Интерфейс
Содержание
 Редактор сцен
Редактор сцен
Общее описание
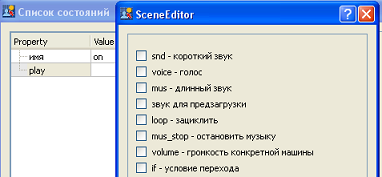
![]() Редактор сцен (SceneEditor) - редактор игровых сцен, в котором происходит настройка свойств объектов и игровой логики.
Редактор сцен (SceneEditor) - редактор игровых сцен, в котором происходит настройка свойств объектов и игровой логики.
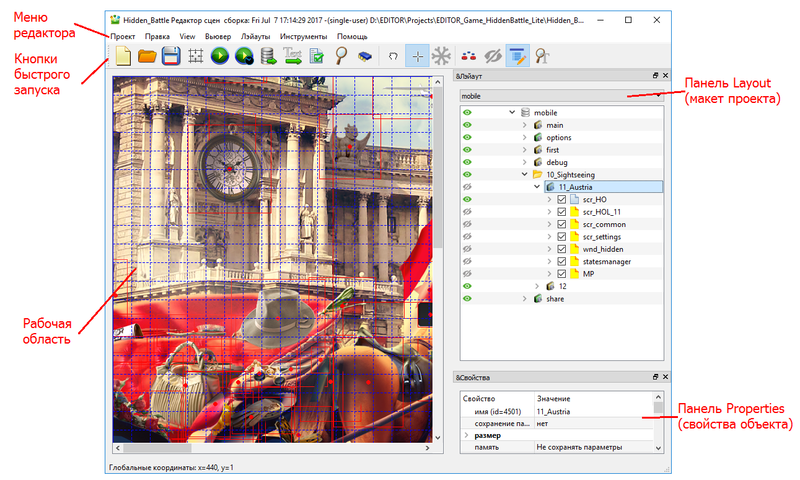
Окно редактора имеет следующий вид:
В правой части окна редактора расположены две панели Layout (лейаут) и Properties (свойства). На панели Layout показано иерархическое дерево проекта, которое состоит из экранов, на которых находятся игровые объекты. Если кликнуть на объект, то ниже в панели Properties можно увидеть параметры настройки этого объекта (свойства объекта).
Меню редактора
- Project (Проект) - меню, которое содержит список команд, с помощью которых можно создать новый или загрузить уже созданный проект, сохранить проект с указанием места сохранения и т.д.
- Edit (Редактирование) - меню редактирования проекта (удаление, копирование, вставка, нахождение объекта).
- View (Просмотр) - меню запуска Вьювера (Viewer)- проигрывателя созданного экрана проекта.
- Layouts (Лейаут, Макеты) - меню работа с лейаутами проекта (выбор макета устройства для проекта, редактирование экранов).
- Tools (Инструменты) - меню дополнительных редакторов и инструментов для проекта (вызов редактора ресурсов, текстового редактора, анализ проекта). Список этого меню вынесен на панель с кнопками быстрого запуска.
- Help (Помощь) - меню вызова справки.
Кнопки быстрого запуска
Описание кнопок быстрого доступа к некоторым командам редактора сцен:
![]() — создать новый проект;
— создать новый проект; ![]() — загрузить уже созданный проект;
— загрузить уже созданный проект;
![]() — сохранить изменения в проекте;
— сохранить изменения в проекте; ![]() — запустить Viewer;
— запустить Viewer;
![]() — перемещение сцен мышью;
— перемещение сцен мышью; — нормальный вид;
- общие свойства объекта;
- вызов текстового редактора;
— анализ проекта;
— поиск объекта по id или имени.
Создание проекта
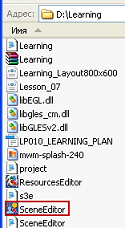
1. Для создания нового игрового проекта необходимо запустить редактор сцен SceneEditor.
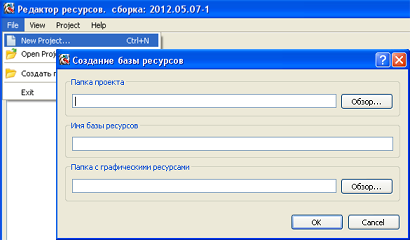
2. В верхнем меню Проект выбрать Новый (т.е. создать новый проект).
