Интерфейс ResourceEditor
Содержание
- 1 Редактор ресурсов
- 2 Shape Editor
- 3 Создание контейнеров
- 4 Добавление шрифтов в проект
- 5 Project Options
- 6 Функция Options в меню Edit
- 7 Resources Updates - Export Atlasses
 Редактор ресурсов
Редактор ресурсов
Общее описание
![]() Редактор ресурсов - приложение, которое управляет базой графических, анимационных, видео и звуковых ресурсов проекта.
Редактор ресурсов - приложение, которое управляет базой графических, анимационных, видео и звуковых ресурсов проекта.
Ресурсы проекта могут быть внесены и модифицированы только через Редактор ресурсов.
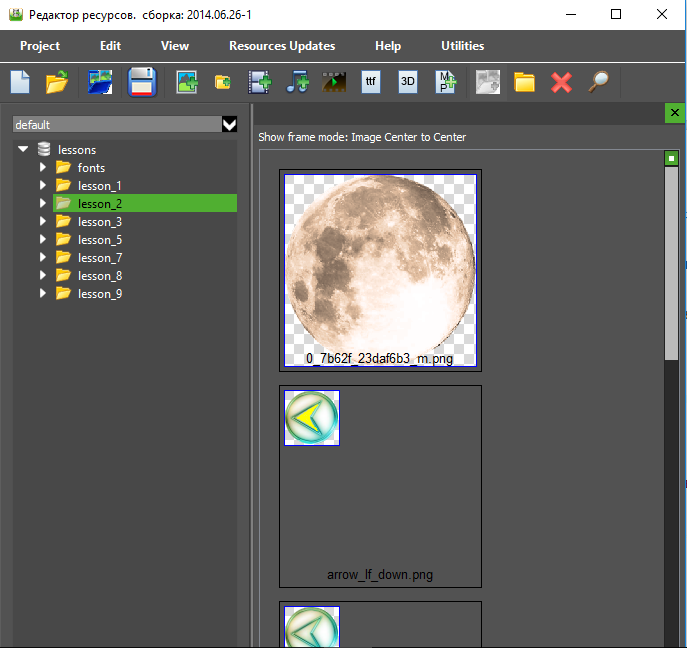
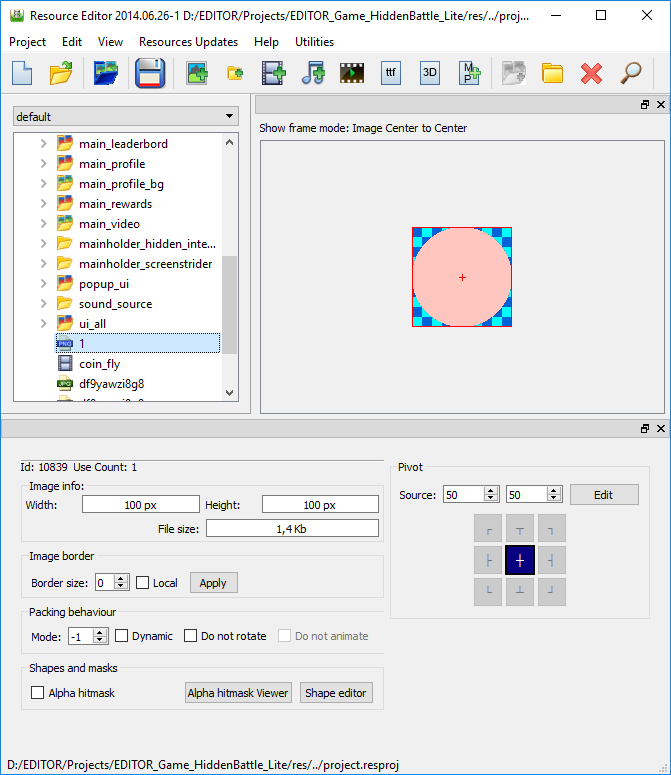
Как и в редакторе сцен, вверху окна редактора ресурсов расположено меню и кнопки быстрого доступа:
 создать новый проект(новую базу ресурсов),
создать новый проект(новую базу ресурсов), открыть уже существующую базу ресурсов,
открыть уже существующую базу ресурсов, показать последние файлы экспорта,
показать последние файлы экспорта, сохранение изменений(нужно делать после каждого добавления новой картинки, изменений точки пивота, анимации и тп),
сохранение изменений(нужно делать после каждого добавления новой картинки, изменений точки пивота, анимации и тп), добавить картинку (png, jpeg),
добавить картинку (png, jpeg), добавить директорию с изображениями,
добавить директорию с изображениями, анимацию,
анимацию, мелодию (mp3, ogg),
мелодию (mp3, ogg), видео (mp4),
видео (mp4), добавить ttf font файлы,
добавить ttf font файлы, добавление моделей и объектов 3D,
добавление моделей и объектов 3D, добавление новых магических частиц.
добавление новых магических частиц.
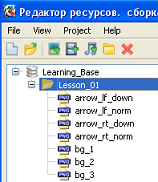
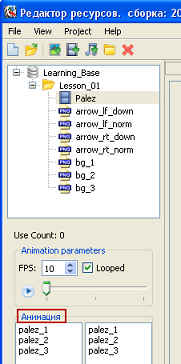
В левой панели находятся папки, внутри которых можно найти различные графические ресурсы:
Ниже, в левой панели находятся папки, внутри которых можно найти различные графические ресурсы:
- Если в дереве папок активна данная папка, то на правой панели мы видим список графических ресурсов в виде иконок.
- Если же в дереве кликнуть на имя конкретной картинки, то в правой панели она будет представлена в натуральную величину.
