Webview — различия между версиями
(→Состояния объекта) |
(→Параметры объекта) |
||
| Строка 3: | Строка 3: | ||
==Параметры объекта== | ==Параметры объекта== | ||
* '''стартовая страница''' (''url'') - адрес по которому будет совершен переход | * '''стартовая страница''' (''url'') - адрес по которому будет совершен переход | ||
| + | |||
| + | * '''на весь экран''' (''fullscr'') - показывать ли объект на весь экран. | ||
==Состояния объекта== | ==Состояния объекта== | ||
Версия 11:45, 24 мая 2017
Объект Webview показывает интернет страницы в приложении. Может быть использован, например для показа рекламы.
Параметры объекта
- стартовая страница (url) - адрес по которому будет совершен переход
- на весь экран (fullscr) - показывать ли объект на весь экран.
Состояния объекта
- show - показать объект
- hide - спрятать объект
- navigate - загрузить страницу записанную в параметр url
- destroy - выгрузить страницу
Применение
Создадим на сцене 2 объекта и поменяем их тип на Machine и Webview
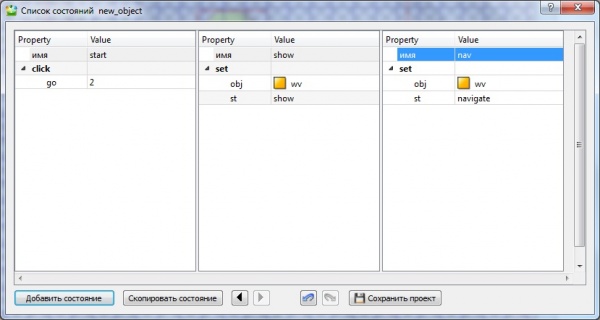
в машине создадим 3 состояния:
1) ожидание
2) инициализация webview
3) переход по url в webview
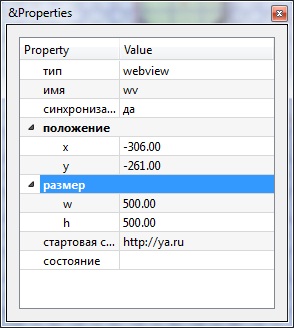
Настроенный объект Webview:
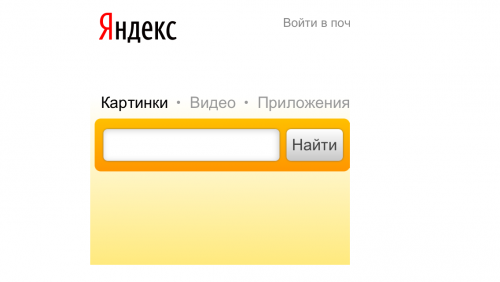
Так выглядит открытая страница на iphone5. Необходимо учесть, что размер объекта webview 500х500.
Примечания
Обязательно необходимо указывать размер объекта. Какого размера объект - такого размера будет отображаемая веб-страница
Состояния show и navigate должны передаваться в разных состояниях машины. Тоесть объект нужно сначала проинициализировать, а потом делать переход на страницу.
Необходимо учитывать, что у пользователя будет возможность переходить только по ссылкам внутри открытых страниц. Вручную ввести адрес в объекте нельзя.