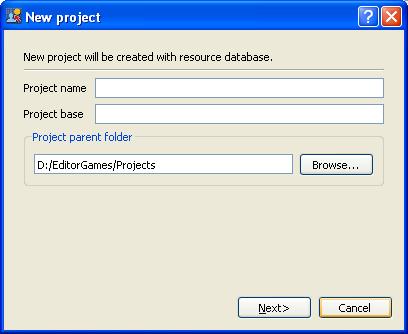
3. В появившемся окне указать имя проекта и имя базы.
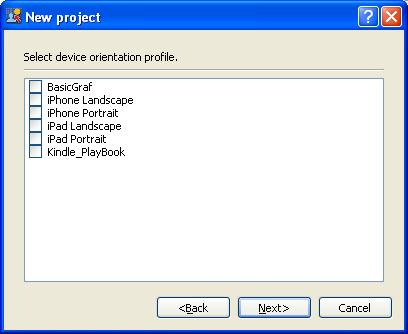
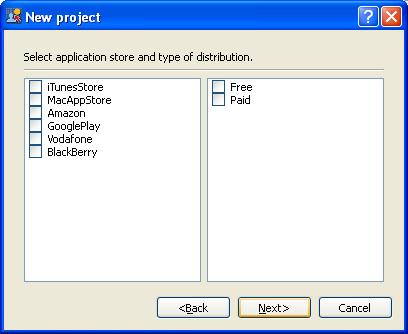
4. В этом окне выбираем устройство для которого создаётся проект.
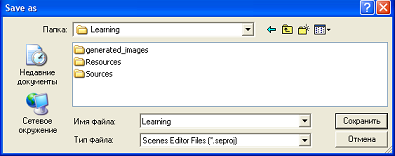
5. В редакторе сцен в меню Проект → Сохранить → проект Learning. Эту методику действий можно брать за шаблон для создания других проектов.
Результат: Создана база ресурсов и проект для выполнения Уроков.
 Редактор ресурсов
Редактор ресурсов
Общее описание
![]() Редактор ресурсов - отдельное приложение, которое необходимо для создания и управления базой графических, анимационных, видео и звуковых ресурсов.
Редактор ресурсов - отдельное приложение, которое необходимо для создания и управления базой графических, анимационных, видео и звуковых ресурсов.
Эти ресурсы при помощи мышки перетаскиваются на сцену в Scene Editor.
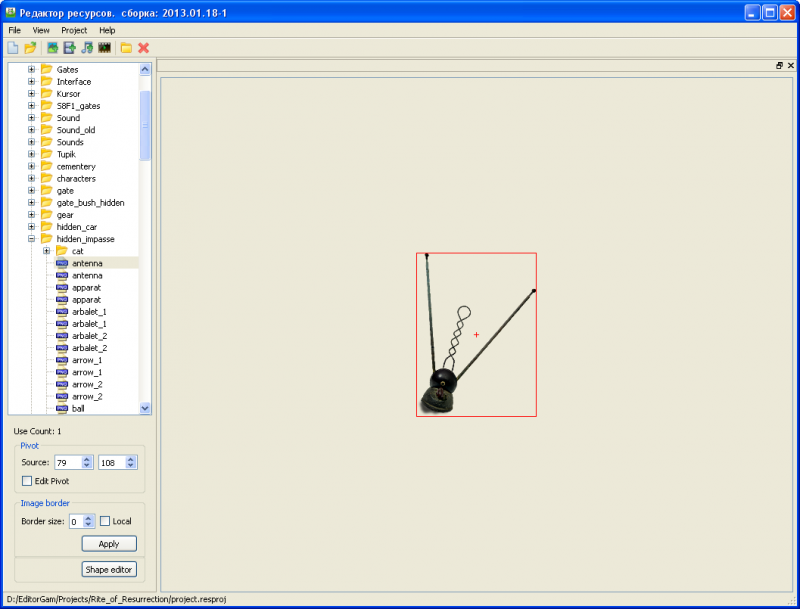
Окно редактора имеет следующий вид:

Создание базы графических ресурсов
1. Запустить редактор ресурсов ResourcesEditor.exe.