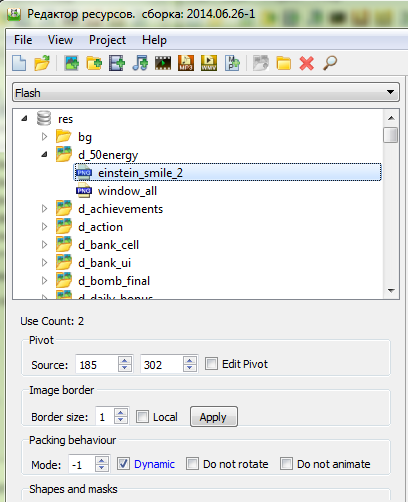
- При клике на ресурс в левой нижней части окна редактора ресурсов появится панель с настройками ресурса в зависимости от его типа
Меню Редактора ресурсов
Некоторые инструменты также вызываются горячими клавишами (комбинация клавиш приведена в скобках )
Меню Project
- New Project (Ctrl+N) – создать новый проект с новой базой ресурсов. Возможно в качестве базы ресурсов выбрать уже существующий каталог ресурсов.
- Recent Project – открыть недавний проект с уже сформированной базой ресурсов.
- Open Project (Ctrl+O) - открыть базу ресурсов ранее созданного проекта
- Open exported project – открыть экспортированный проект
- Open Last Export – открыть последний экспорт
- Close Project – закрыть текущий проект
- Quit (Ctrl+O) — выход из Редактора Ресурсов
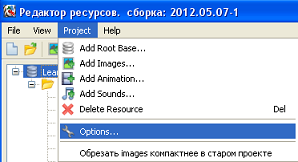
Меню Edit
- Add Root Base - создать еще одну базу ресурсов в текущем проекте
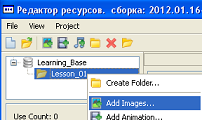
- Add Images — добавить картинки в проект
- Add Images with params — добавить изображения с параметрами в проект
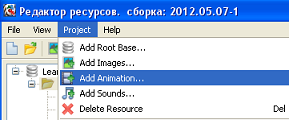
- Add Animation — добавить анимацию в проект
- Add Sounds — добавить звуки в проект
- Add Videos — добавить видео в проект
- Add magic particles — добавить магические частицы в проект
- Delete Resource — удалить выбранный ресурс(можно использовать Del на клавиатуре)
- Options — вызов окна настройки отображения изображений в редакторе
Меню View
- Always on top - всегда отображать Редактор Ресурсов поверх всех окон
- Show Last Export Textures – показать последние экспортированные ресурсы
- Show Shape Editor (F4) – редактирование форм ресурса
- Show Mask Viewer(F3) — создание маски для этого ресурса
- Image Viewer - отобразить панель Image Viewer для просмотра ресурсов
Меню Resources Updates
- Check resources use count - Проверить и обновить на ресурсах счетчик использования. На каждом ресурсе есть такой счетчик, он указывает, сколько раз в проекте использован ресурс.
- Delete unused resources — удалить неиспользуемые ресурсы
- Check and update img masks — Проверить и обновить маски изображений
- Update img maska — Обновить маску изображения
- update Fids for 3D Mdels — Обновить
- Remove not added resources – убрать не добавленные ресурсы
- Обрезать images компактнее в стартовом проекте
- Check if resources exist — проверить существует ли ресурс
- Make all imgs dynamic — сделать все изображения динамическими
- Make all imgs not dynamik — сделать все изображения не динамическими
Меню Help
- Online help – возможность получить ответ на свой вопрос в сети Интернет
- About – описание программы Редактор Ресурсов, основные принципы ее работы
Меню Utilities
- Update img – обновить изображения
Обрезать images в старом проекте — вызов функции удаления бордера изображения (у всех ресурсов) на указанную величину в параметре Transparent Border Size вкладки Cropping Settings из Options меню Project. Кнопки Add images, Add Animations, Add Sounds , AddVideos, Delete Resource, Create Folder, Delete Resource, Cut вызываются по клику правой кнопки мыши в дереве базы ресурсов. Функция «Заменить изображение» позволяет заменить выбранный ресурс на другой, изменения автоматически применяются к редактору ресурсов и к текущему проекту, к котором подключена эта база.
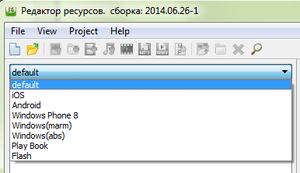
Выбор платформы для настроек ресурсов и контейнеров
Выпадающий список платформ для настройки ресурсов позволяет внести изменения для определенной платформы сборки. Эти настройки по умолчанию заданы одинаковыми (default) для всех платформ. Чтоб изменить параметр, например, для IOS, нужно выбрать его в выпадающем списке. Измененный параметр станет синего цвета. При экспорте проекта настройки для ресурсов подтягиваются автоматически.
Область визуализации ресурсов Image Viewer
В данной области визуализируется ресурс. Все виды ресурсов визуализируются как изображение.
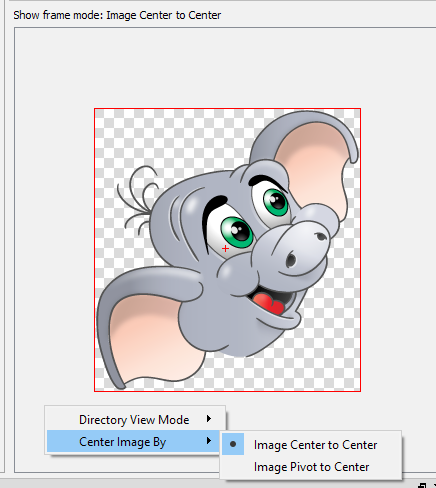
По клику правой кнопкой мыши внутри области визуализации выпадает меню:
Center image by Предположим мы изменили точку пивота ресурса.
