Движение машин: жучки, ключи и многое другое — различия между версиями
Steps (обсуждение | вклад) (→Параллельно и последовательно) |
Steps (обсуждение | вклад) (→Ход конем) |
||
| Строка 28: | Строка 28: | ||
=== Ход конем === | === Ход конем === | ||
| − | Рассмотрим простой пример, в котором объект движется сначала вверх на 100 пикселей, а затем | + | [[файл:lady_bug_64.png|right]] |
| + | Рассмотрим простой пример, в котором объект движется сначала вверх на 100 пикселей, а затем вправо на 200. | ||
В качестве такого объекта будем использовать ladybug (божя коровка), | В качестве такого объекта будем использовать ladybug (божя коровка), | ||
картинку которой можно найти в редакторе ресурсов в папке этого урока. | картинку которой можно найти в редакторе ресурсов в папке этого урока. | ||
Версия 21:04, 13 января 2013
| Урок 4 << | Оглавление | >> Урок 6 |
|---|
Цель: изучить процессы движения и способы взаимодействия машин.
Задачи:
- реализовать разными методами "ход конем"
- организовать циклическое движение по квадрату.
Содержание
Процессы и движение
До сих пор мы ограничивались только одной командой процесса - wait (ожидание). В этом уроке мы рассмотрим другие процессы. Существуют следующие команды движения (изменения объекта):
- move - движение по прямой
- rot - вращение
- scale - изменение размера
- alpha - изменение прозрачности
- phys - движение в силовом поле.
В каждой команде достаточно много параметров. Например можно сдвинуться (move) по горизонтали на dx пикселей за время t. Вместо времени можно указать скорость в пикселях в секунду. Можно двигаться в определенную целевую точку с координатами (tx,ty) и т.д.
Ход конем
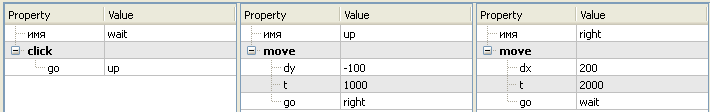
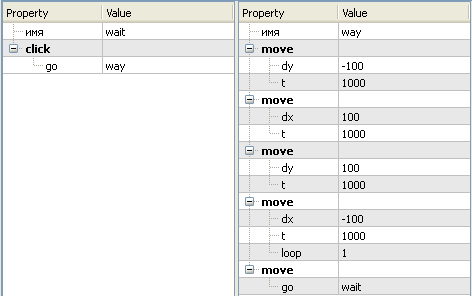
Рассмотрим простой пример, в котором объект движется сначала вверх на 100 пикселей, а затем вправо на 200. В качестве такого объекта будем использовать ladybug (божя коровка), картинку которой можно найти в редакторе ресурсов в папке этого урока. Как обычно, перетаскиваем её на сцену, переименовываем и превращаем в машину состояний. Организуем сначала движние нашего жучка при помощи трёх состояний:
Первое, стартовое состояние является запускающим. При клике на жучка он начинает движение. Когда перемещение по вертикали заканчивается, жучок переходит в третье состояние, в котором движется вправо. Закончив движение он возвращается в стартовое состояние и ждет очередного клика.
Координатная ось Y (вертикальная) на сцене направлена вниз, а ось X (горизонтальная) -- вправо. Поэтому, чтобы жучок начал двигаться вверх, его смещение должно быть отрицвтеьным. В нашем случае это dy=-100. Эти 100 пикселей объект должен пройти за одну секунду (t=1000). В конце выполнения команды move происходит переход в следующее состояние, имя которого задается в поле "go".
Заметим, что при движении вправо, происходит смещение на 200 пикселей. Чтобы скорость движения вверх и вправо была постоянной, необходимо соответственно увеличить время движения (t=2000).
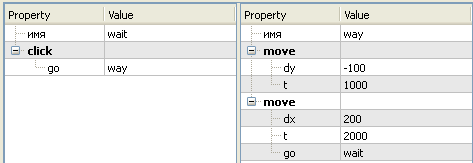
Точно такое же движение можно организовать в рамках одного, а не двух состояний. Поместите на сцену еще одного жучка, дайте ему другое имя и задайте следующую машину состояний:
Команды move в состоянии way выполняются последовательно. Сначала отрабатывает нулевой move, а затем первый.
Протестируйте получившийся результат. Оба жучка должны двигаться одинаковым образом. Не забывате при тестировани включать отладочную информацию о текущих состояниях.