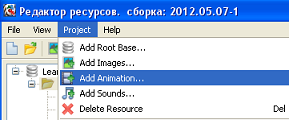
В меню File выбрать New Project.
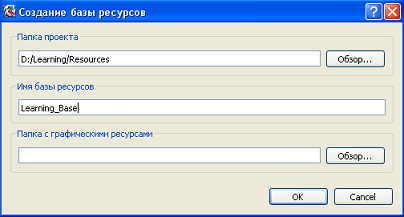
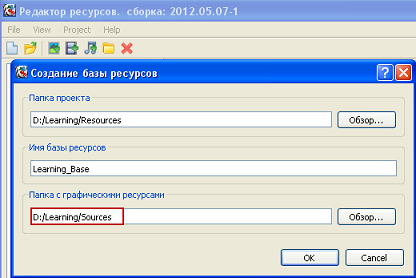
2. В окне базы создания ресурсов в строке "Папка проекта" указать путь на ранее созданную пустую папку Resources, затем в строке "Имя базы ресурсов" вписать имя корневой базы Learning_Base.
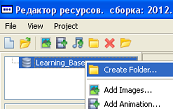
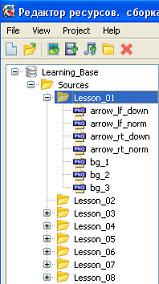
3. В корневой базе создать папку Create New Folder (например, папка Lesson_01).
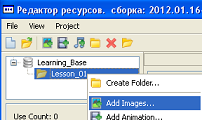
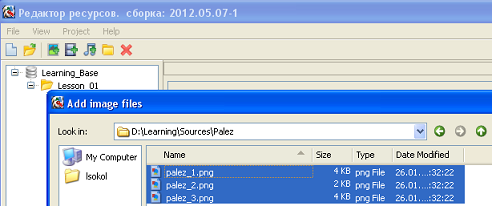
4.Загрузить исходники графики из папки Sources → Lesson_01.
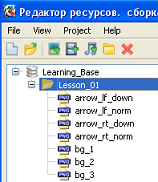
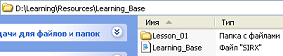
В папке ресурсов Resources автоматически создается папка с корневой базой (в нашем случае Learning_Base), в которой автоматически появляются папка с графическими ресурсами Lesson_01 (для урока 1) и файл Learning_Base.sirx
Внимание! - прямое изменение структуры файлов в папке Resources запрещено. Допускается работа только через редактор ресурсов.
Автоматическое создание базы
В случае, если имеется уже готовый набор графических ресурсов (а именно, структурированная папка), то можно использовать ее. Для этого нужно при создании новой базы в строке "Папка с графическими ресурсами" указать путь, где находится готовая база ресурсов.
Работа в Resources Editor
1) Графические ресурсы, которые можно загружать в ResourcesEditor, могут быть двух типов:
JPEG - изображение, не имеющее прозрачности. Может использоваться для "облегчения веса", в качестве фонового изображения или для паззла;
PNG - может поддерживать прозрачность, произвольные границы изображения. Сохраняет высокое качество изображения.
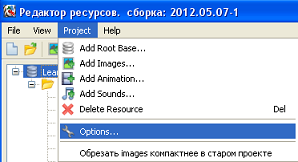
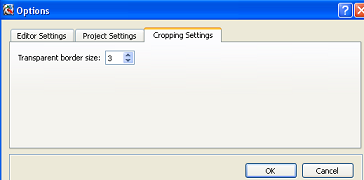
Использование бордеров исключает появление артефактов вокруг png-изображений за счет добавления прозрачной области (в пикселях) по контуру. Это можно сделать, как локально, так для всех изображений:
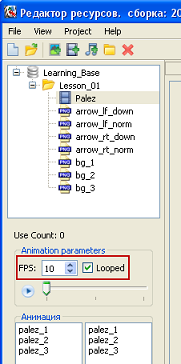
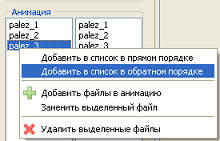
2) Анимация загружается из любой папки с некоторым количеством файлов изображений.