- Если выберем Image Center to Center, то в центре Image Viewer отобразится ресурс.
- Если выберем Image Pivot to Center, то в центре Image Viewer отобразится точка пивота. (См. рисунок справа)
Directory View Mode — Если мы выберем режим Full Source Image , то мы будем видеть изображение и пустую область вокруг него, равную размерам сцены, а если Cropped Images — то только изображение
Создание базы графических ресурсов
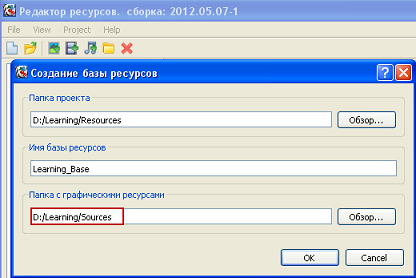
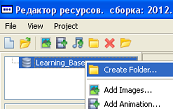
1. Запустить редактор ресурсов ResourcesEditor.exe. В меню File выбрать New Project.
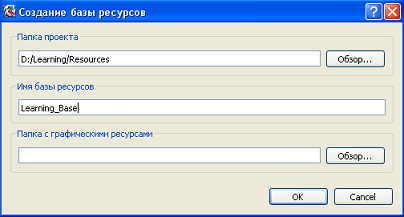
2. В окне базы создания ресурсов в строке "Папка проекта" указать путь на ранее созданную пустую папку Resources, затем в строке "Имя базы ресурсов" вписать имя корневой базы Learning_Base.
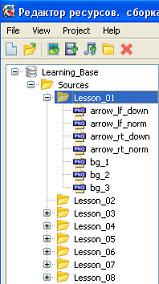
3. В корневой базе создать папку Create New Folder (например, папка Lesson_01).
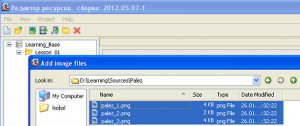
4.Загрузить исходники графики из папки Sources → Lesson_01.


В папке ресурсов Resources автоматически создается папка с корневой базой (в нашем случае Learning_Base), в которой автоматически появляются папка с графическими ресурсами Lesson_01 (для урока 1) и файл Learning_Base.sirx

Внимание! Прямое изменение структуры файлов в папке Resources запрещено. Допускается работа только через редактор ресурсов.
Автоматическое создание базы
В случае, если имеется уже готовый набор графических ресурсов (а именно, структурированная папка), то можно использовать ее. Для этого нужно при создании новой базы в строке "Папка с графическими ресурсами" указать путь, где находится готовая база ресурсов.
Действия с ресурсами в Resources Editor
Общие свойства и действия с ресурсами
После любых действий в редакторе ресурсов необходимо обновить базу ресурсов в Редакторе сцен!
- каждому ресурсу присваивается уникальный номер.
- при добавлении ресурса - присваивается следующий по порядку уникальный номер
- при экспорте экранов в текущий проект ресурсы добавляются автоматически в базу текущего проекта и присваиваются им следующие по порядку уникальные номера
- может существовать несколько ресурсов с одинаковыми именами
- ресурсы могут быть автоматически добавлены в текущий проект или добавлены из другой базы ресурсов
- ресурсы могут быть удалены, модифицированы
Графические ресурсы
В редактор ресурсов подгружаются графические форматы:
- JPEG - изображение, не имеющее прозрачности. Может использоваться для "облегчения веса", в качестве фонового изображения или для паззла;
- PNG - может поддерживать прозрачность, произвольные границы изображения. Сохраняет высокое качество изображения.
Создание бордера изображения
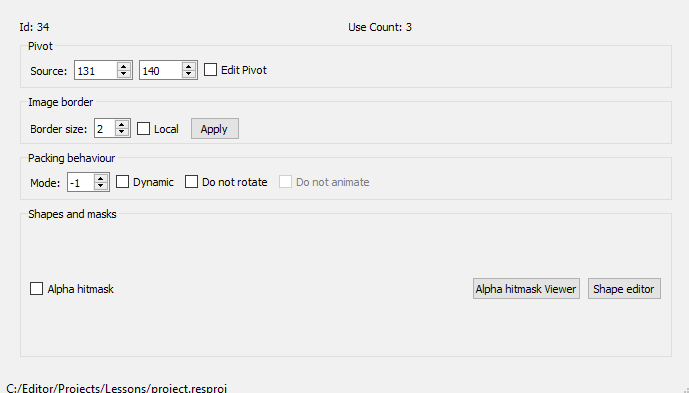
Для уменьшения вероятности появления графических артефактов вокруг изображений рекомендуется создавать прозрачную область вокруг изображения. Размеры бордера задаются в пикселях.
Для создания прозрачной области кликаем по изображению и меняем параметр BorderSize на панели настройки ресурса(см. рисунок справа). После этого обязательно нажимаем Аpply, иначе выбранное значение для бордера не сохранится.
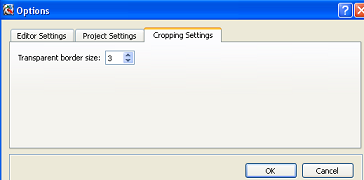
Для создания бордеров у всех ресурсов выбираем меню Projects – Options и на вкладке Cropping Settings параметру Transparent Border Size присваиваем нужное значение.

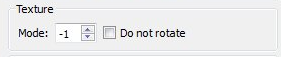
В поле Packing Behavior можно сделать изображение динамическим Dynamic( при включении этой функции появляется еще одна - ”Do not animate” - не применять анимацию к выбранному изображению). Еще можно убрать возможность переворачивать изображение с помощью функции Do not rotate. Эту функцию можно использовать, в основном, для фреймовх анимаций. Для того, чтобы при экспорте в атлас кадры анимации попадали в исходном положении.