Параллельно и последовательно
И так в рамках данного состояния все команды процессов с одинаковым названием выполняются последовательно. Однако команды с разными именами при этом выполянются параллельно.
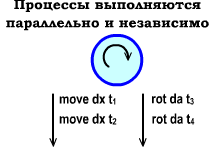
Так, пусть в состянии есть несколько команд move и несколько команд rot (вращения):
- move move rot move rot rot
Независимо от их чередования, они выстраиваются в параллельные списки процессов:
- move rot
- move rot
- move rot
Эти списки начинают одновременно выполняться сверху вниз: отрабатывают команды move и одновременно с ними комананды rot.
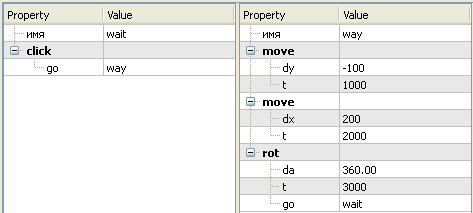
Заставим нашего жучка при совершении хода конем поворачиваться на 360 градусов. Для этого поместим третью машину со следующими состояниями:
Запустите проект во вьювере. Как мы видим, одновремнно с выполнением двух команд move выполняется одна команда rot. Время выполнения rot равна суммарному времени двух команд move (3000=1000+2000). В результате, к концу движения, жучок поворачивается на 360 градусов. та
Циклическое движение
Взаимодействие машин
§1. Создание экрана и сцены в игровом проекте
1. Запустить SceneEditor.
2. В меню Проект → Загрузить → Learning.seproj.
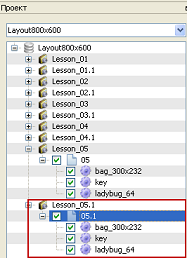
3. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_04.1, создать экран Lesson_05.
4. В экране Lesson_05 создать новую сцену 05, в которую (через ResourcesEditor) добавить графические ресурсы из папки Sources\Lesson_05 (см. подготовка к работе «Создание проекта»).
§2. Создание машин состояний
1. Графические ресурсы перевести в машины. Для этого нужно, прокликивая по всем объектам, в свойстве элемента изменить тип изображения на тип maсhine.
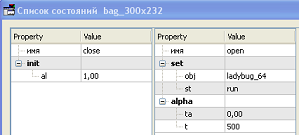
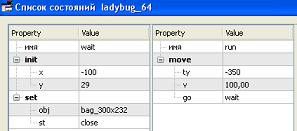
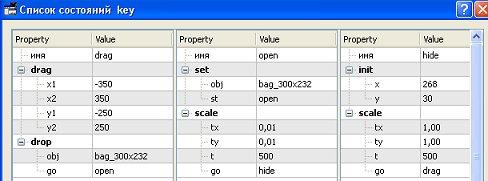
2. Для всех объектов (машин) в сцене прописать такие состояния:
для саквояжа
для жука
для ключа
Подробнее о командах состояний:
init – инициализация состояния (координаты, прозрачность и т.п.);
alpha – изменение прозрачности объекта (команда процессов). Меняется от 0 (полностью прозрачен) до 1 (непрозрачен);
move – движение объекта по сцене (команда процессов);
drag – команда, позволяющая перетаскивать объект в диапазоне x1, x2, y1, y2 (команда процессов);
drop – команда, указывающая на запуск состояния другого объекта, если отпустить объект в диапазоне x1, x2, y1, y2 (команда процессов);
scale – вращение объекта вокруг точки пивота с координатами px, py (команда процессов). Эти координаты задаются в общих свойствах элемента (объекта) или командой init в данном состоянии.
3. Проверить выполнение задачи с помощью проигрывателя сцен Viewer.
§3. Задание к уроку
1. Щелкнув правой кнопкой мыши по экрану Lesson_05, создать новый экран Lesson_05.1
2. Создать новую сцену (с названием 05.1).
3. Скопировать все объекты из сцены 05 (экрана Lesson_05).
4. Вставить скопированые объекты в новую сцену 05.1.
5. В новой сцене постарайтесь сами прописать состояния и команды в измененную задачу. Сделайте так, чтобы:
a) изначально за время 1 секунда саквояж уменьшился от первоначальных размеров до 0, а затем увеличился до 1 (первоначальных размеров);
b) при перетаскивании ключа в область саквояжа, жук развернулся на 180 градусов и двигался вниз.
| Урок 4 << | Оглавление | >> Урок 6 |
|---|