После загрузки анимации можно изменить ее параметры. Например, изменить скорость анимации (смены кадров) и зациклить, поставив галочку напротив Looped.
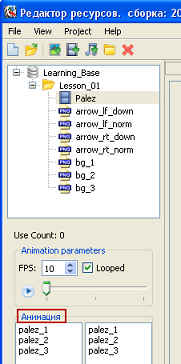
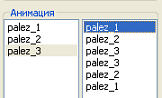
В левой части нижнего окна анимации находится список загруженных изображений, в правой - последовательность изображений (кадров), которые можно менять местами, добавлять/удалять, загружать в прямом/обратном порядке. Таким образом, можно "уменьшить вес" анимации за счет использования меньшего количества исходных изображений.
3) Звуковые файлы, подгружаемые в ResourcesEditor, могут быть двух форматов:
mp3 - используется как ресурс для длинного звука mus. Звуки такого формата могут воспроизводиться только последовательно.
ogg - используется как ресурс для короткого звука snd (snd-звуки могут воспроизводиться параллельно) и для подключения голоса voic (если voice подключен к тексту, то воспроизводится последовательно). Имеет меньший объем, чем формат mp3.
 Редактор текстов
Редактор текстов
Общее описание
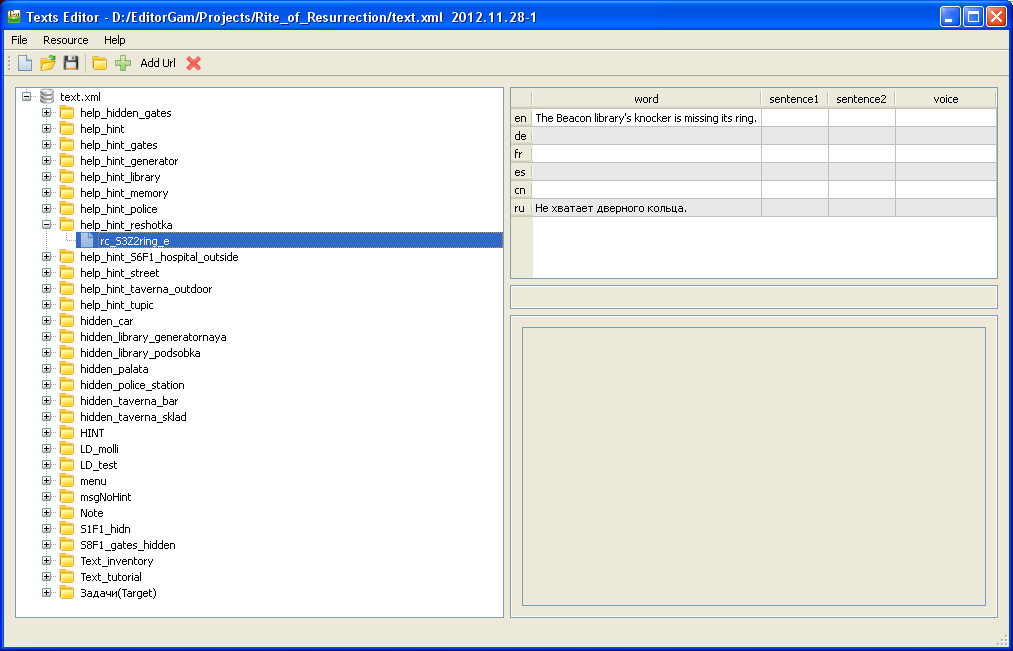
![]() Text Editor - хранилище всех текстовых ресурсов (надписей) на различных языках. Аналогично графике и звукам при помощи мышки они перетаскиваются в соответствующие свойства объектов, находящихся в Scene Editor.
Text Editor - хранилище всех текстовых ресурсов (надписей) на различных языках. Аналогично графике и звукам при помощи мышки они перетаскиваются в соответствующие свойства объектов, находящихся в Scene Editor.
