20.7999992370605px;">Подсветить выбранный объект во viewer.</span></li> | ||
| + | </ul> | ||
| + | |||
| + | <p><span style="line-height: 20.7999992370605px;"><strong>Как установить breakpoint?</strong></span></p> | ||
| + | |||
| + | <p><span style="line-height: 20.7999992370605px;">Для этого в контекстном меню для выбранного объекта следует выбрать пункт Toggle breakpoint on every state.</span></p> | ||
| + | |||
| + | <p><span style="line-height: 20.7999992370605px;">Что автоматически задает условием остановки переход этой машины состояний в любое состояние.</span></p> | ||
| + | |||
| + | <p><span style="line-height: 20.7999992370605px;">Чтобы указать конкретное состояние - нужно в поле state вместо звёздочки указать имя состояния.</span></p> | ||
| + | |||
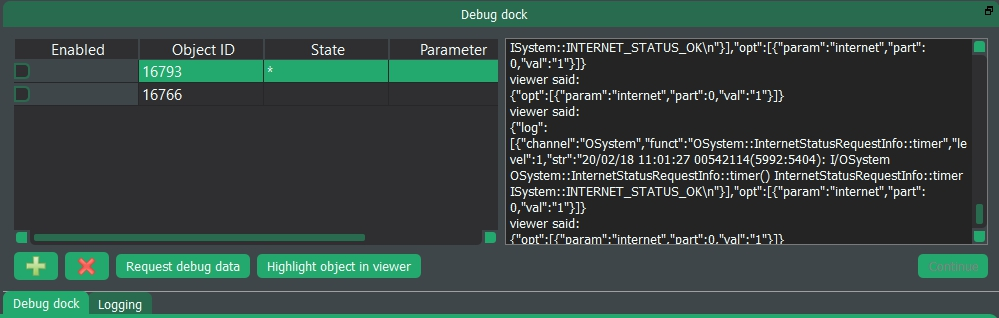
| + | <p><span style="line-height: 20.7999992370605px;">Вот так это выглядит в окне отладчика.</span></p> | ||
| + | [[Файл:Debug_lock.png]] | ||
| + | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;">Enabled - быстрое включение/отключение breakpoint. <span style="color:#FF0000;">Важно:</span> отключается при каждом запуске viewer!</div> | ||
| + | |||
| + | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;">Object ID - ID объекта.</div> | ||
| + | |||
| + | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;">State - состояние, в которое должна попасть машина состояний, чтобы сработала остановка. По-умолчанию - *, что означает, что остановка будет произведена при переходе в любое состояние.</div> | ||
| + | |||
| + | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;">Parameter - параметр, при изменении которого будет произведена остановка.</div> | ||
| + | |||
| + | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;">[[Файл:Debuger_addTrace.png]] - Добавить новый объект для отслеживания</div> | ||
| + | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;">[[Файл:Debuger_removeTrace.png]] - Удалить из отслеживания объект, выбранный в Debug dock</div> | ||
| + | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;">[[Файл:Debuger_request_GData.png]] - Запросить данные GData для выбранного объекта в Debug dock</div> | ||
| + | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;">[[Файл:Debuger_hightlight.png]] - Подсветить выбранный в Debug dock объект во вьювере</div> | ||
| + | |||
| + | <p><strong>Что происходит во время остановки?</strong></p> | ||
| + | |||
| + | <p>Открывается окно, которое является точной копией окна настройки машины состояний, но недоступное для редактирование.</p> | ||
| + | |||
| + | <p>Дополнительно в первой колонке отображаются все параметры из GData машины.</p> | ||
| + | |||
| + | <p>Существуют два режима отображения в таком окне:</p> | ||
| + | |||
| + | <ol> | ||
| + | <li>При переходе в новое состояние столбец с одноименным состоянием не заменяется, а все новые добавляются справа от текущего.</li> | ||
| + | <li>Заменяются столбцы с одноименным состоянием, а все параметры, которые поменяли своё значение - подсвечиваются красным.</li> | ||
| + | </ol> | ||
| + | |||
| + | <p>Переключаться между режимами можно с помощью кнопки:</p> | ||
| + | [[Файл:Btn_no_rewrite.png]] [[Файл:Btn_rewrite.png]] | ||
| + | <p><strong>Зачем нужна вторая вкладка Logging?</strong></p> | ||
| + | |||
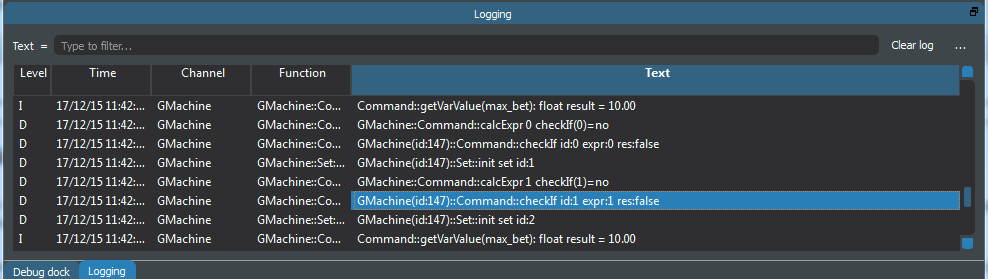
| + | <p>В этой вкладке мы видим окно отображения лога, которое обновляется в режиме реального времени.</p> | ||
| + | [[Файл:Logging_dock.png]] | ||
| + | <p>Каждый из столбцов обладает фильтром.</p> | ||
| + | |||
| + | <p>Чтобы добавить условие фильтрации нужно выделить стобец и в поле Filter вписать строку, при нахождении которой полная строка появится в окне.</p> | ||
| + | |||
| + | <p>Чтобы очистить лог нужно нажать на кнопку Clear Log</p> [[Файл:Clear_log_btn.png]] | ||
| + | |||
| + | <p>Чтобы открыть файл с логами нужно нажать клавишу с тремя точками и выбрать указать путь к нужному файлу в стандартном окне проводника операционной системы.</p> [[Файл:Dots_btn.png]] | ||
Текущая версия на 09:18, 20 февраля 2018
Что такое debugger?