В поле Shapes and Masks можно создать Alpha Hitmask для выбранного изображения. С помощью функций Alpha hitmask Viewer можно увидеть сделанную маску для выбранного изображения, а с функцией Shape Editor поправить ее форму.
Точка пивота
Иногда возникает необходимость сместить точку вращения объекта вокруг своей оси (точку пивота).
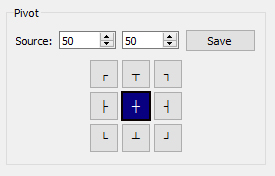
Для этого в редакторе ресурсов выбираем редактируемый объект и в панели настроек ресурса в разделе Pivot нажимаем кнопку Edit.
При включенном Pivot > Edit вы можете менять положение точки пивота различными способами:
- вручную задать координаты точки в поля X и Y;
- выбрать одну из 9и позиций по краям\углам\в центре объекта
- если вы хотите произвольно задать координаты точки пивота, то просто «таскайте» редактируемый ресурс по области визуализации ресурсов.
Для сохранения изменений нужно нажать Save.
Если вы выбрали другой объект но забыли сохранить изменения - вам будет показано окно с подтверждением сохранения изменений.
Если мы хотим произвольно задать координаты точки пивота, то ставим галочку Edit Pivot и после этого «таскаем» редактируемый ресурс по области визуализации ресурсов. Точка пивота находится в центре экрана (красный крестик)
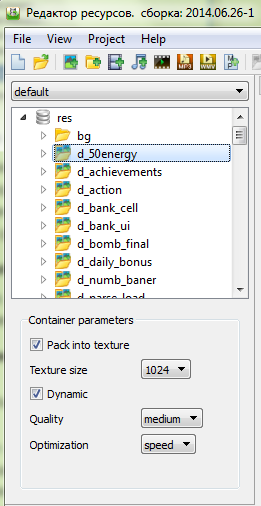
Динамические ресурсы
Динамические ресурсы могут быть настроены разными способами. От способа настройки будет зависеть упаковка (или не упаковка) в текстуры.
- Если выбрать Dynamic и Pack into texture в настройках контейнера, то все ресурсы упакуются в одну (или несколько) динамических текстур.
- Если выбрать только Dynamic, то ресурсы будут отдельными динамическими картинками.
- Можно выбрать Dynamic для одного ресурса, тогда он так же будет отдельной динамической картинкой.
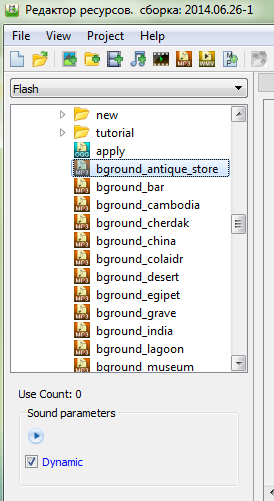
- Параметр Dynamic для звуков и музыки используется только при экспорте на Flash.
Заменить изображение, существующие в базе ресурсов
Предположим, нам необходимо подменить изображение загруженное в базу ресурсов, но при этом не удаляя его из базы.
Для это кликаем правой кнопкой мыши по изображению и выбираем в меню "заменить изображение"
Настройки текстур
Параметр Packing behavior  определяет принадлежность картинки к текстуре.
определяет принадлежность картинки к текстуре.
- Если стоит -1, то картинка которая используется только на одном экране вместе с такими же картинками(которые используются только на том же экране что и выбранная) на этом экране будут упакованы в текстуру, если все картинки не поместятся в текстуру размером 1024х1024, то те картинки, которые не поместились попадут в 2-й файл текстуры.
- Если картинка используется на нескольких экранах, то в текстуру она не попадёт. Также она не попадет в текстуру, если используется в одном экране, но на нескольких принадлежащих ему сценах.
- Если стоит 1, 2, 3 и т.д до 100, то данная картинка объединится в текстуру вместе с картинками у которых стоит такое же значение в texture mode. Если все не поместятся в одну текстуру размером 1024х1024, то не поместившиеся изображения попадут в 2-ю текстуру и т.д..
В процессе упаковки ресурсов в текстуры картинки могут быть развернуты. Отказаться от этого можно, выбрав Do not rotate.
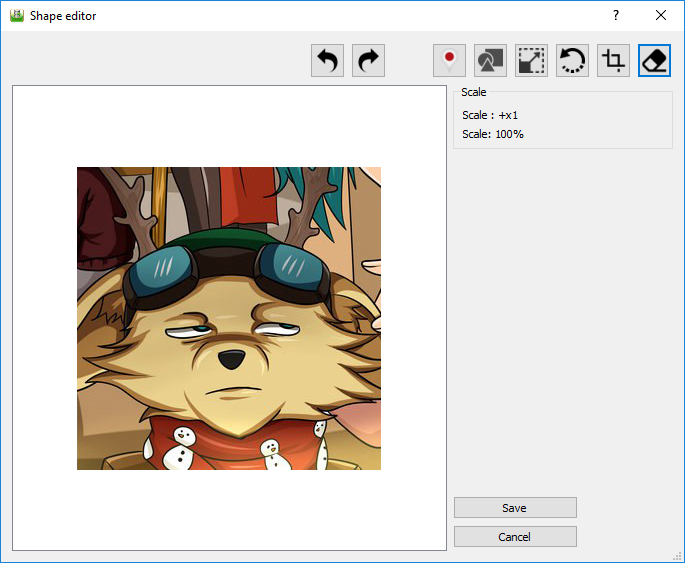
Shape Editor
ВНИМАНИЕ!