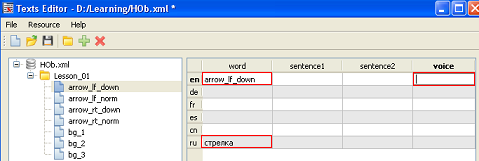
Окно редактора имеет следующий вид:
Меню редактора
1. Если нажать в меню кнопку File, выпадет список команд, с помощью которых можно создать новый или загрузить уже созданный файл, сохранить файл с указанием места сохранения и т.д.
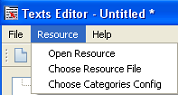
2. Если нажать в меню кнопку Resource, выпадет список команд:
- Open Resource - позволяет создать базу по ранее подготовленной графической базе ресурсов с точным совпадением структуры и названием папок и файлов. Используется для Hidden Objects;
- Choose Resource File - позволяет подгрузить базу графических ресурсов для перетаскивания изображений из ResourcesEditor на иконку;
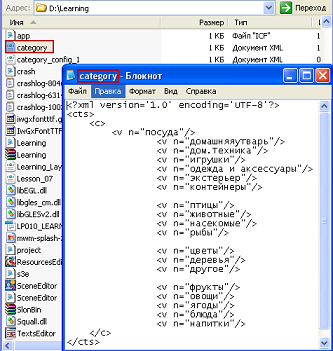
- Choose Categories Config - помогает классифицировать текстовые файлы по категориям.
Help (Помощь) - меню вызова справки.
Кнопки быстрого запуска
Вверху окна приложения расположены кнопки общего меню:
Обозначения значков:
![]() — команда создать Новый файл;
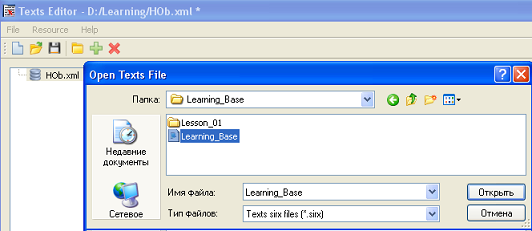
— команда создать Новый файл; ![]() — команда открыть уже созданный проект;
— команда открыть уже созданный проект;
![]() — сохранить изменения в файле;
— сохранить изменения в файле; ![]() — создать новую папку в корневой базе;
— создать новую папку в корневой базе;
— добавить новую текстовую запись;
![]() — удалить текстовую запись.
— удалить текстовую запись.
Работа в текстовом редакторе
Текстовая база предназначена для хранения всей текстовой информации вашего проекта, с возможностью мультиязыковой поддержки. Она значительно облегчает управление текстом в проекте.
Для вызова текстового редактора можно воспользоваться меню Tools -> Text Editor, либо кнопкой быстрого запуска .
Сначала текстовая база будет отсутствовать, поэтому ее нужно создать. Заходите в пункт меню file -> New. Появляется пустая база ресурсов, по умолчанию названная Untitled. Ее можно переименовать как вам удобней. Аналогично как в редакторе ресурсов слева вы видите дерево текстовых объектов. Нажимаем правой кнопкой по названию базы Untitled и выбираем Create Directory. Таким образом мы создали новую папку. Назовем ее lesson_01. Нажимая по папке правой кнопкой выбираем Add record. Каждый раз при добавлении новой текстовой записи редактор просит нас написать ее имя. Это имя можно будет изменить в любой момент. Запишем имя arrow_If_down.
Пока эти текстовые записи пустые. Для того чтобы заполнить их, выделим первую запись. Справа мы видим столбцы word, sentence1, sentence2 и voice. В данном уроке нам понадобится только первый столбец word. Об остальных подробнее узнаете в следующем уроке. В строках записывается текст на разных языках. Запишем текст на русском и его перевод на английский в соответствующие поля. Для first_part - Первая часть текста (first part of text), для second_part - Вторая часть текста (second part of text). Запись на разных языках позволяет, в зависимости от локализации мобильного устройства, выбирать язык текстовых объектов.
В окне приложения TextEditor справа в столбце Word можно указать перевод текстовой записи на различных языках, в столбце Sentence1,Sentence2 - указать подсказку для текстовой записи, в столбце voice - подключить звуковой файл для текстовой записи из ResourcesEditor.
!!! - Необходимо обязательно сохранять любые изменения с текстом в редакторе TextEditor.