Debugger (он же отладчик) - это отдельное приложение, которое предназначено для поиска и локализации ошибок в работе приложения.
Зачем он нужен?
Это незаменимый инструмент в процессе отладки, ведь чаще всего нужно:
- Узнать текущее значение той или иной переменной.
- Выяснить по какому пути выполнялся код.
Что нужно сделать, чтобы начать пользоваться отладчиком?
Первоначально следует проверить настройки подключения к viewer, которые хранятся в теге [Game] в app.icf. Этот файл должен находится в корне директории с редактором.
Что я должен увидеть в этом файле?
Обязательным для работы является наличие двух строк в теге [Game]:
DebuggerPort=5322
Где DebuggerIP - это IP адресс машины, на которой запущен отладчик. А DebuggerPort - порт подключения, который остаётся неизменным!
DebuggerIP - может принимать несколько значений:
- 127.0.0.1 - т.е localhost, что не позволит использовать отладчик на удалённом устройстве, но прекрасно подойдет, если Вы не знаете IP машины, за которой работаете.
- IP в локальной сети, который можно узнать у системного администратора. Этот является предпочтительным.
Что нужно сделать в SceneEditor, чтобы запустить отладчик?
Чтобы запустить режим отладки нужно нажать на кнопку в верхней панели.
После чего откроется окно.
А в конткестном меню (вызывается нажатием ПКМ) появятся новые строки.
Я запустил viewer, что делать дальше?
Нужно подключиться к "серверу", которым является Ваша рабочая машина с запущенным SceneEditor.exe.
Для этого нужно во viewer нажать F6.
Как узнать, что подключение успешно?
В окне отладки появится строка:
connection successful!А за ней периодически будут появляться строки вида:
viewer pingedЧто я могу делать с помощью отладчика?
- Первое и самое полезное - установка breakpoint.
Breakpoint - это остановка выполнения всей программы при определенных условиях. Пример: машина состояний перешла в другое состояние, переменная поменяла своё значение и т.д.
Важно помнить, что у нас существует возможность устанавливать breapoint только на машину состояний!
- Запросить данные из GData любого объекта из дерева проекта.
- Подсветить выбранный объект во viewer.
Как установить breakpoint?
Для этого в контекстном меню для выбранного объекта следует выбрать пункт Toggle breakpoint on every state.
Что автоматически задает условием остановки переход этой машины состояний в любое состояние.
Чтобы указать конкретное состояние - нужно в поле state вместо звёздочки указать имя состояния.
Вот так это выглядит в окне отладчика.
Что происходит во время остановки?
Открывается окно, которое является точной копией окна настройки машины состояний, но недоступное для редактирование.
Дополнительно в первой колонке отображаются все параметры из GData машины.
Существуют два режима отображения в таком окне:
- При переходе в новое состояние столбец с одноименным состоянием не заменяется, а все новые добавляются справа от текущего.
- Заменяются столбцы с одноименным состоянием, а все параметры, которые поменяли своё значение - подсвечиваются красным.
Переключаться между режимами можно с помощью кнопки:
Зачем нужна вторая вкладка Logging?
В этой вкладке мы видим окно отображения лога, которое обновляется в режиме реального времени.
Каждый из столбцов обладает фильтром.
Чтобы добавить условие фильтрации нужно выделить стобец и в поле Filter вписать строку, при нахождении которой полная строка появится в окне.
Чтобы очистить лог нужно нажать на кнопку Clear Log
Чтобы открыть файл с логами нужно нажать клавишу с тремя точками и выбрать указать путь к нужному файлу в стандартном окне проводника операционной системы.