В изображениях формата JPG/JPEG всё оставленная на изображении альфа (прозрачные пиксели) при сохранении станут черными! Использовать с умом и осторожностью! Я вас предупредил :)
С недавних пор (на момент редактирования статьи) shape editor претерпел немалых изменений и стал практически полноценным редактором изображений.
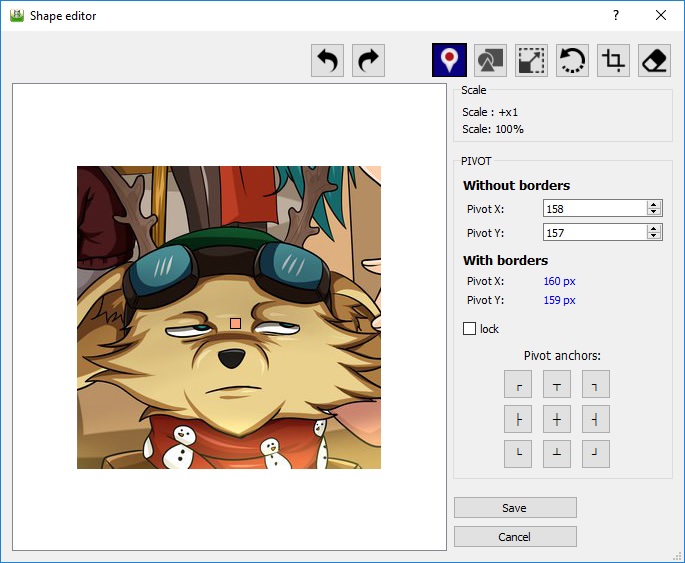
Редактирование пивота
Данный инструмент позволяет изменить положение точки пивота, причем как вручную перетянув его на нужное место, так и задав его координаты в соответствующих полях.
- Раздел Without borders показывает положение пивота без учета прозрачных бордеров.
- Раздел "With borders" наоборот, показывает реальное положение бордера (такое же, как будет показано в редакторе ресурсов)
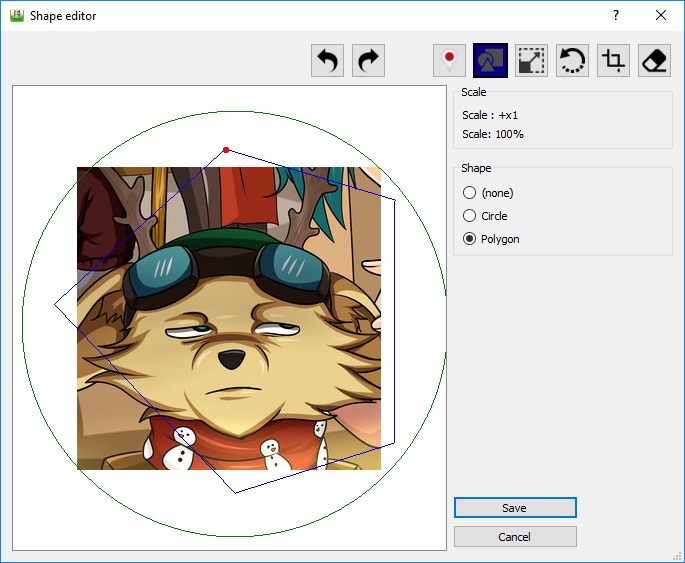
Редактирование шейпов
Для работы с объектами физического мира иногда требуется создать дополнительный контур вокруг объекта. Физ_объектами могут быть не только прямоугольники. Шейп (Shape) можно задавать полигоном и кругом. Количество вершин в полигоне должно быть от 3 до 8. Создавать новую шейп-фигуру можно несколькими полигонами.
Центр круга, которым задается шейп, совпадает с точкой пивота. Радиус круга устанавливается путем отдаления/приближения кликов от точки пивота.
Для удаления нарисованного шейпа нажимаем Delete
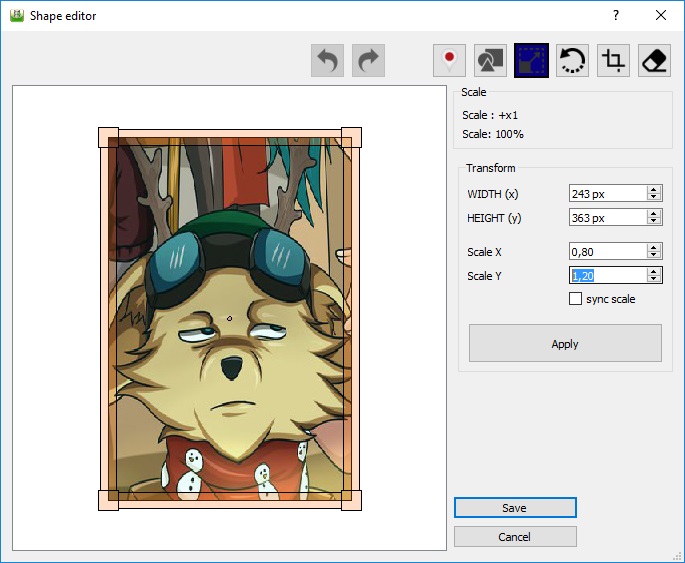
Редактирование размера \ масштаба
Изменять размер изображения можно следующими способами:
- тягать на сцене за края и углы рамки вокруг изображения;
- задать точный размер width \ height (ширина \ высота);
- задать точный масштаб scale X \ scale Y.
- Флаг "sync scale" позволит вам пропорционально масштабировать изображение.
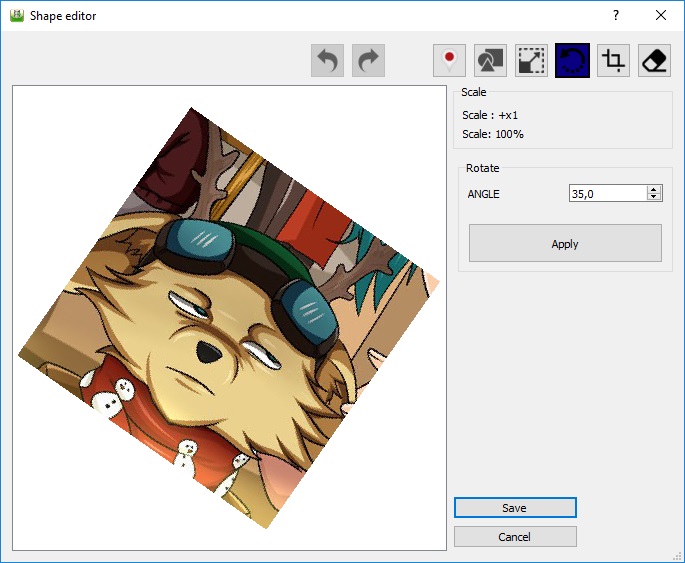
Редактирование угла поворота
Изменять угол поворота можно двумя способами:
- задать точный угол в поле angle;
- тягать за изображение на сцене.
ОСТОРОЖНО! частое изменение угла может привести к сильной потере качества у изображения!
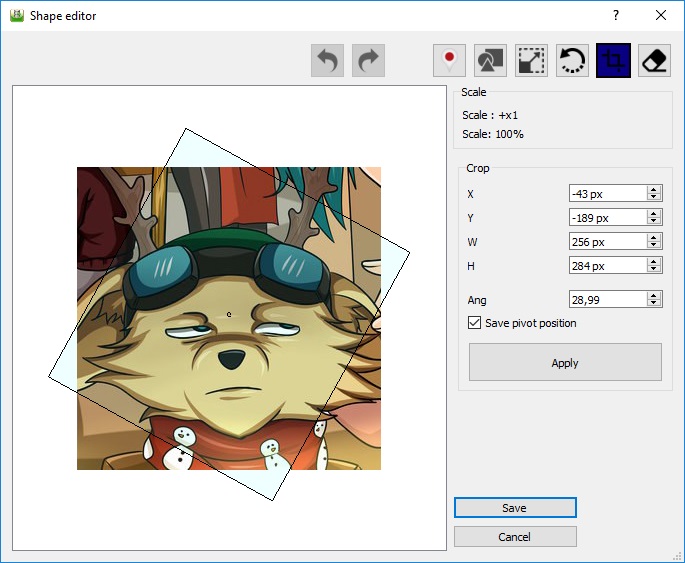
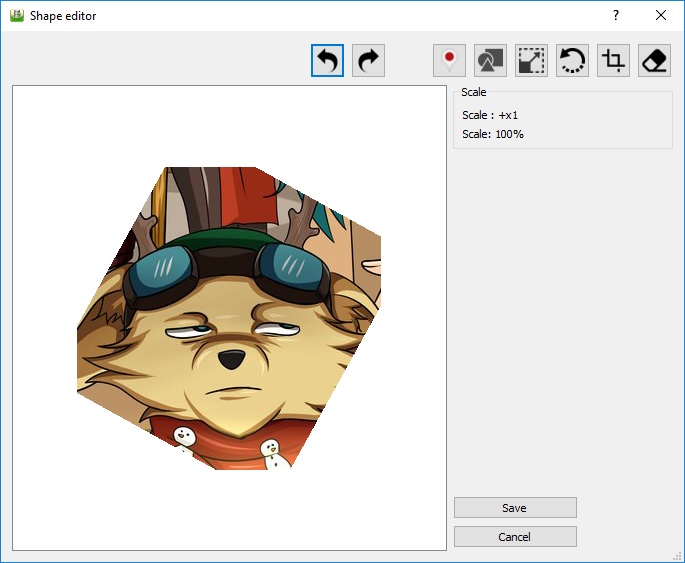
Обрезка изображения
Очень полезный инструмент, если вам нужно немного подрезать кусочек картинки, но напрягать художников нет времени.
Рамка для обрезки тягаема по сцене, её можно повернуть.
Если установлен флаг "Save pivot position" - точка пивота останется максимально неподвижной относительно объекта при его обрезке. Если флаг снят - после обрезки точка пивота будет установлена в центр.
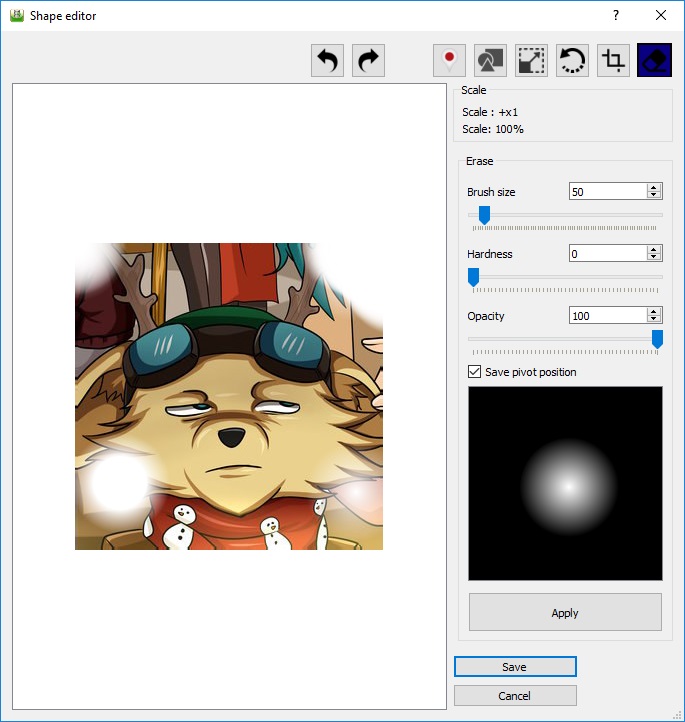
Ластик
Инструмент ластика позволяет аккуратно и мягко подтереть лишние края, пиксели (которые периодически остаются от художников) или просто ненужные части изображения.
Сам ластик имеет следующие настройки:
- Brush size: размер кисти;
- Hardness: жесткость кисти;
- Opacity: общая прозрачность кисти.
Создание контейнеров
Контейнеры - это папки, содержащие ресурсы. Отличие от обычных папок состоит в том, что все попавшие в один контейнер файлы будут упакованы в одну текстуру. Причем текстура эта будет квадратной, а также будет дотягиваться до степени двойки.
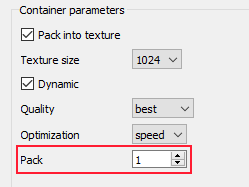
Настройка параметров контейнера
Если принадлежащий контейнеру ресурс нигде не используется, то он никуда не попадёт: что не в текстуру контейнера, что не в ресурсы экспортированного проекта вообще.
Размер текстуры
Для контейнера есть возможность выбирать размер текстуры, в которую упакуются его ресурсы: 1024*1024, 2048*2048. В случае, когда в одну текстуру не вместятся все ресурсы контейнера, будет создана еще одна текстура с таким же размером.
Например, была создана текстура размера 1024*1024 с именем container_0000. Но остался один ресурс, который в нее не вместился. Независимо от размера этого ресурса будет создана еще одна текстура размера 1024*1024 с именем container_0001.
Но если для контейнера был, допустим, выбран размер текстуры 1024*1024, а его ресурсы могут смело вместится в текстуре 512*512 (256*256, 128*128 и т.д), то будет создана текстура соответствующего размера.
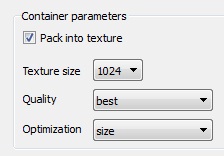
Настройки качества и оптимизации
Можно настроить качество графики после экспорта и оптимизацию для скорости загрузки проекта или для уменьшения распакованного дистрибутива. Также графику контейнера можно не упаковывать в текстуры, но при этом настройки качества графики и оптимизации всё равно будут применены.
Тип текстуры
Тип текстуры определяется автоматически на основе платформы, необходимого качества графики и приоритета(скорость или размер распакованного дистрибутива)
Но приоритетней считаются настройки, сделанные для контейнера.
Принадлежность текстуры паку
Можно настроить принадлежность текстуры определенному паку в экспорте.(Пока только в бете)
Пример
Был создан проект, в котором ресурсы некоторого экрана находились в контейнере. Размер текстуре был задан 1024*1024. Поочередно для контейнера выбирались все возможные типы текстур. Результаты представлены ниже.
1) None - текстура согласно настройкам экспорта.
2) Compressed (RGB) + Png (A)
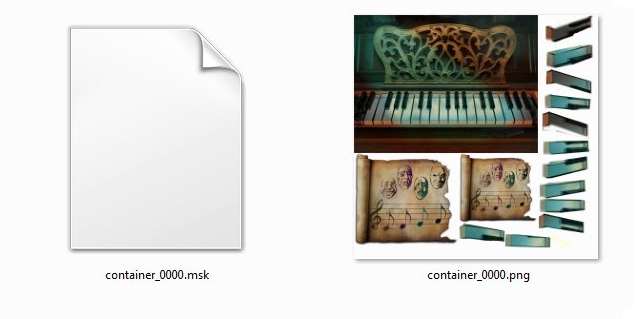
container_0000.png - 1,28 Mb,
container_0000_а.png - 48,7 Kb

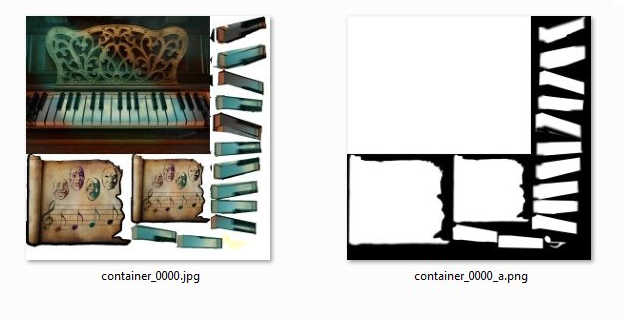
3) Jpg (RGB) + Png (A)
container_0000.jpg - 277 Kb,
container_0000_а.png - 48,7 Kb

4) Compressed (RGBA)+Hitmask
container_0000.png - 1,51 Mb,
container_0000.msk - 128 Kb

5) Png (RGBA)
container_0000.png - 1,51 Mb

6) Jpg (RGB)
container_0000.jpg - 266 Kb

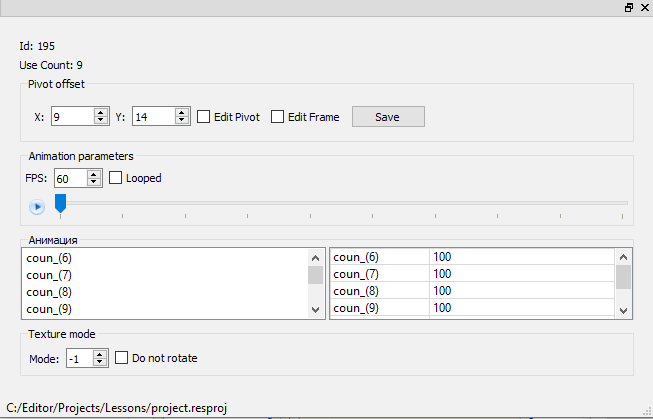
Анимация
Анимация создается путем вызова кнопки add_animations и выбором нескольких графических файлов из любой папки
После загрузки анимации можно изменить ее параметры. Например, изменить скорость анимации (смены кадров) и зациклить, поставив галочку напротив Looped.

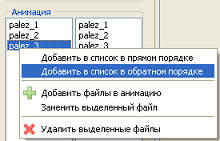
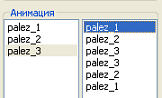
В левой части нижнего окна анимации находится список загруженных изображений, в правой - последовательность изображений (кадров), которые можно менять местами, добавлять/удалять, загружать в прямом/обратном порядке. Таким образом, можно "уменьшить вес" анимации за счет использования меньшего количества исходных изображений.


!!! - Желательно использовать графические файлы одинакового разрешения.
Звуковые файлы
Звуковые файлы нам нужны для озвучки персонажей и не только. Используются файлы в форматах:
- mp3 - используется как ресурс для длинного звука mus. Звуки такого формата могут воспроизводиться только последовательно.
- ogg - используется как ресурс для короткого звука snd (snd-звуки могут воспроизводиться параллельно) и для подключения голоса voice (если voice подключен к тексту, то воспроизводится последовательно). Имеет меньший объем, чем формат mp3.
Воспроизведение звуковых файлов устанавливают через различные объекты. Например, через состояния объекта Machine

Параметр звука ambient - Громкость окружающих звуков (шелест листьев, шум дождя, пения птиц и т.д.)
Добавление шрифтов в проект
Функция ttf дает возможность загрузить новые шрифты в проект, для этого открываем ResourceEditor, нажимаем на кнопку ![]() , открываем доступный шрифт и сохраняем его в папку font. Если происходит ошибка, что не найден графический ресурс, когда мы меняем какому-нибудь объекту формат на Текст, то нужно просто добавить в поле шрифт любой доступный из списка.
, открываем доступный шрифт и сохраняем его в папку font. Если происходит ошибка, что не найден графический ресурс, когда мы меняем какому-нибудь объекту формат на Текст, то нужно просто добавить в поле шрифт любой доступный из списка.
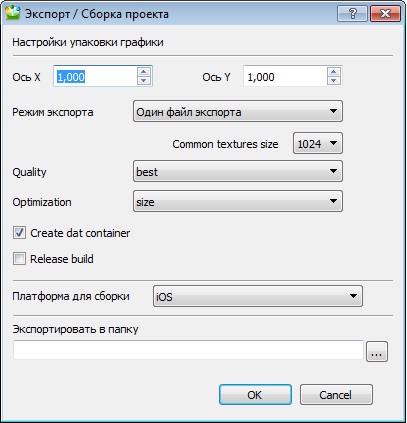
Project Options
 Эта функция дает возможность сделать только само изображение видимым, весь бордер после будет с альфой 0(будет прозрачным). По умолчанию этот параметр всегда должен быть равен тройке!
Эта функция дает возможность сделать только само изображение видимым, весь бордер после будет с альфой 0(будет прозрачным). По умолчанию этот параметр всегда должен быть равен тройке!
 С помощью этой опции можно установить точку пивота при добавлении картинки. Можно центрировать точку Piwot относительно оригинальной картинки - для этого в меню Horisontal и Vertical выбираем Source Center.
Можно центрировать точку Piwot относительно обрезанной картинки, для этого в меню Horisontal и Vertical выбираем Result Center.
По умолчанию всегда стоит Result Center.
С помощью этой опции можно установить точку пивота при добавлении картинки. Можно центрировать точку Piwot относительно оригинальной картинки - для этого в меню Horisontal и Vertical выбираем Source Center.
Можно центрировать точку Piwot относительно обрезанной картинки, для этого в меню Horisontal и Vertical выбираем Result Center.
По умолчанию всегда стоит Result Center.
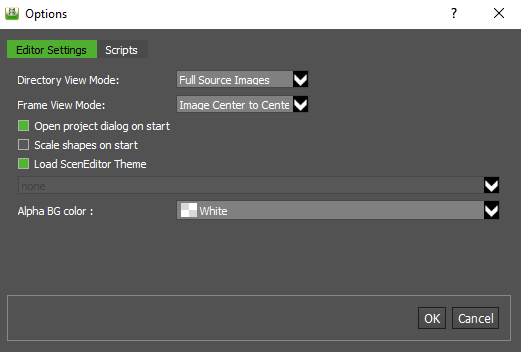
Функция Options в меню Edit
В поле Edit можно открыть меню Options, в котором есть полезные функции для редактирования изображений. Параметр Directory View Mode позволяет выбрать возможность видеть картинку полноценного размера(Full Source Images) или только бордеры центрального изображения(Cropped Images) alpha границ за которым будет равна 0.
Если вы хотите изменить вид(есть цветовое меню) alpha background сзади своего изображения - это можно совершить с помощью функции Alpha BG color: White, Green, Red, Blue, Black.
Resources Updates - Export Atlasses
Чтобы сделать экспорт файлов и увидеть все возможные текстуры, нужно нажать в меню Resources Updates на Export Atlasses. Ожидаете пока пройдет экспорт. После этого, при следующем запуске Viewer из SceneEditor, программа будет использовать экспортированные текстуры до тех пор, пока не будут внесены изменения в редакторе ресурсов. Сами текстуры находятся рядом с папкой проекта, а не в ней, и называются по типу - ИмяПроекта_ИмяПапки_exported_atlasses